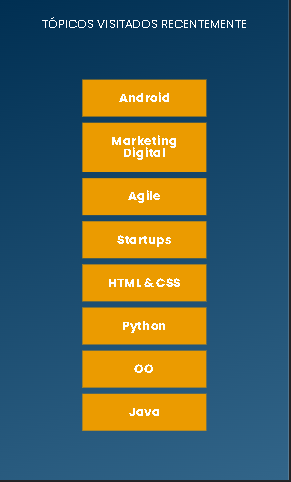
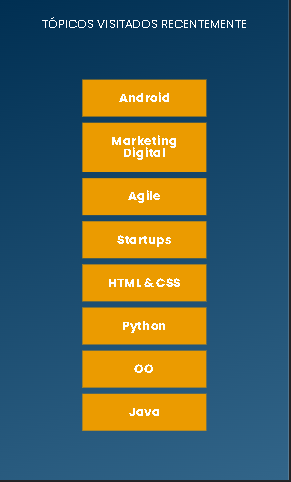
Tentei fazer sozinho. Coloquei a < div > porque achei que fosse necessário, mas ainda não entendi quando se deve usar ela ou não resultado ficou assim:



Tentei fazer sozinho. Coloquei a < div > porque achei que fosse necessário, mas ainda não entendi quando se deve usar ela ou não resultado ficou assim:



