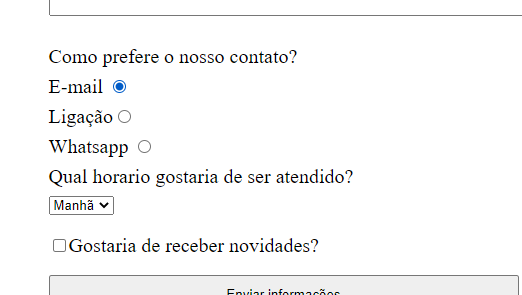
No site acredito que nos form label não está vindo as configurações do CSS nos radios e selects
Segue código HTML:
`
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" /> <nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" />
<label for="email">E-mail</label>
<input type="text" id="email" class="input-padrao" />
<label for="telefone">Telefone</label>
<input type="text" id="telefone" class="input-padrao" />
<label for="mensagem">Mensagem</label>
<textarea
cols="70"
rows="10"
id="mensagem"
class="input-padrao"
></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"
>E-mail
<input
type="radio"
value="e-mail"
name="contato"
id="radio-email"
/>
</label>
<label for="radio-ligacao"
>Ligação<input
type="radio"
value="ligacao"
name="contato"
id="radio-ligacao"
/></label>
<label for="radio-whatsapp"
>Whatsapp
<input
type="radio"
value="whatsapp"
name="contato"
id="radio-whatsapp"
/></label>
</div>
<div>
<p>Qual horario gostaria de ser atendido?</p>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</div>
<label class="checkbox"
><input type="checkbox" />Gostaria de receber novidades?</label
>
<input type="submit" value="Enviar informações" class="input-padrao" />
</form>
</main>
<footer>
<img src="logo-branco.png" />
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
E o CSS:
header { background: #bbbbbb; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #c78c19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: #c78c19; }
.produtos li:active { border-color: #088c19; }
.produtos li:hover h2 { font-size: 34px; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url('bg.jpg'); padding: 40px 0; }
.copyright { color: #ffffff; font-size: 13px; margin: 20px 0 0; }
/* Página de contato */
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form p { display: block; margin-bottom: 10px; font-size: 20px }
.input-padrao { display: block; width: 50%; margin-bottom: 30px; padding: 10px 25px; }
.checkbox{
margin: 20px 0;
}
`