Fala time, tudo certo?
Espero que sim! XD
Antes de mais nada, que time temos aqui, melhor forum que já frequentei. Todos motivados e focados no mesmo objetivo, evolução continua.
Sou analista de testes e estou estudando lógica para melhorar minha automação de testes. Gostei muito do metodo utilizado no curso, utilizando JavaScript e HTML para nos passar alguns conhecimentos que lógica.
Muito obrigado ao professor e a todos os envolvidos no projeto.
Antes de seguir para os próximos passos no estudo de programação e automação de testes;
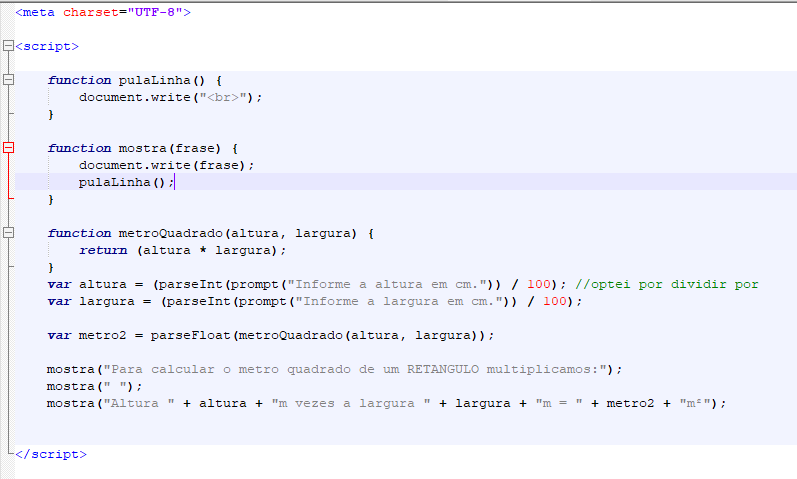
Vou compartilhar com vcs meu código que calcula a área de um retangulo (também funciona para área de um quadrado).
Precisava calcular o preço de um espelho e um vidro lá pra casa, e está ai, me ajudou.
Claro que podemos sempre melhorar, roda aí e diz pra gente, o que vc melhoraria no código?
Abração time!
#qanotopo
#teamGFT