Olá, Victor! Como vai?
A tag <div> é geralmente usada quando se deseja fazer uma divisão no conteúdo da página e não existe uma tag semântica especifica para ser utilizada naquele caso.
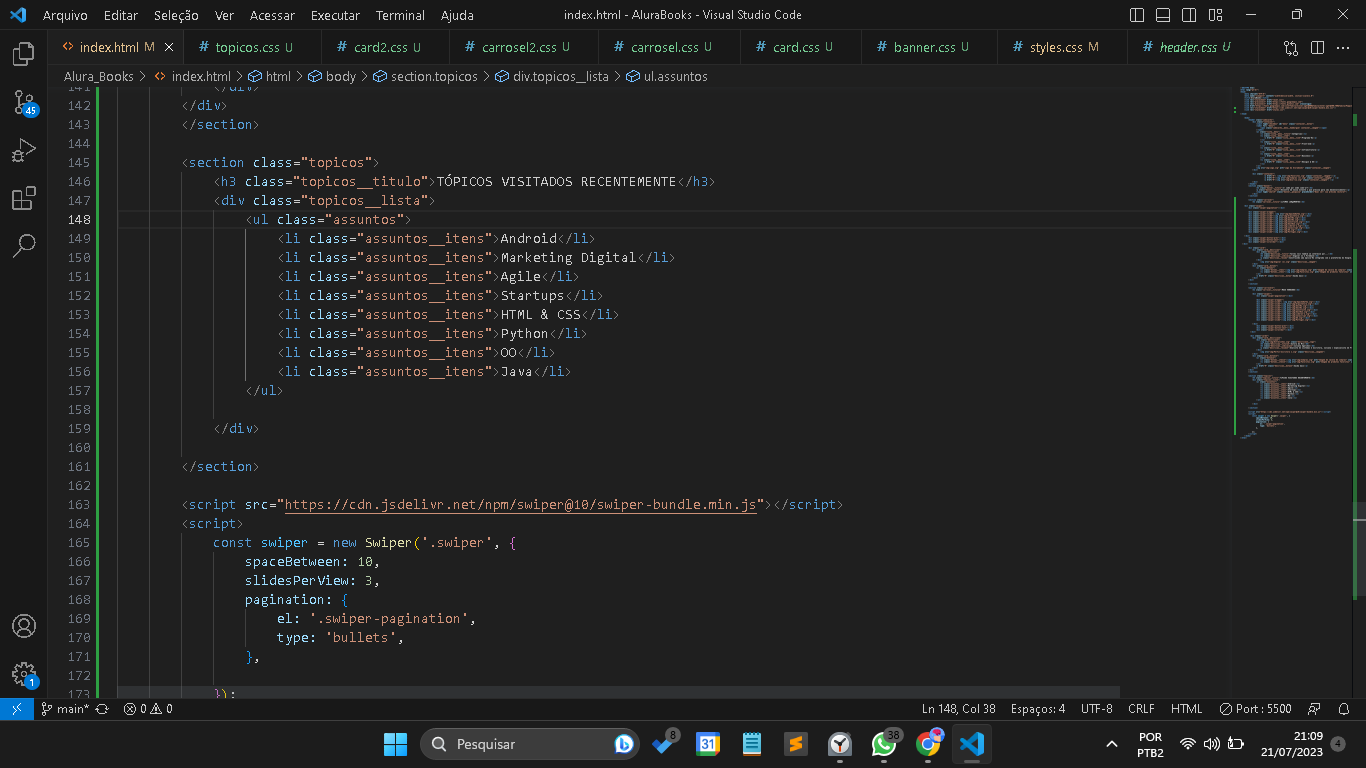
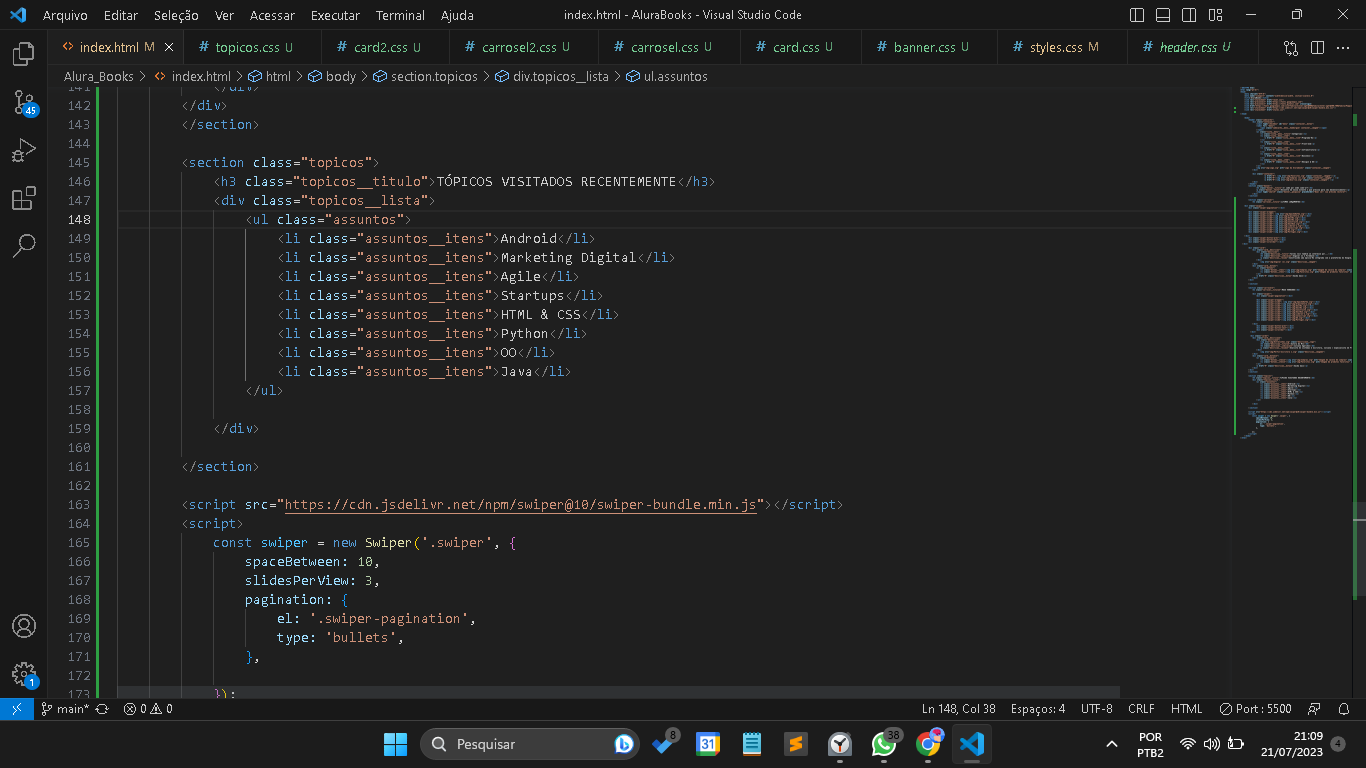
Veja que você adicionou uma div na lista de tópicos, no entanto, existe um tag semântica específica para esse caso, é a tag <ul>.
