Bom dia a a todos! Na aula o professor foi feito o encapsulamento da função calcularIMC():
function calculaImc(peso, altura){
var imc = 0;
imc = peso / (altura * altura);
return imc.toFixed(2);
}Contudo, quis fazer com arrow function e não funcionou:
const calculaImc = (peso, altura) => {
var imc = 0;
imc = peso / (altura * altura);
return imc.toFixed(2);
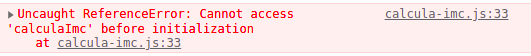
}Só que está entregando essa mensagem de erro e não sei como resolver o problema:

Por favor, quero saber se pode usar arrow function, pois só funciona a função nomeada




