


Arquivo index.html `
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<p class="titulo-principal">Barbearia Alura</p>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
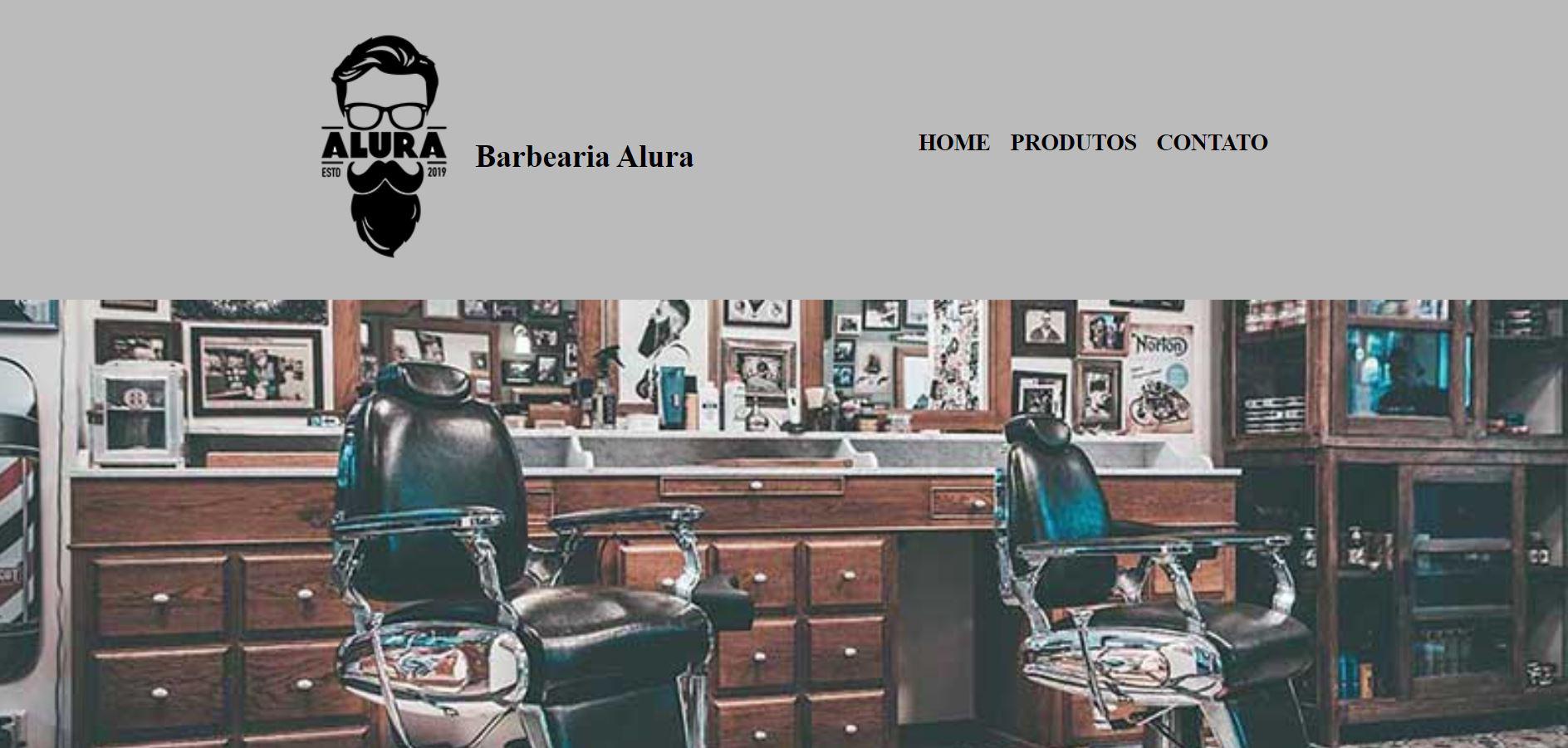
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul class="lista-beneficio">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
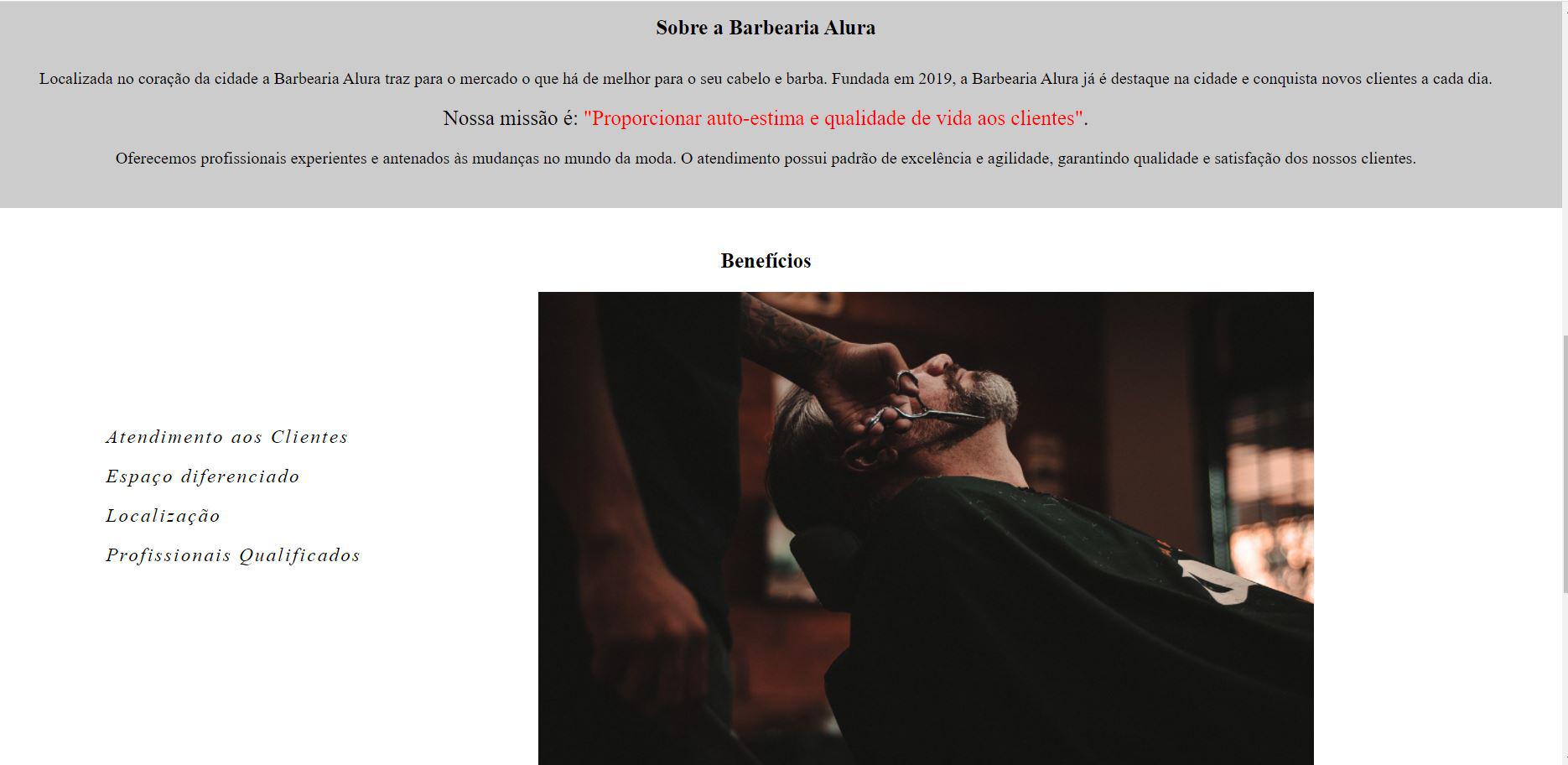
<img src="beneficios.jpg" class="imagembeneficios">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>Arquivo style.css
header {
background: #BBBBBB;
padding: 20px 0;
}
#banner {
width:100%;
}
.principal{
background: #CCCCCC;
padding: 30px;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
.titulo-principal {
font-size: 30px;
position: absolute;
top: 110px;
left: 166px;
font-weight: bold;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.titulo-centralizado {
text-align: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
}
p {
text-align: center;
padding: 10px;
}
#missao {
font-size: 20px
}
em strong {
color: #FF0000;
}
.itens {
font-style: italic;
padding: 10px;
}
.beneficios {
background: #FFFFFF;
padding: 20px;
font-size: 20px;
}
.lista-beneficio {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
position: relative;
top: 120px;
left: 100px;
font-size: 18px;
letter-spacing: 2px;
}
.imagembeneficios {
width: 50%;
}
footer {
text-align: center;
background: url(bg.jpg);
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin-top: 20px;
}Não sei se tem como melhorar o código, mas foi uma forma que eu consegui inserir o cabeçalho e o rodapé



