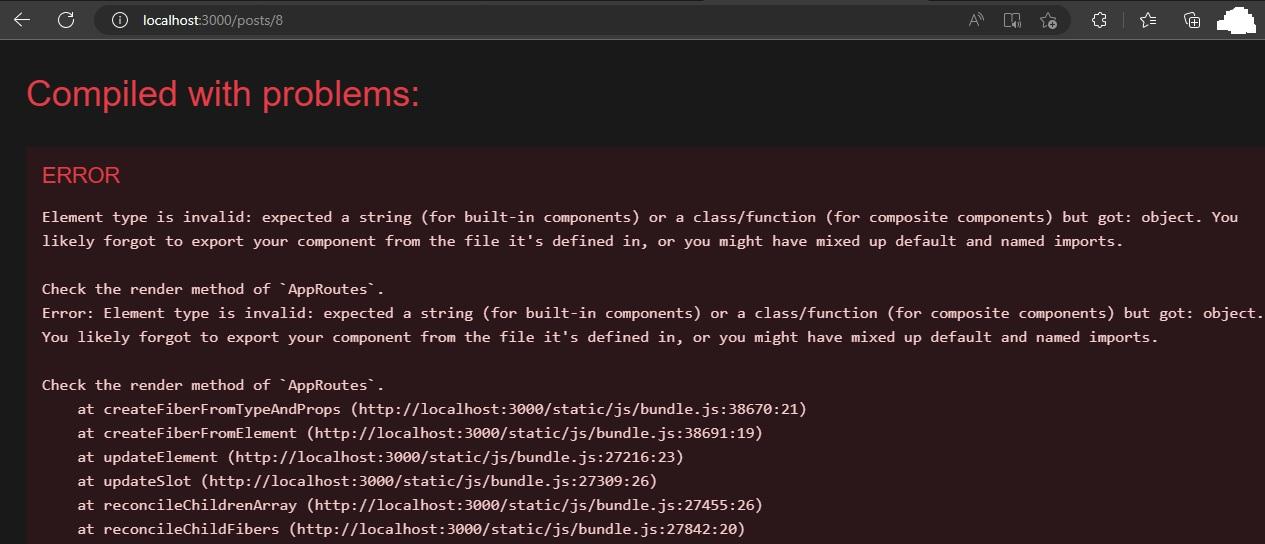
Quando utilizo o ScrollToTop em routes da forma recomendada, a página não reinderiza quando clico em um dos posts recomendados, apresentando o erro abaixo.:
traduzido...
Verifique o método de renderização de 'AppRoutes'. Erro: O tipo de elemento é inválido: esperava uma cadeia de caracteres (para componentes internos) ou uma classe/função (para componentes compostos), mas obteve: objeto. Você provavelmente esqueceu de exportar seu componente do arquivo em que ele está definido, ou você pode ter misturado importações padrão e nomeadas.