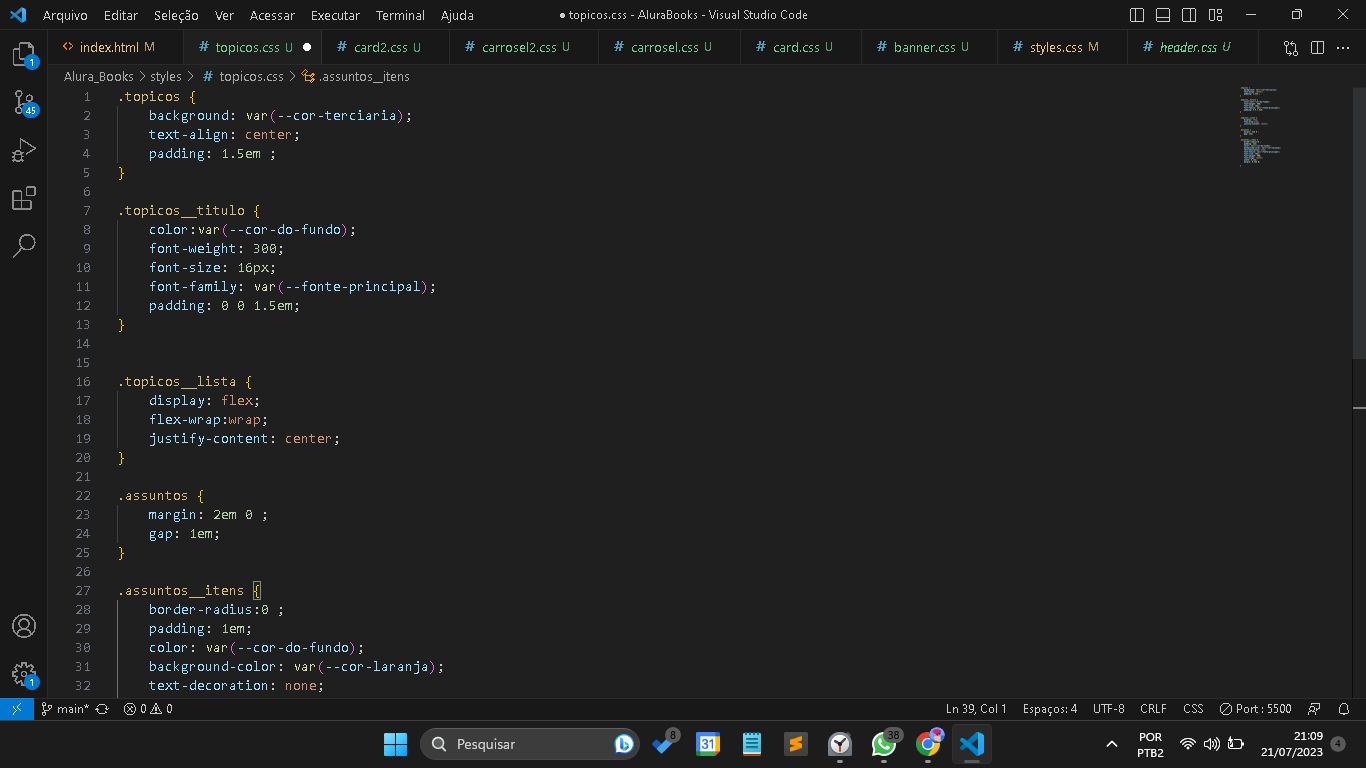
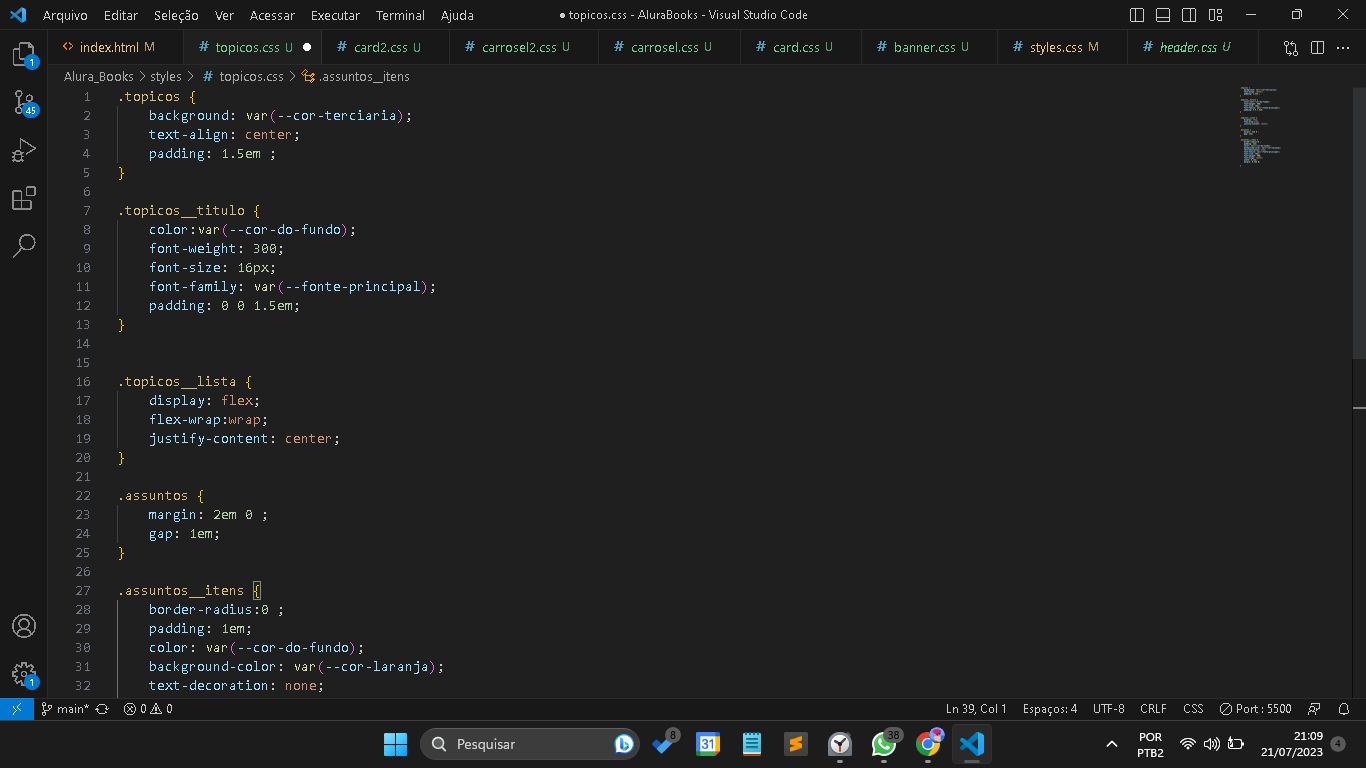
Você adicionando as propriedades de display nessa div, esse display afetará a organização dos elementos filhos dela, porém, só há um elemento filho nela, que é a tag da lista de tópicos (<ul>).
