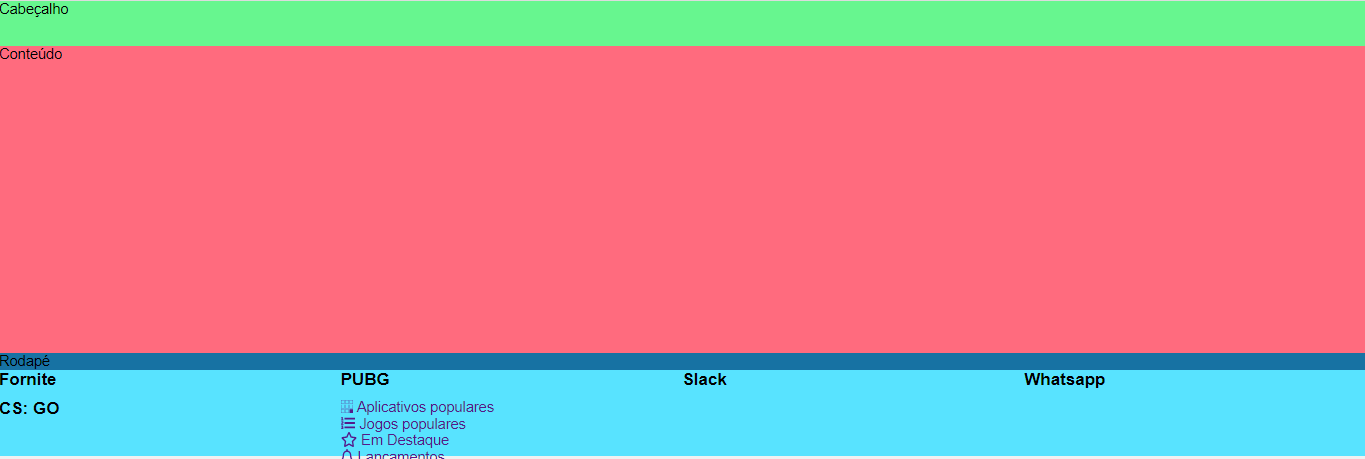
quando criou um novo arquivo css e faço como estar pedindo na aula, o meu Destaques esta indo para o fim da pagina.
.destaques{
display: grid;
background: #58e3ff;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;