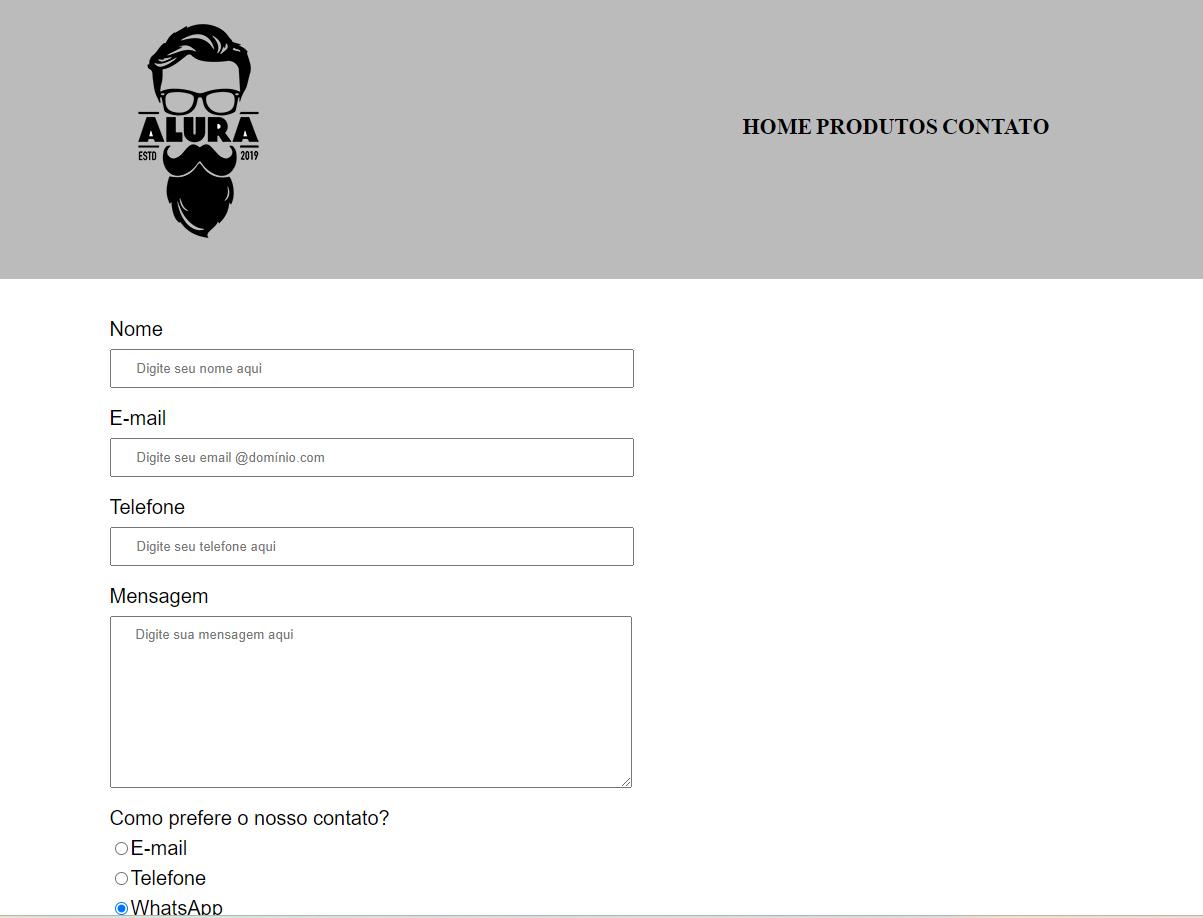
Bom dia, gostaria de saber como poderíamos aumentar o espaço entre os textos do menu ( Home Produtos Contato ); Já tentei fazer algumas alterações, mas não deu muito certo.
Desde já agradeço a atenção.
Bom dia, gostaria de saber como poderíamos aumentar o espaço entre os textos do menu ( Home Produtos Contato ); Já tentei fazer algumas alterações, mas não deu muito certo.
Desde já agradeço a atenção.
Oi, Danilo, tudo bem?
Para que eu possa te ajudar de forma mais assertiva, peço que você compartilhe o link do seu projeto no GitHub ou um drive com todos os arquivos utilizados no projeto. e de mais detalhes a respeito da sua dúvida.
Fico no aguardo!
