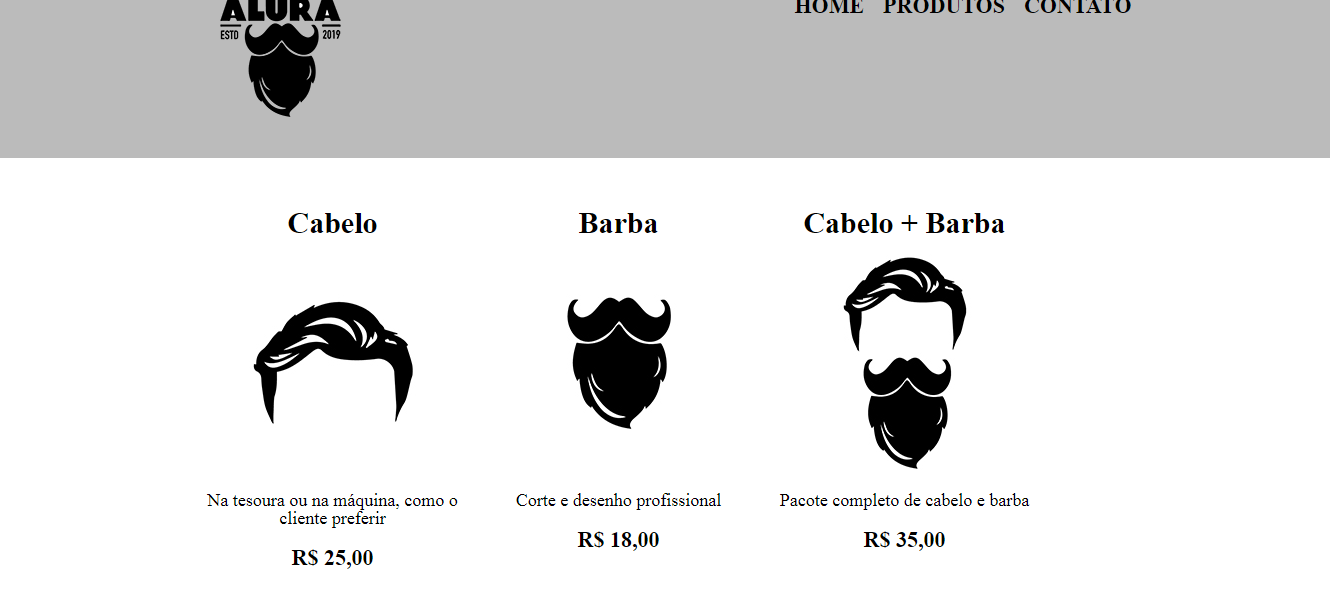
mesmo realizando o exercício como na video aula na minha pratica ficou direfente, as opções estão muito perto uma das outras e tem muito espaço livre dos lados, como posso estar resolvendo isso para melhorar a aparencia do site?



mesmo realizando o exercício como na video aula na minha pratica ficou direfente, as opções estão muito perto uma das outras e tem muito espaço livre dos lados, como posso estar resolvendo isso para melhorar a aparencia do site?



