Bom dia,
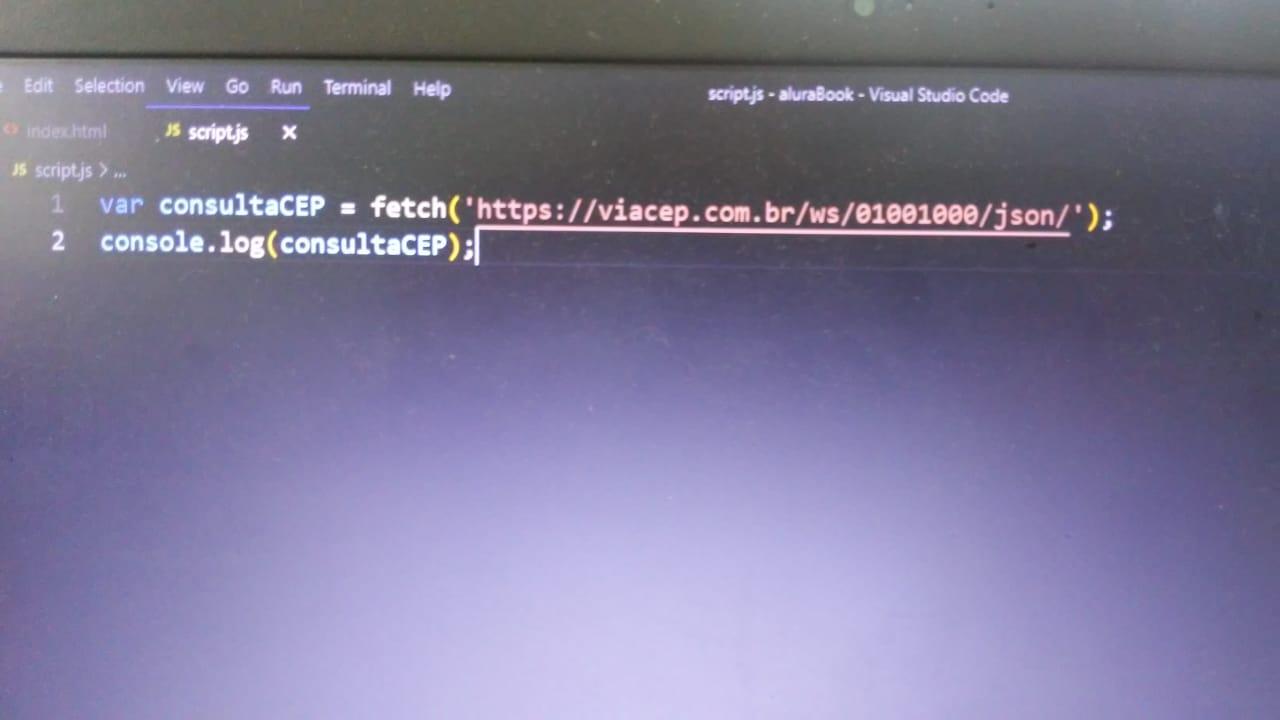
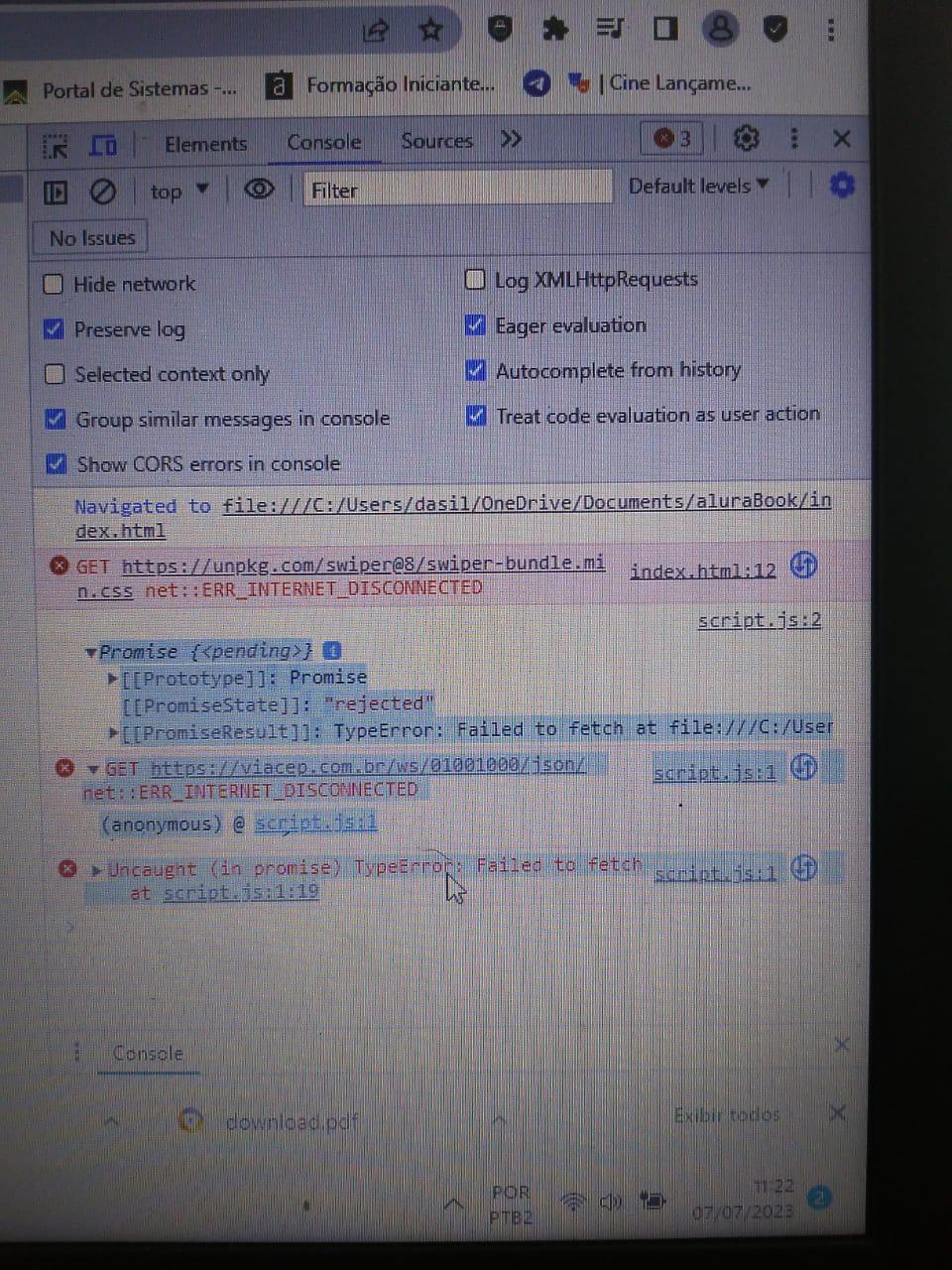
Preciso de ajuda, fiz passo a passou e continua dando esse erro:
Desde já agradeço quem puder me ajudar.


