Olá, Fábio! Tudo bem?
Entendi o que você deseja construir. Bem desafiador construit essa tabela com HTML e CSS hehehe. Mas vamos lá!
A começar, você tem um código para o cabeçalho que está assim:
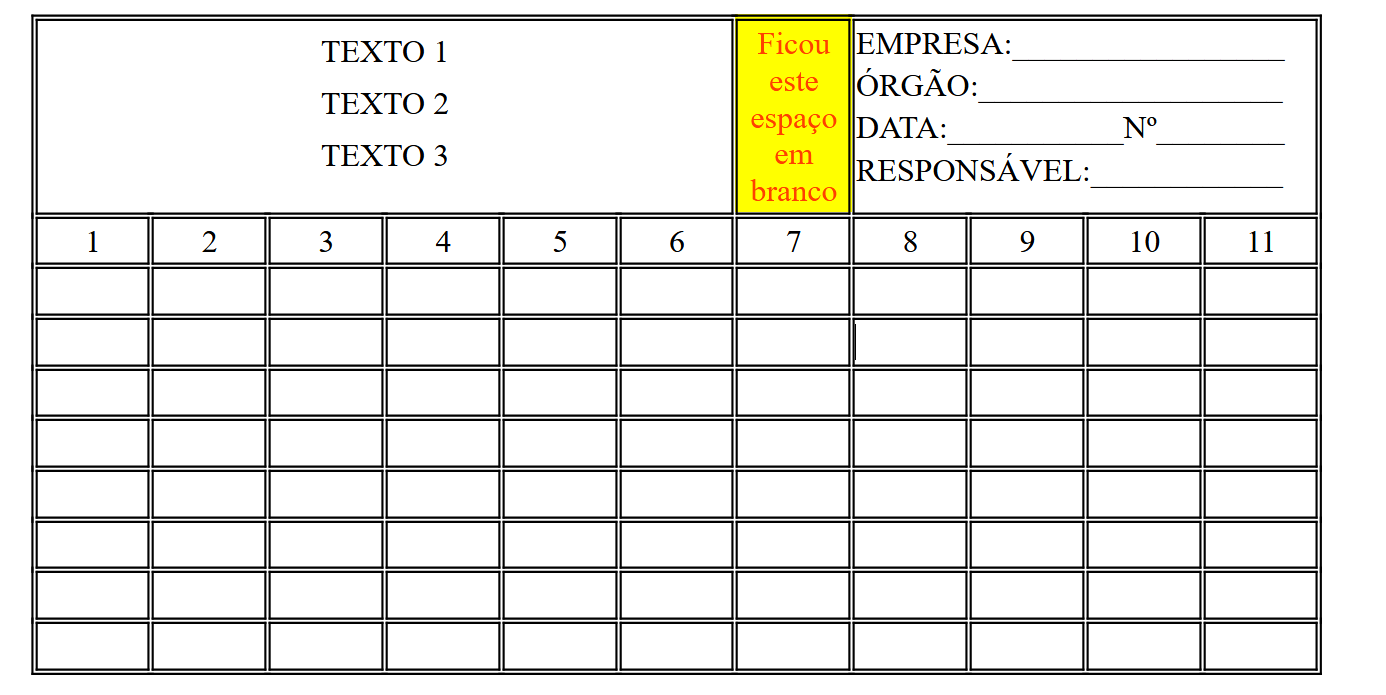
<thead>
<th class="lado1" colspan="7" class="linha1"><br>TEXTO 1 <br>TEXTO 2<br> TEXTO 3<br><th>
<th class="lado2" colspan="4" class="linha2">EMPRESA:_______________________________<br><br>ÓRGÃO:_______________________________________ <br><br>DATA:__________________________Nº_____________ <br> <br> RESPONSÁVEL:________________________________ </th>
</thead>
Nesse trecho tem uma tag <th> que não está fechada. É o primeiro th dentro do thead, então você precisa corrigir para: </th> e a célula em branco vai sumir.
