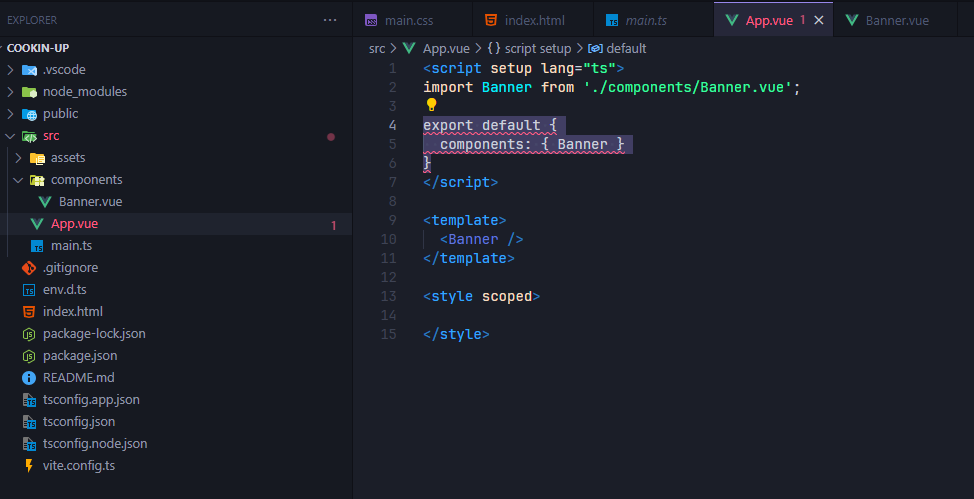
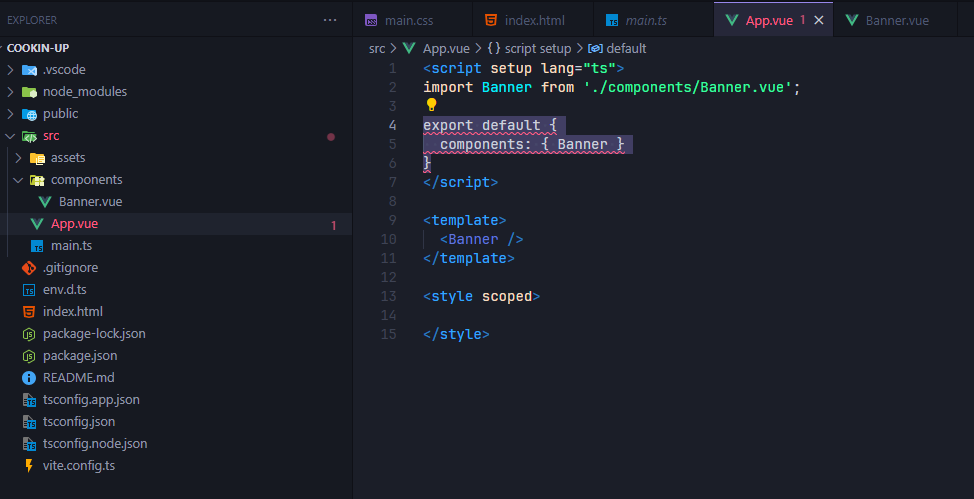
Esta dando erro quando uso o `export default {
components: { Banner }
}
Esta dando erro quando uso o `export default {
components: { Banner }
}
Oi Johan, tudo bem com você?
O erro está acontecendo porque você está utilizando o script setup, que é uma abordagem simplificada do Vue 3, e nela não é necessário usar export default com a opção components. Acredito que removendo o setup da tag seja suficiente para resolver o erro. Por exemplo:
<script lang="ts">
import Banner from './components/Banner.vue'
export default {
components: {Banner}
}
</script>
Se não resolver, confere no terminal se aparece alguma mensagem de erro mais específica, pois isso pode ajudar a entender melhor o que está acontecendo. Se puder, compartilha o link do repositório no GitHub com o projeto. Assim consigo clonar e testar aqui, o que facilita bastante na hora de identificar o que mais pode estar impactando.
Espero ter ajudado.
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
Obrigado Mike pela explicação, era esse mesmo o erro"