Tentando ser artista só que não kkk Mexi e deu nisso
<h1> Squadro</h1>
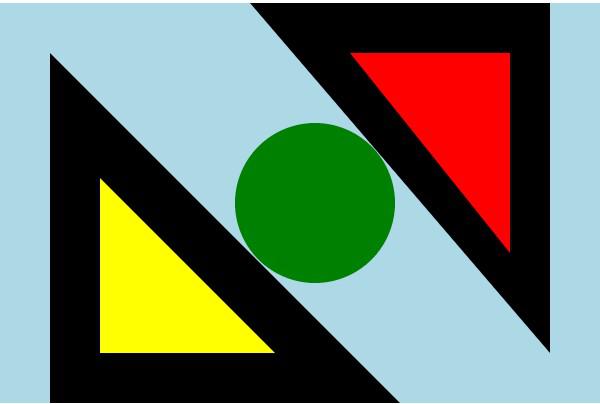
<canvas width="600" height="400"></canvas>
<script type="text/javascript">
var tela = document.querySelector("canvas");
var pincel = tela.getContext ("2d");
pincel.fillStyle = "lightblue";
pincel.fillRect(0, 0, 600, 400);
//primeiro triangulo lado esquerdo
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
//triangulo menor dentro do primeiro triangulo
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
//segundo triangulo lado direito
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(550, 350);
pincel.lineTo(550, 0);
pincel.lineTo(250, 0);
pincel.fill();
//triangulo menor dentro do segundo triangulo
pincel.fillStyle = "RED";
pincel.beginPath();
pincel.moveTo(510, 250);
pincel.lineTo(510, 50);
pincel.lineTo(350, 50);
pincel.fill();
pincel.fillStyle = "green";
pincel.beginPath();
pincel.arc(315, 200, 80, 0, 2 * 3.14);
pincel.fill();
</script>