<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function desenhaQuadrado(x, y, cor, borda) {
pincel.fillStyle = cor;
pincel.strokeStyle = borda;
pincel.fillRect(x, y, 50, 50);
pincel.strokeRect(x, y, 50, 50);
}
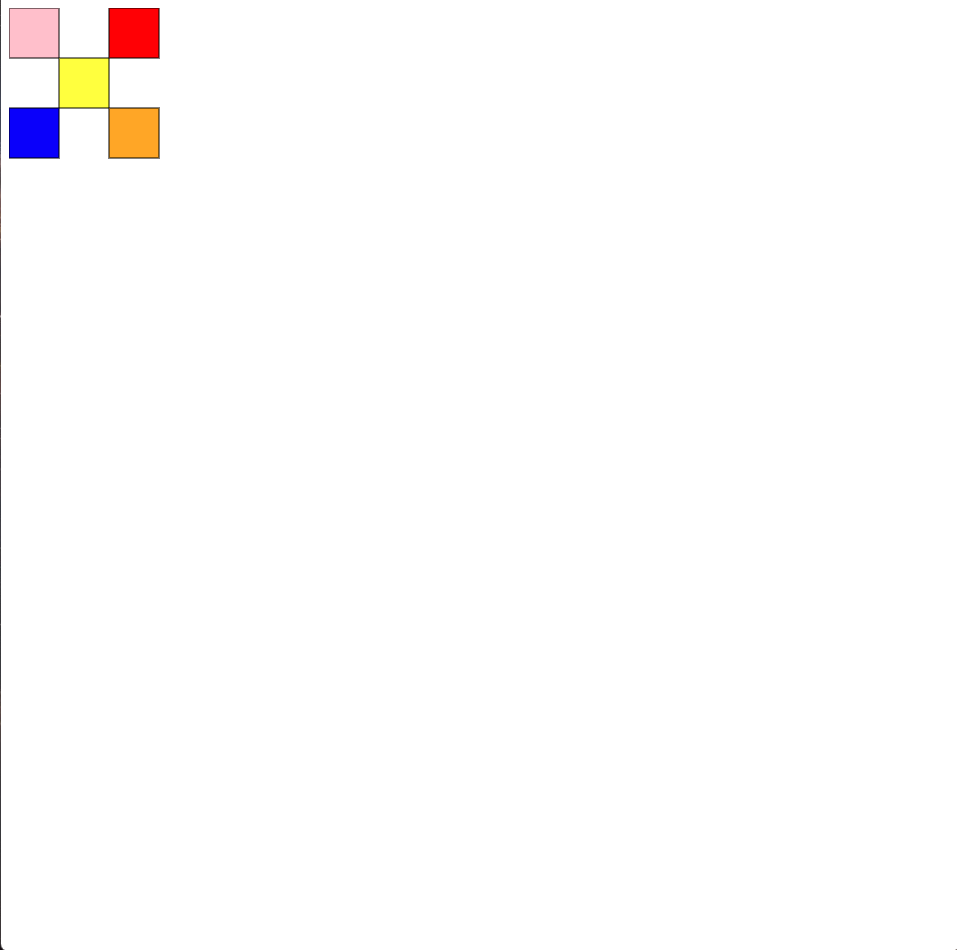
desenhaQuadrado(0, 0, 'pink', 'black');
desenhaQuadrado(50, 50, 'yellow', 'black');
desenhaQuadrado(0, 100, 'blue', 'black');
desenhaQuadrado(100, 0, 'red', 'black');
desenhaQuadrado(100, 100, 'orange', 'black');
</script>
Eu coloquei 'black' apenas para questão de organização - eu iria me perder fácil. Mas compreendi bem! As cores foram escolhidas de forma aleatória também haha




