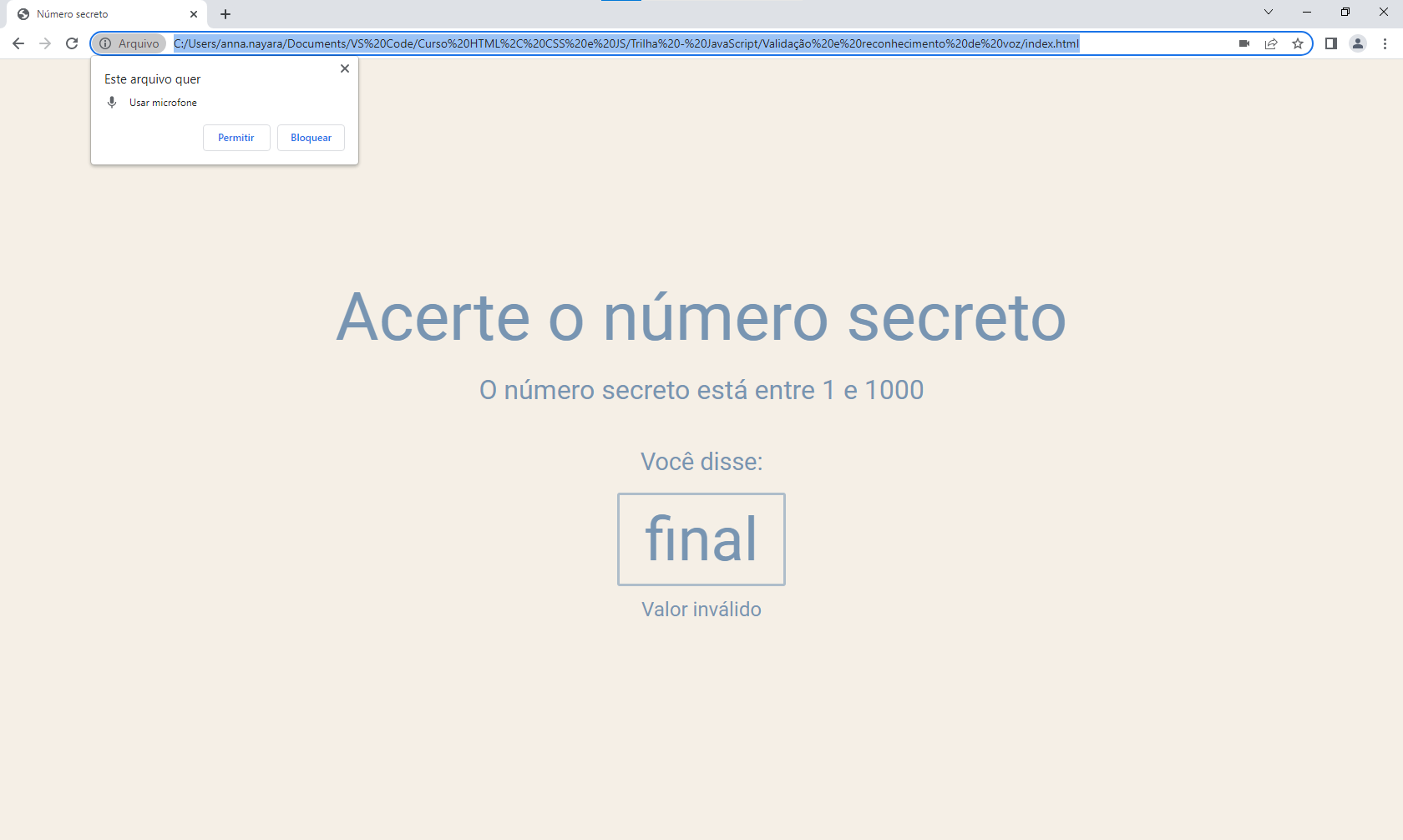
Criei a função "endGame" para ser executada caso seja dita a palavra "final" mas, quando o código é executado e dito a palavra "final" ele entra na condição "númeroInválido". Eu fiz o código um pouco diferente do instrutor, não sei se da forma que fiz ele acaba não não entrando nas funções/condições:
function verificaValorValido(chute) {
const numero = +chute
fimDeJogo(numero)
numeroForInvalido(numero)
checarNumeroLimites(numero)
testaChute(numero)
}
function fimDeJogo(chute) {
if (chute.toLowerCase == 'final'){
document.body.innerHTML =`
<h1>Game Over</h1>
<h3>O número secreto era ${numeroAleatorio}
`}
}
function numeroForInvalido(numero) {
if (Number.isNaN(numero)) {
elementoChute.innerHTML += `
<div class="retorno">Valor inválido</div>
`
}
}
function checarNumeroLimites(numero) {
if (numero > maiorValor || numero < menorValor) {
elementoChute.innerHTML += `
<div class="retorno">Seu chute está fora dos limites. Número secreto está entre ${menorValor} e ${maiorValor}</div>
`
}
}
function testaChute(chute) {
if (chute < numeroAleatorio) {
elementoChute.innerHTML += `<div class="retorno">O número secreto é maior <i class="fa-sharp fa-solid fa-arrow-up"></i></div>`
} else if (chute > numeroAleatorio) {
elementoChute.innerHTML += `<div class="retorno">O número secreto é menor <i class="fa-solid fa-arrow-down"></i></div>`
} else if (chute == numeroAleatorio) {
document.body.innerHTML = `
<h2>Você acertou!</h2>
<h3>O número secreto era ${numeroAleatorio}</h3>
<button id="jogar-novamente" class="botao-jogar">Jogar novamente</button>
`
}
}
document.body.addEventListener('click', e => {
if(e.target.id=='jogar-novamente') {
window.location.reload()
}
})