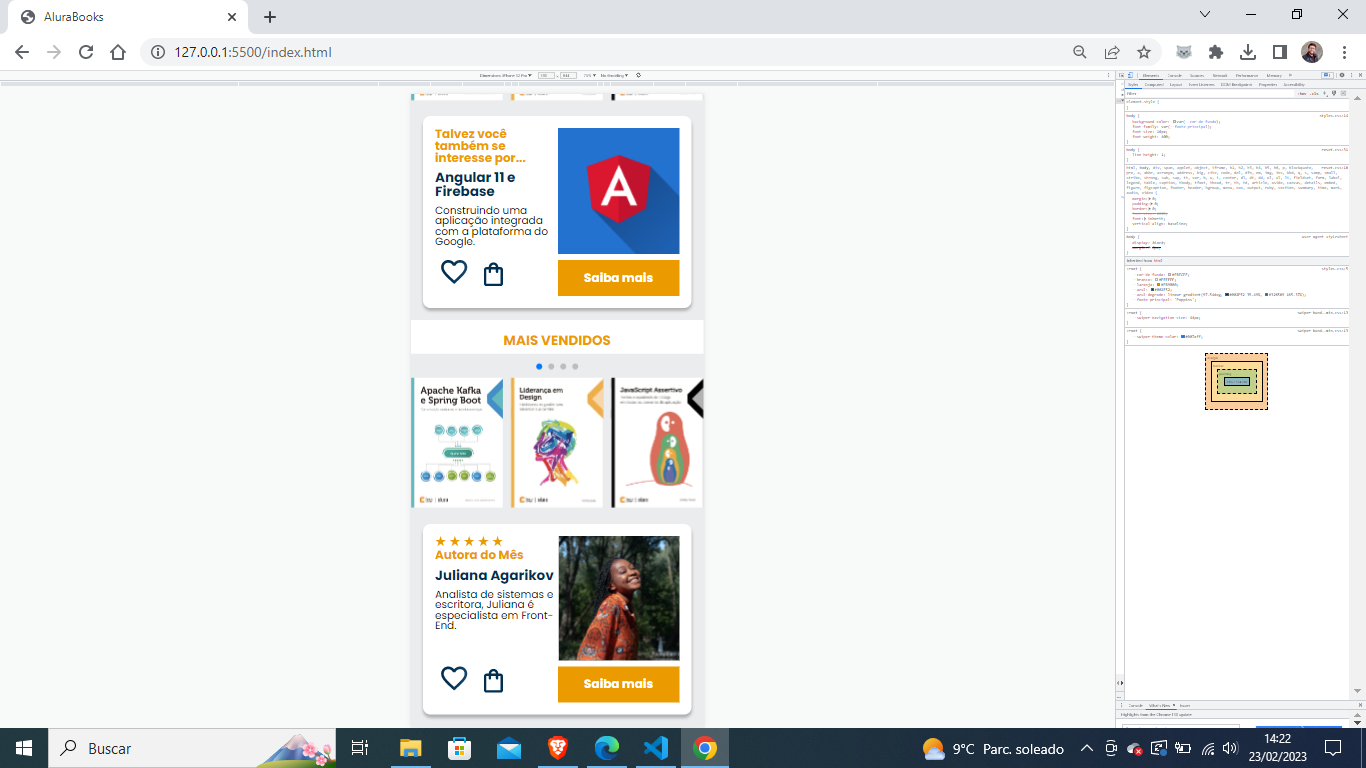
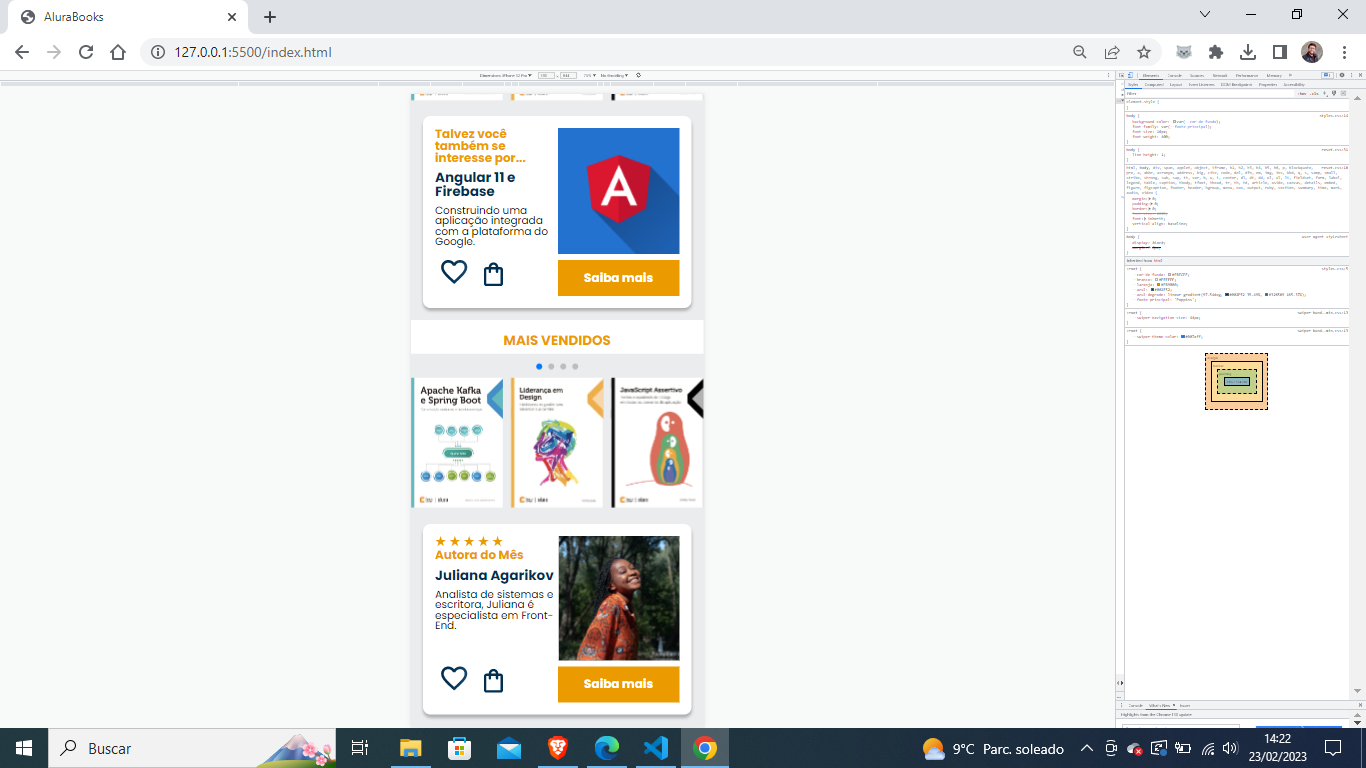
O resultado do código das aulas aparece assim pra mim, porém no Figma existe um espaçamento entre os textos e uma certa destância da imagem. Qual propriedade caberia aí para corregir este problema?

O resultado do código das aulas aparece assim pra mim, porém no Figma existe um espaçamento entre os textos e uma certa destância da imagem. Qual propriedade caberia aí para corregir este problema?

Olá, Kleber.
Tudo bem?
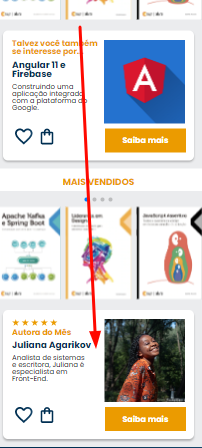
Para melhorar isso, você pode adicionar um espaçamento interno na descrição e no texto do card.
Na classe .card__descrição você adiciona um padding: 2px; e na classe .descrição__texto adiciona um padding-right: 28px; isso vai deixar bem parecido com o Figma. É só uma ideia, depois disso você pode ajustar e utilizar a unidade de medida que achar melhor.

Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
Obrigado pela ideia, Renan.
Abraço.