Opa pessoal, boa tarde. estou fazendo esse curso aí, e cheguei instalar algumas extensões react para facilitar na escrita do código, mas mesmo assim eu estou tendo que digitar o HTML por completo. teria algo para ajudar na escrita?
Opa pessoal, boa tarde. estou fazendo esse curso aí, e cheguei instalar algumas extensões react para facilitar na escrita do código, mas mesmo assim eu estou tendo que digitar o HTML por completo. teria algo para ajudar na escrita?
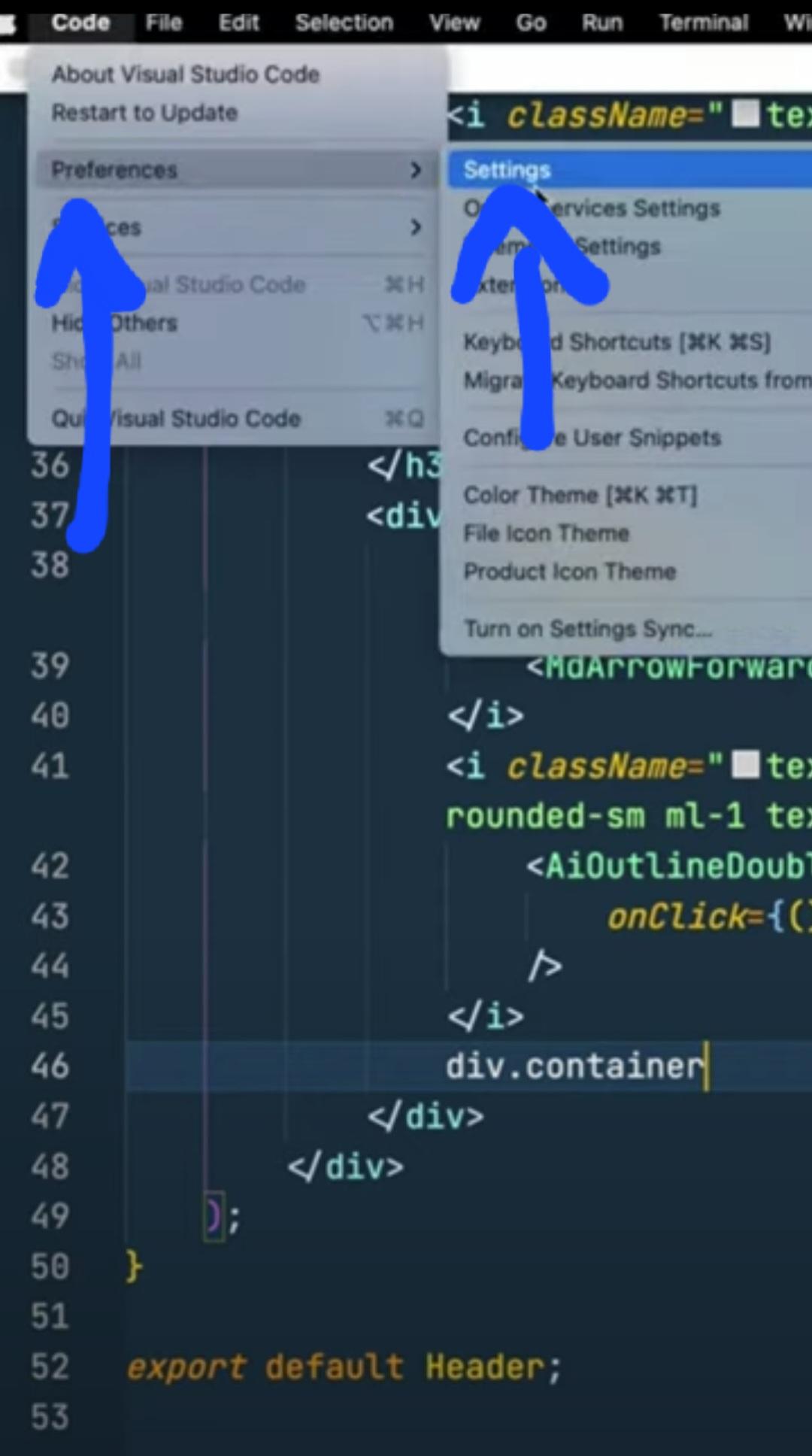
pesquisa sobre EMMET. No VSCode ele já vem pre-instalado.