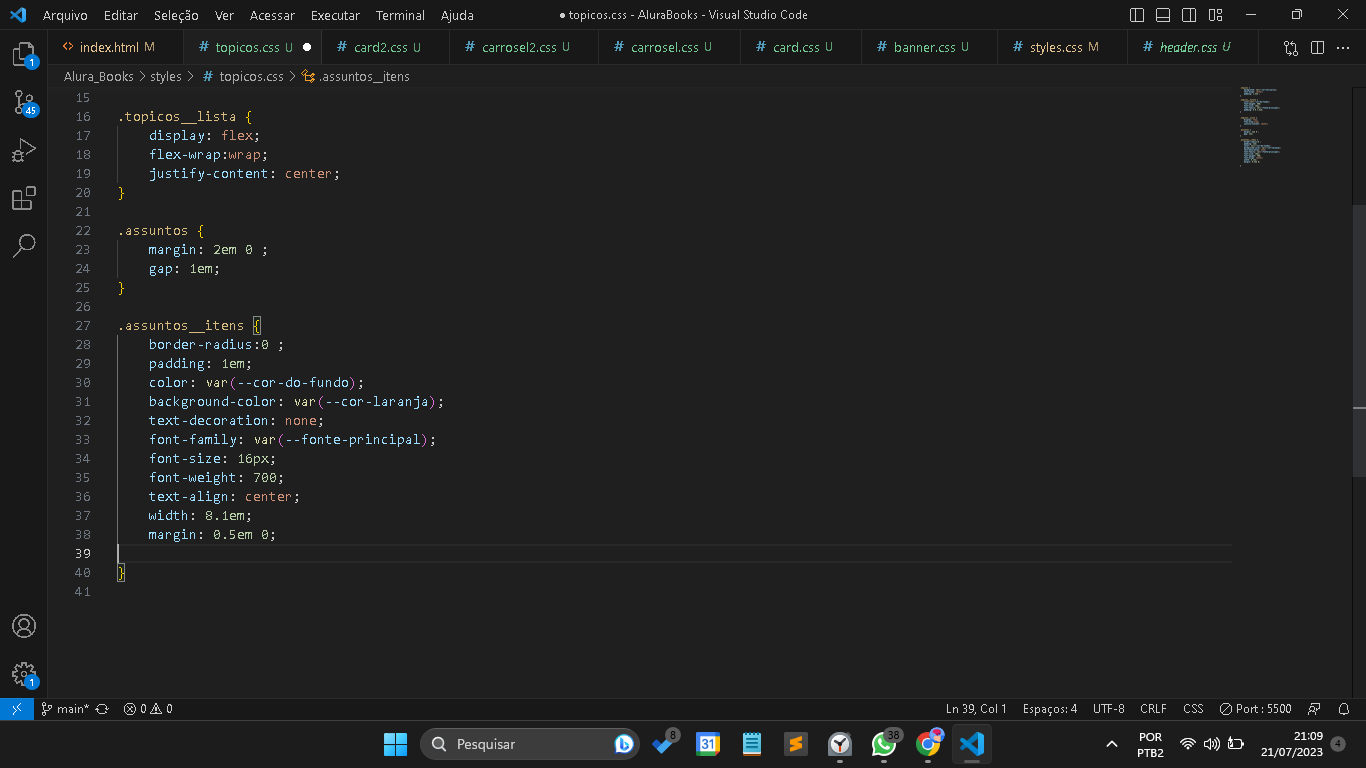
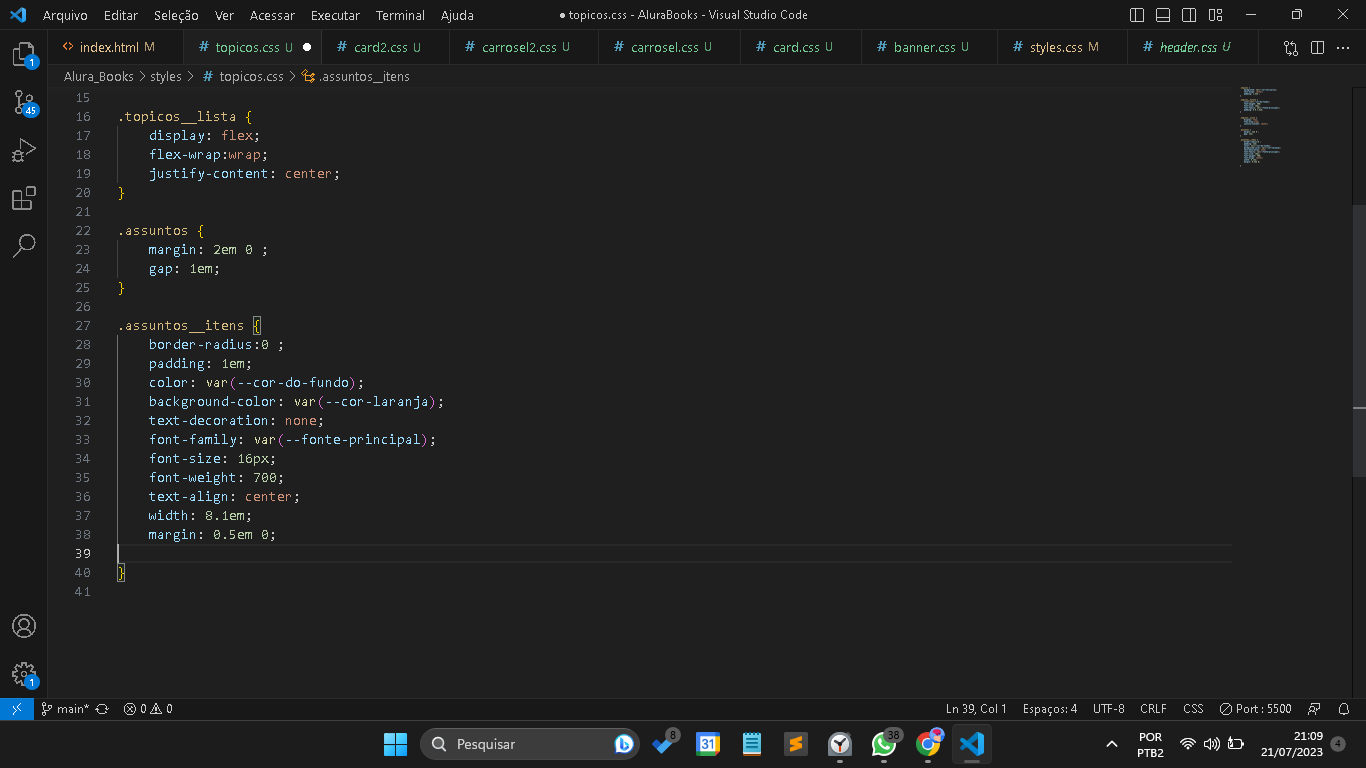
O mais correto a se fazer é tirar essa div e fazer como a instrutora do curso, porém, caso queira deixá-la no seu projeto por alguma razão, você pode obter o mesmo resultado da aula adicionando as propriedades de display à classe da tag <ul> ao invés da classe da div.
Espero ter ajudado. Fico á disposição para ajudar caso precise.
Até mais!
Victor, você definiu a <div class="topicos__lista"> como display:flex; O correto neste caso seria definir esta propriedade em <ul class="assuntos"> . As propriedades definidas em <div class="topicos__lista"> estão funcionando corretamente, mas como <div class="topicos__lista"> possui apenas um filho que é <ul class="assuntos"> , a quebra de linha esperada não acontece pois o elemento definido como display: flex; possui apenas um elemento filho.