Bom dia,
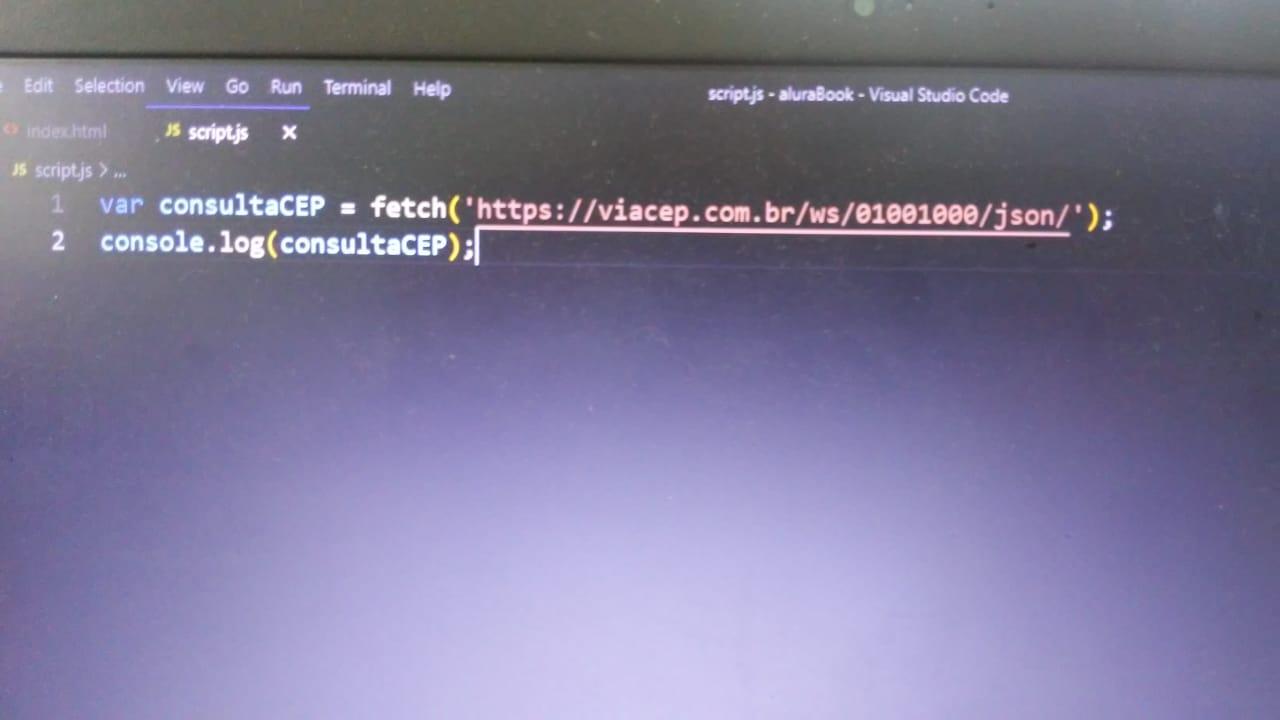
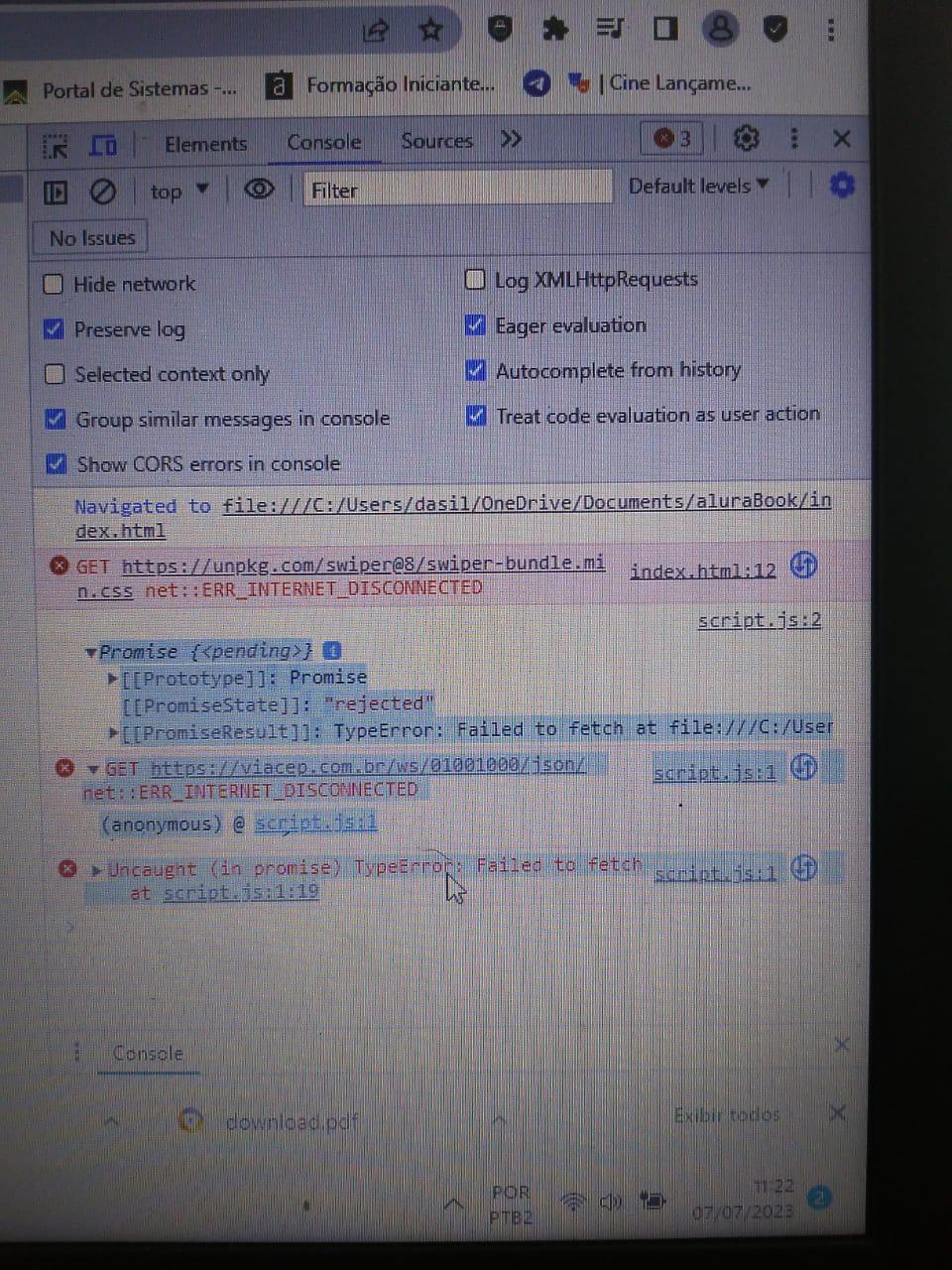
Preciso de ajuda, fiz passo a passou e continua dando esse erro:
Desde já agradeço quem puder me ajudar.


Olá, Viviane.
Tudo bem?
O erro "net::ERR_INTERNET_DISCONNECTED" indica que houve uma falha na conexão com a internet ao tentar fazer a requisição usando o método fetch(). O código que você forneceu está tentando fazer uma solicitação para obter dados de um serviço de CEP.
Existem algumas possíveis razões para esse erro:
Problemas de conexão ou bloqueio de firewall ou restrições de rede: Verifique se você tem algum firewall ou configuração de rede que possa estar bloqueando a solicitação.
Problemas no servidor: O serviço 'viacep.com.br' pode estar enfrentando problemas técnicos ou estar temporariamente indisponível. Nesse caso, você pode tentar novamente mais tarde.
Além disso, observe que o código que você forneceu apenas inicia a solicitação usando o método fetch(), mas não aguarda a resposta. Portanto, o console.log(consultaCEP) provavelmente exibirá uma Promessa (Promise) em vez dos dados reais do CEP e isso era o esperado mesmo, foi esse teste que a instrutora fez no curso, então tudo certo. Para obter os dados retornados pela solicitação, você precisará usar o método .json() na resposta, e a instrutora vai fazer essa parte no decorrer do curso.
Aqui está um exemplo de como vai ficar o código para aguardar a resposta e imprimir os dados do CEP:
javascript
fetch('https://viacep.com.br/ws/01001000/json/')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(error));
Este código irá buscar os dados do CEP "01001000" e imprimir a resposta no console quando estiver disponível. Certifique-se de que sua conexão com a internet esteja funcionando corretamente antes de executar o código.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
Bom dia. Obrigada Renan.