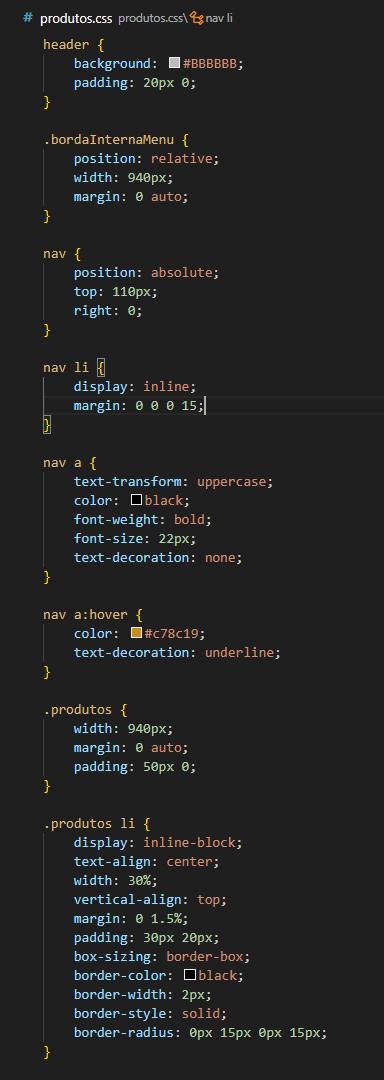
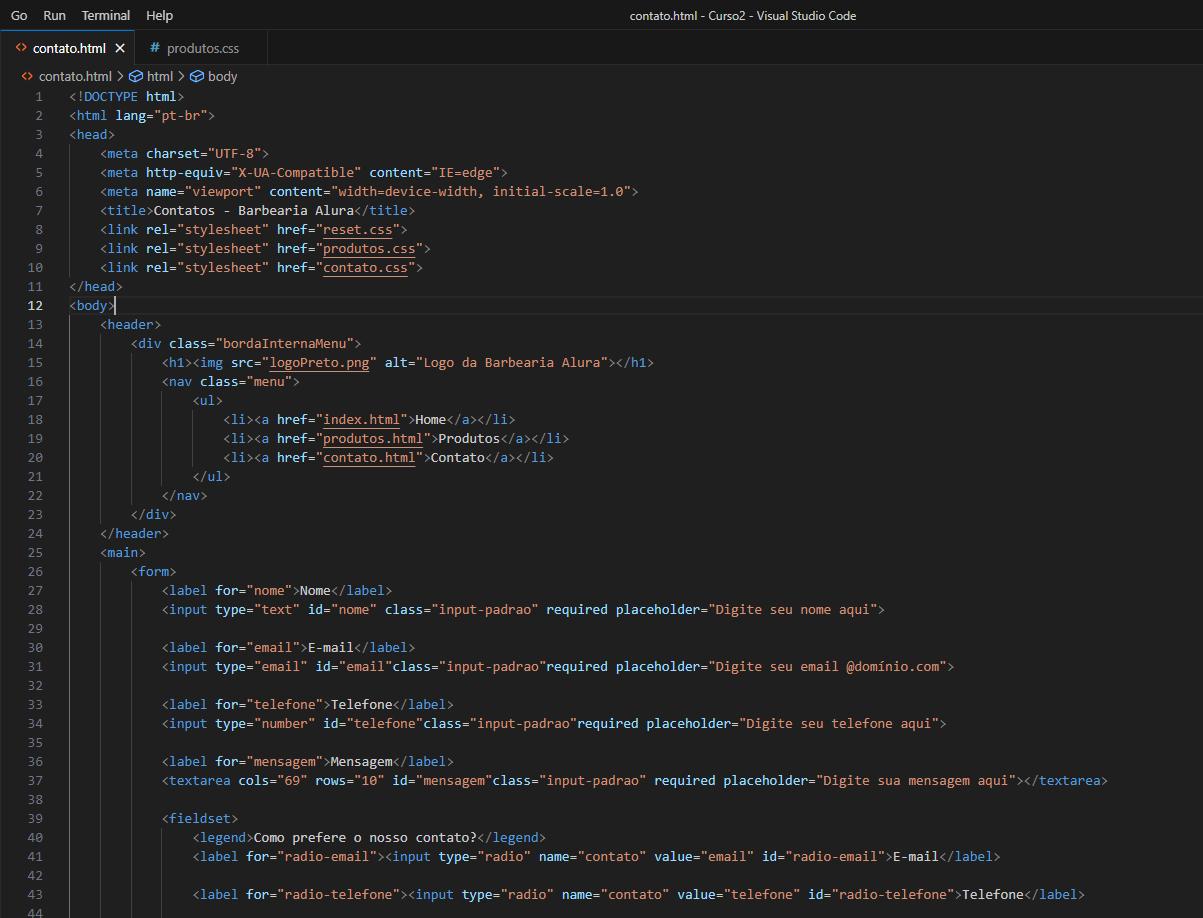
Olá Rodrigo, estou fazendo o site de contatos da barbearia Alura, veja se seria possível vizualizar com os prints:



Obrigado pela atenção.
Oi, Danilo, tudo bem?
Muito obrigado por compartilhar as imagens do seu código. Ao analisá-lo, percebi que esta faltando colocar px na propriedade margin dentro da referência nav li. Note que o seu código está assim:
nav li {
display: inline;
margin: 0 0 0 15;
}Podemos dar o espaço entre os itens do menu que compõem o cabeçalho adicionado o px após o número "15" na propriedade margin. Ficaria assim:
nav li {
display: inline;
margin: 0 0 0 15px;
}Dessa forma, o espaçamento deve funcionar adequadamente.
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!
Obrigado pela atenção !