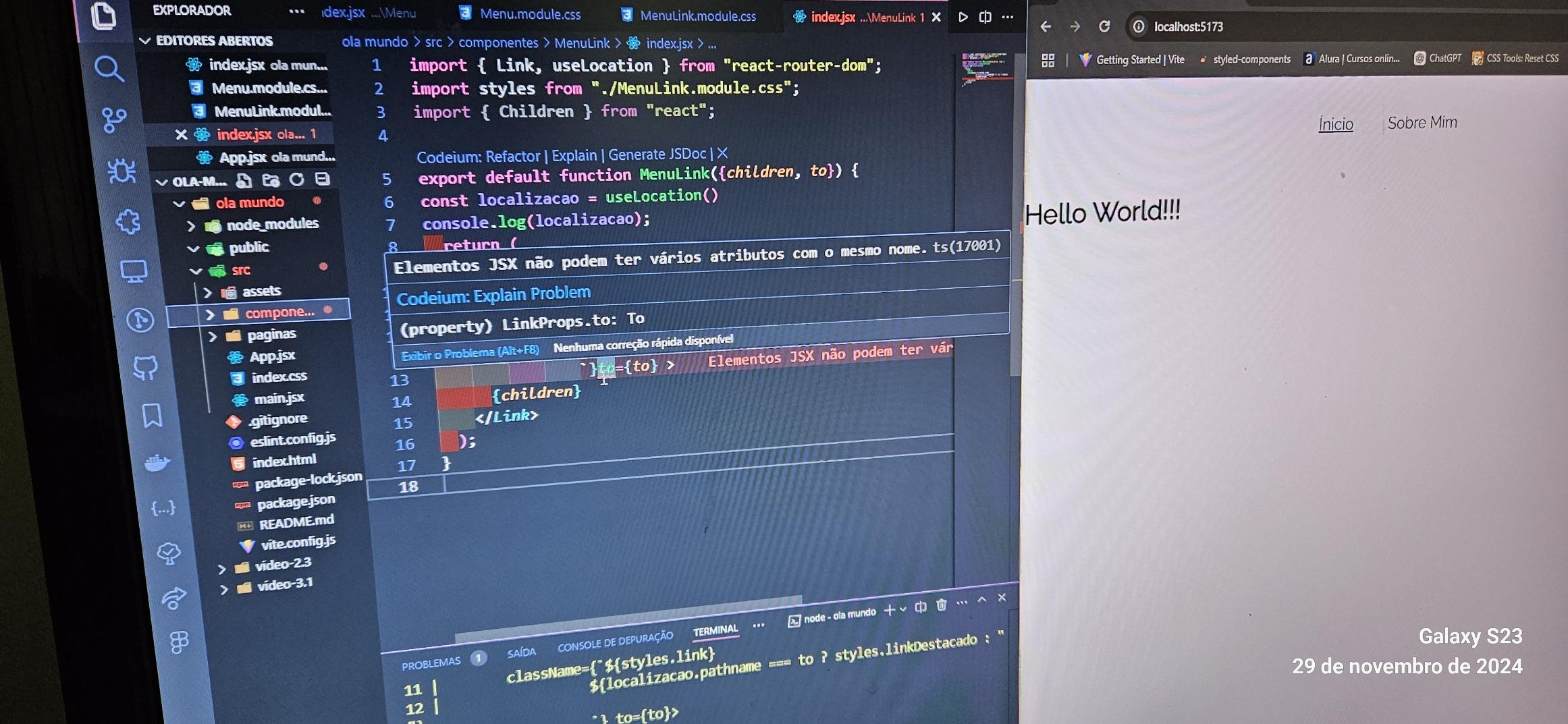
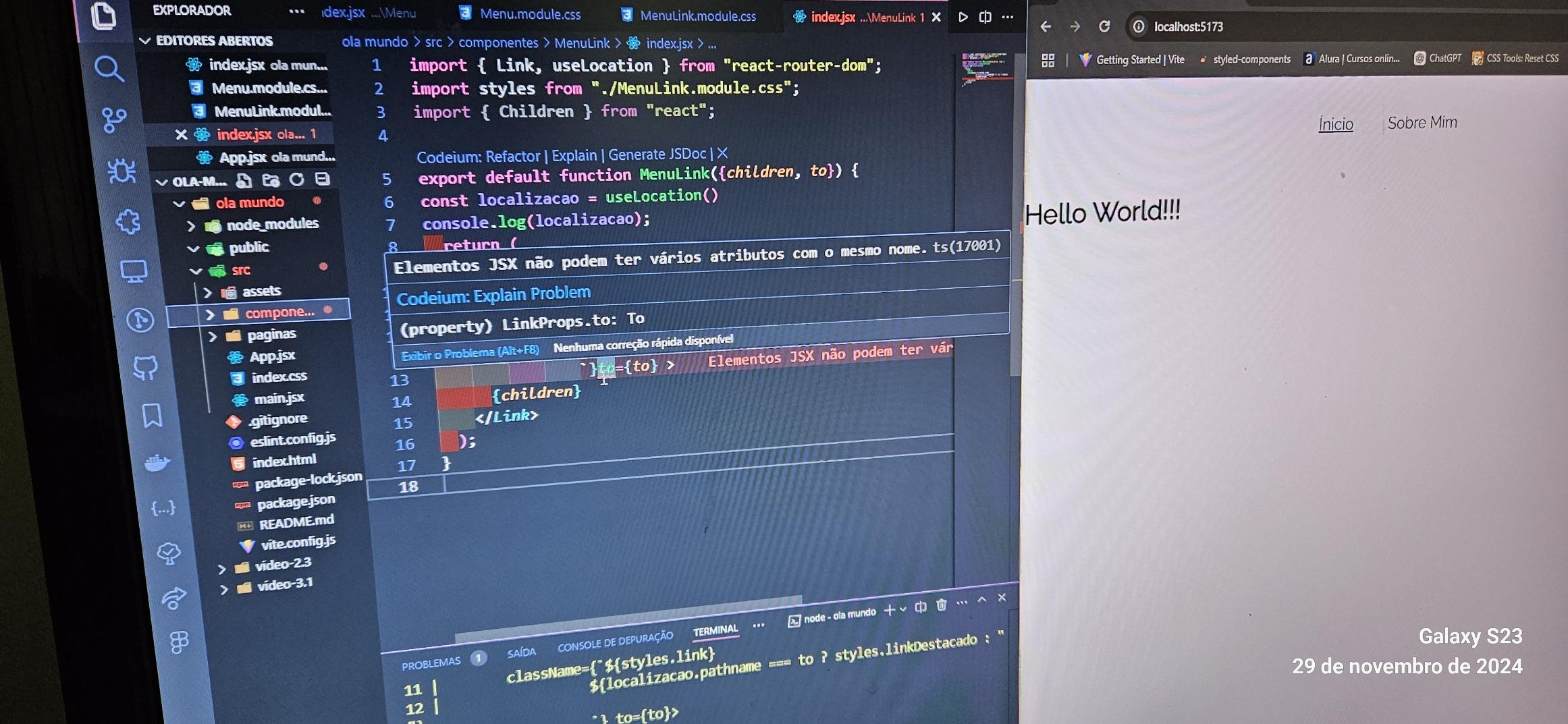
Boa Tarde tudo bem? o meu esta aparecendo o seguinte erro, mas mesmo com esse erro o site esta funcionando corretamente

Boa Tarde tudo bem? o meu esta aparecendo o seguinte erro, mas mesmo com esse erro o site esta funcionando corretamente

Olá Leonardo, tudo bem?
A mensagem "Elementos JSX não podem ter vários atributos com o mesmo nome" indica que você pode estar tentando definir a mesma propriedade duas vezes no mesmo elemento.
Certifique-se de que não há duplicação de atributos to no componente <Link>. Verifique se o código está assim:
<Link className={`${styles.link} ${localizacao.pathname === to ? styles.linkDestacado : ''}`} to={to}>
{children}
</Link>
Verifique também se as props children e to estão sendo passadas corretamente para o componente MenuLink.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)