Oi, Thaís, tudo bem?
Essa estilização é opcional e não afeta o resultado do projeto, mas caso queira realizar esse detalhe, podemos utilizar os seguintes comandos:
.opções__botão:checked~label>.opções__item{
background:var(--azul-degrade);
color:var(--cor-branca);
}
Esse código verificará se o input com classe opções__botão foi clicado e procurará um elemento irmão desse input que possui a tag "label" por meio do sinal (~), por fim, através do sinal de maior (>) será buscado um elemento filho dentro da tag label que possui a classe opções__item e nele será aplicado um background em degradê na cor azul e uma fonte na cor branca, durante o período em que o elemento estiver clicado.
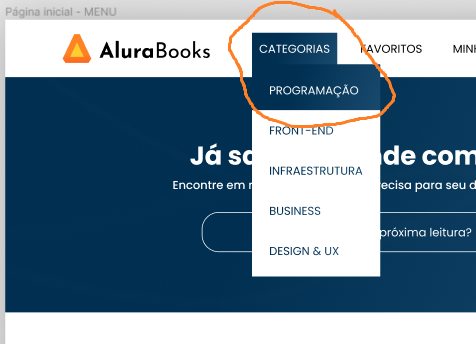
Para que cada item do submenu fique com degradê na cor azul e fonte na cor branca quando o mouse passar por cima dos elementos podemos aplicar a pseudoclasse hover da seguinte forma:
.lista-menu__item:hover{
background: var(--azul-degrade);
}
.lista-menu__item:hover>.lista-menu__link{
color: var(--cor-branca);
}
Espero ter ajudado e caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!







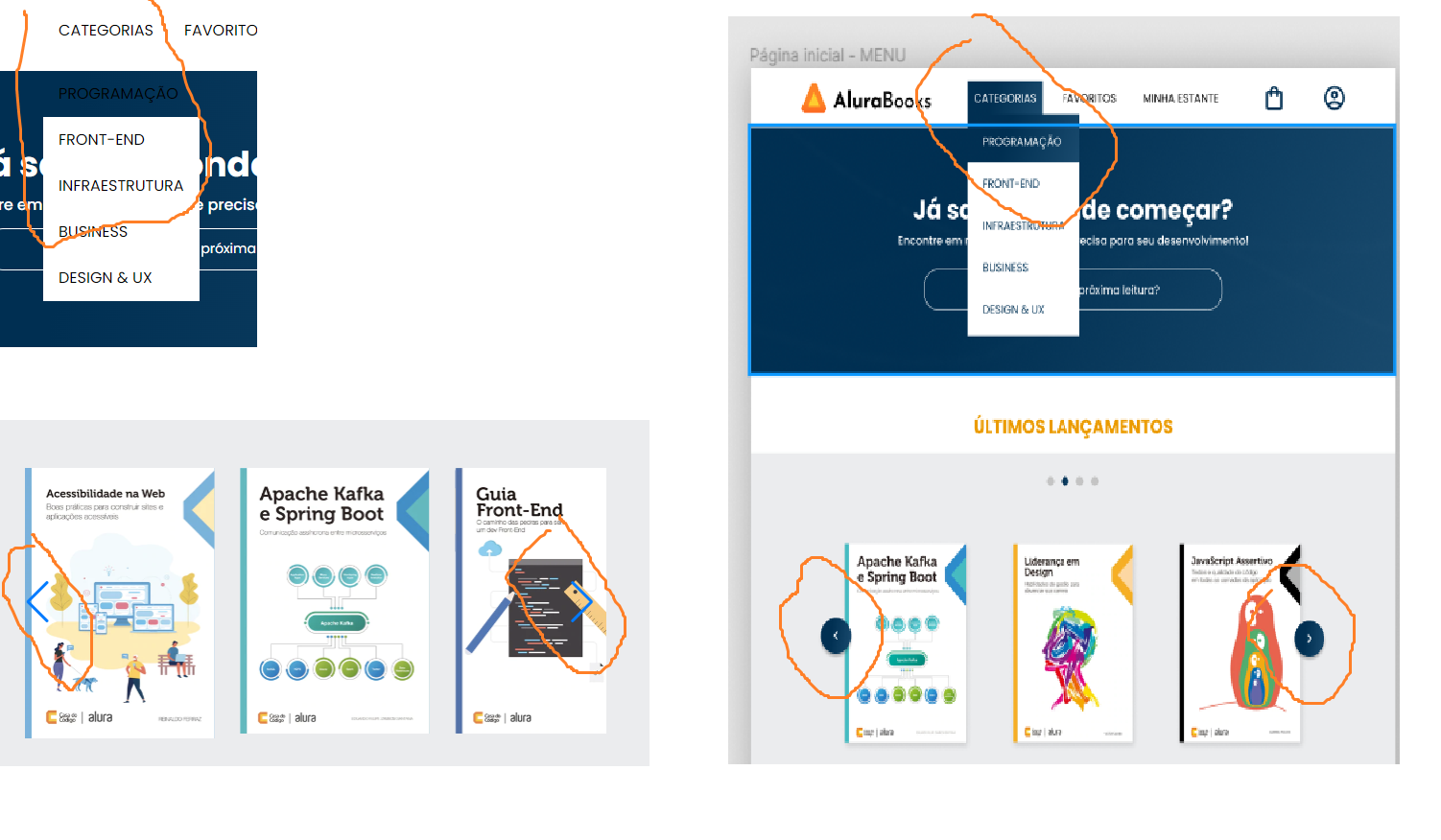
 @media screen and (min-width: 1024px)
@media screen and (min-width: 1024px)