Podes modificar o padding da tag "li". Tente colocar um "padding: 75px;" abaixo da linha 15. E veja se deu certo. Se achar que foi muito ou pouco vá alterando o número e verificando o comportamento!
Fala Bruno, beleza cara?
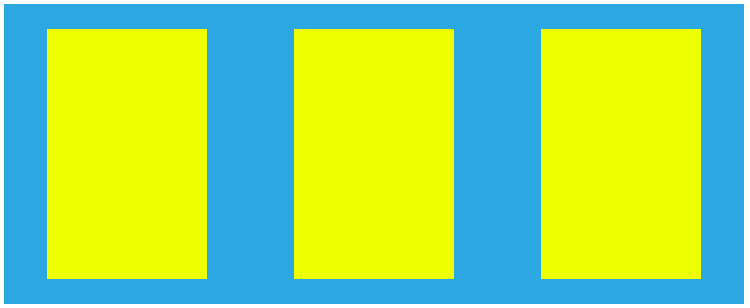
Cara, utilizando o 'display: flex' e o 'justify-content: space-around' no container pai, esses elementos se dividirão automaticamente, segue abaixo um exemplo:
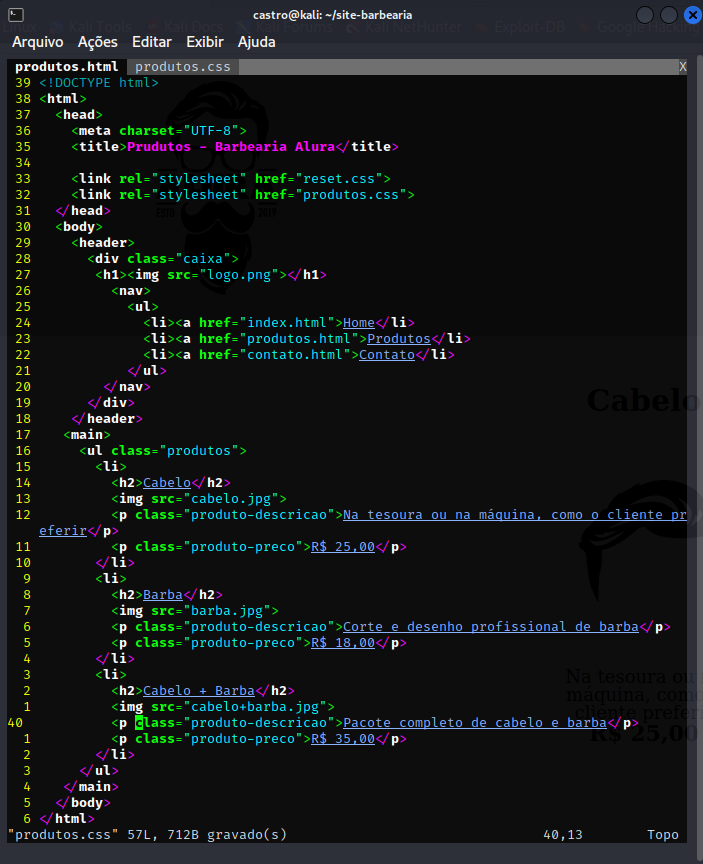
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.pai{
width: 740px;
background-color: rgb(43, 168, 226);
height: 300px;
display: flex;
justify-content: space-around;
align-items: center;
}
.filhos{
width: 160px;
height: 250px;
background-color: rgb(238, 255, 0);
}
</style>
<body>
<div class="pai">
<div class="filhos"></div>
<div class="filhos"></div>
<div class="filhos"></div>
</div>
</body>
</html> 
Olá Bruno,
Provavelmente o prof explicará na próxima aula, porém, como tenho mania de tentar resolver antes do profº explicar, tentei inserir na classe ".produto-descricao" a propriedade padding:
CSS
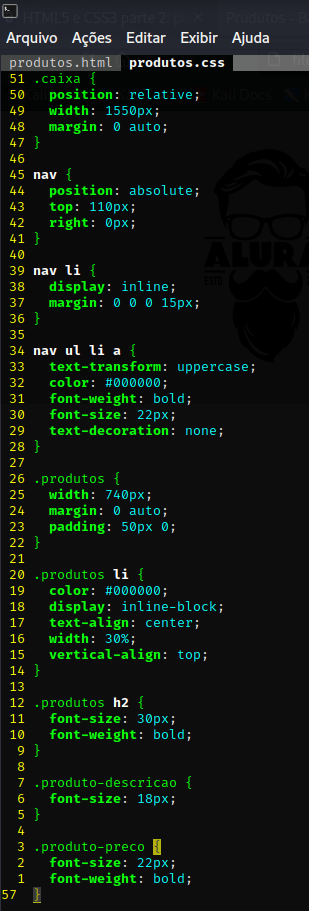
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao{
font-size: 18px;
** padding-bottom: 20px; //SUGESTÃO**
}
.produto-preco{
font-size: 22px;
font-weight: bold;
}Ficou desta forma:

Oi, Bruno. faltou algumas coisas.
ali onde está nav ul li a deve deixar apenas: nav a
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none;
.produtos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 20px;