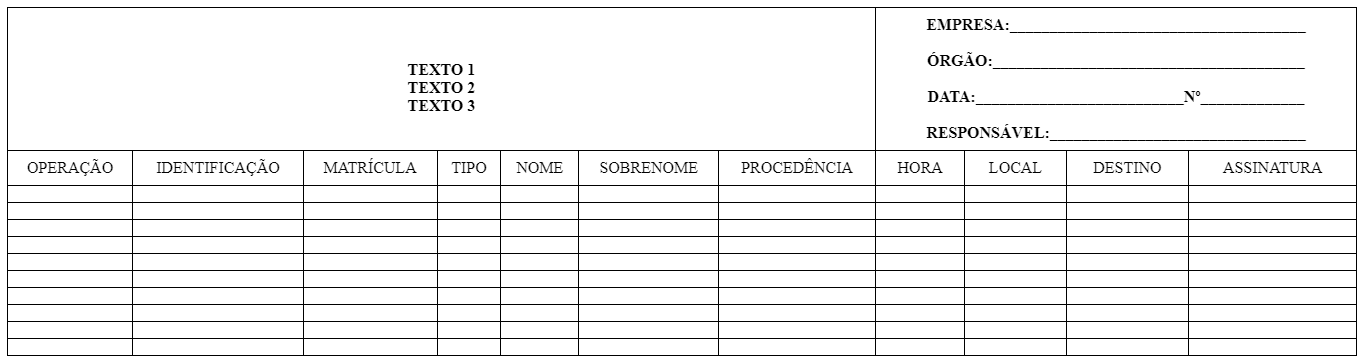
Eu testei seu código no Codepen e é só este o problema. Ele fica assim:
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tabela HTML</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
border: 1px solid black;
text-align: center;
padding: 8px;
/* Adiciona um espaço interno para melhor legibilidade */
}
</style>
</head>
<body>
<table>
<thead>
<th colspan="7"><br>TEXTO 1 <br>TEXTO 2<br> TEXTO 3<br>
</th>
<th colspan="4">
EMPRESA:_____________________________________<br><br>ÓRGÃO:_______________________________________ <br><br>DATA:__________________________Nº_____________ <br> <br> RESPONSÁVEL:________________________________
</th>
</thead>
<tbody>
<tr>
<td>OPERAÇÃO</td>
<td>IDENTIFICAÇÃO</td>
<td>MATRÍCULA</td>
<td>TIPO</td>
<td>NOME</td>
<td>SOBRENOME</td>
<td>PROCEDÊNCIA</td>
<td>HORA</td>
<td>LOCAL</td>
<td>DESTINO</td>
<td>ASSINATURA</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
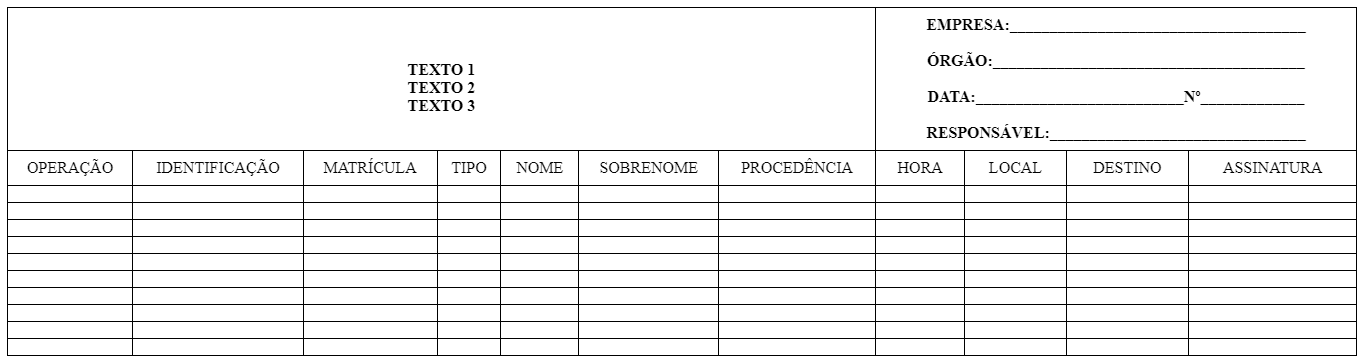
Adicionei umas estilizações apenas para melhorar a visualização da tabela. O resultado final é este:

Espero que isso tenha resolvido seu problema!
Grande abraço