por exemplo:
div.container>ul.container__lista>(li.lista__item>(img.item__image+a.item__link))*5
a linha acima cria todo o código abaixo:
<div class="container">
<ul class="container__lista">
<li class="lista__item">
<img src="" alt="" class="item__image"/>
<a href="" class="item__link"></a>
</li>
<li class="lista__item">
<img src="" alt="" class="item__image"/>
<a href="" class="item__link"></a>
</li>
<li class="lista__item">
<img src="" alt="" class="item__image"/>
<a href="" class="item__link"></a>
</li>
<li class="lista__item">
<img src="" alt="" class="item__image"/>
<a href="" class="item__link"></a>
</li>
<li class="lista__item">
<img src="" alt="" class="item__image"/>
<a href="" class="item__link"></a>
</li>
</ul>
</div>é uma atalho para escrita de HTML muito útil.
também tem a extensão "prettier" que ajuda muito na formação do arquivo.
Olá Noberto, obrigado pela ajuda. Eu vou procurar sobre essa extensão que voce disse, ainda não a conheco; mas o meu problema esta sendo quando vou escrever o HTML dentro o arquivo JS, no react... se eu crio um arquivo .html, o emmet auxilia na escrita conforme você demonstrou... o meu problema está no JSX.
tebta fazer esse passao-a-passo.

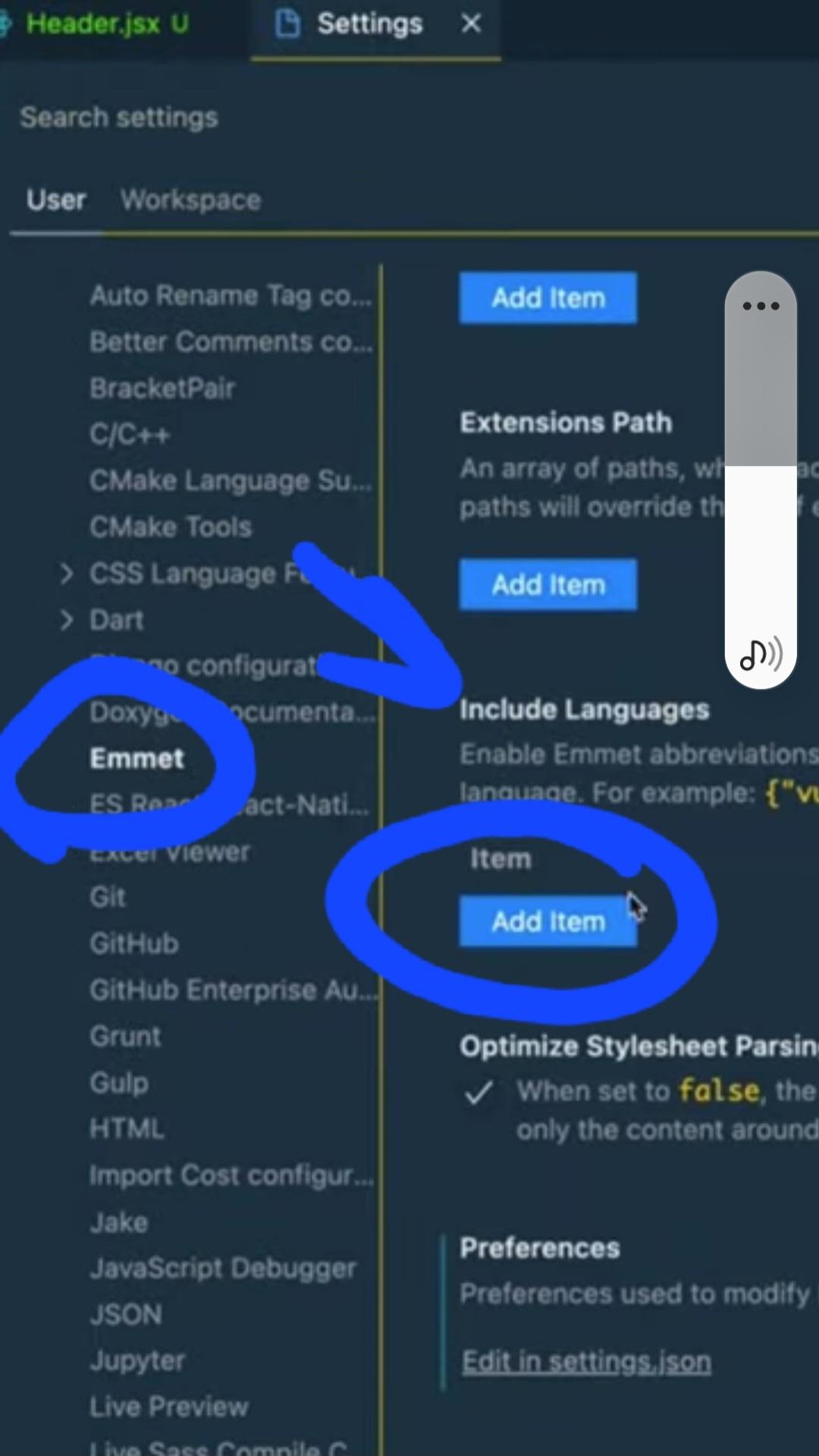
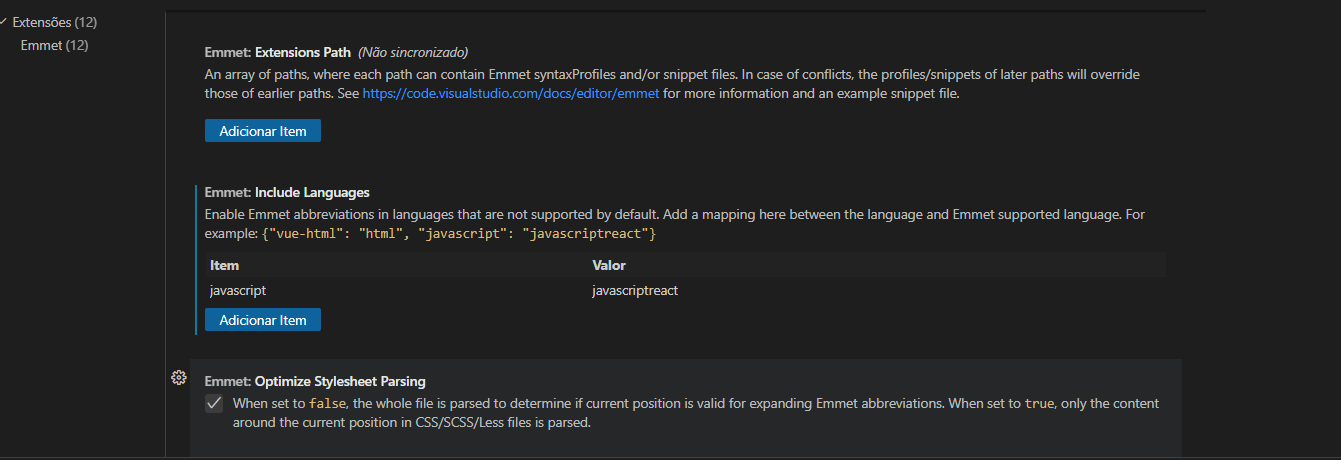
EMMET -> Em "includes languages" clicar em "add item"

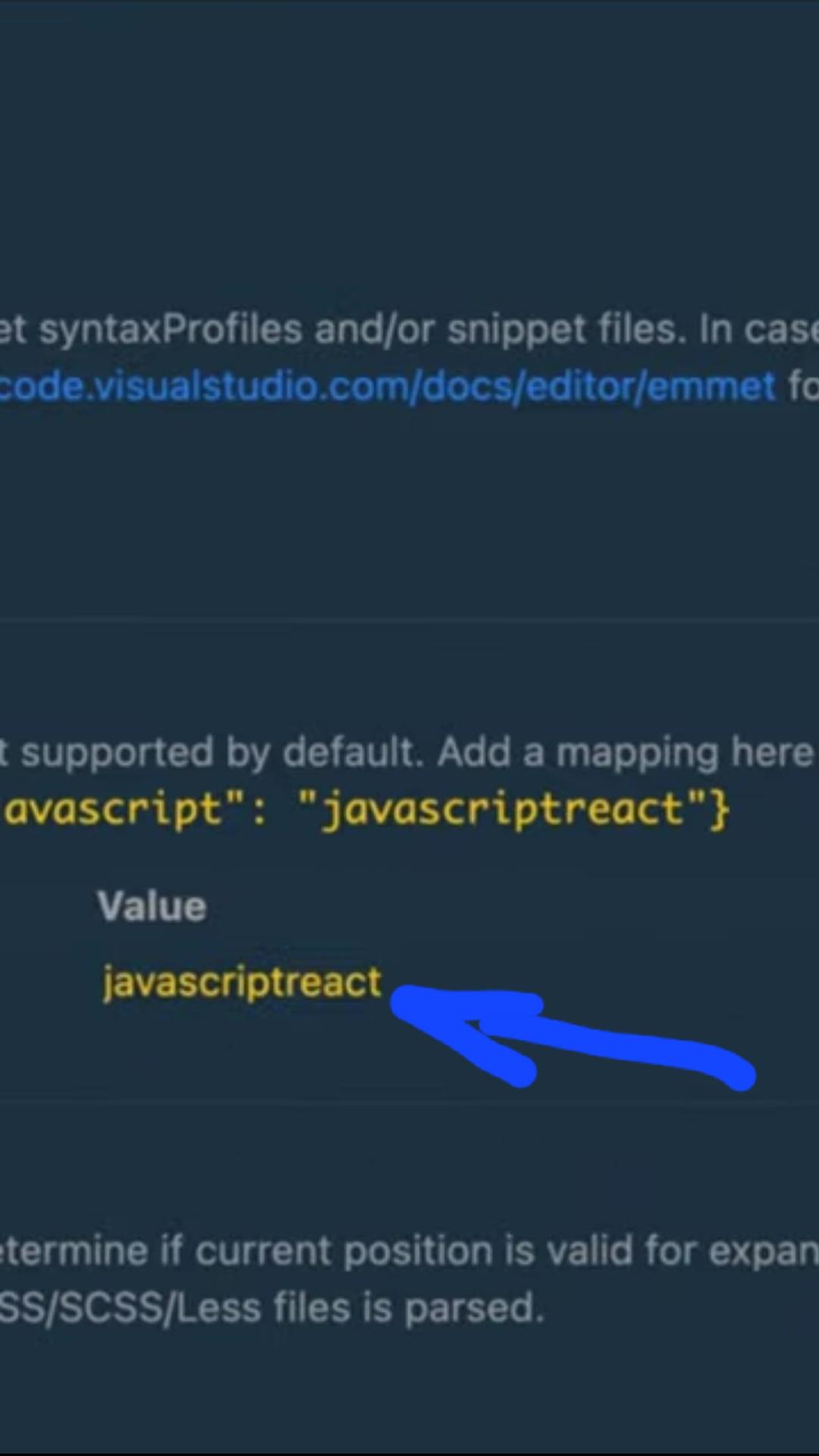
adicionar "javascriptreact"

Opa, vou tentar aqui... obrigado pela ajuda.

agora eu preciso colocar isso aqui no arquivo ?
{ "emmet.includeLanguages": { "javascript": "javascriptreact" } }
obrigado
Amigo, muito obrigado... ajudou demais...
acabou que suas dicas me ajudou a achar esse video também... https://www.youtube.com/watch?v=pNTtNANEhME&ab_channel=ProgrAmadaMente
muito obrigado!