Olá, Izabele.
Tudo bem?
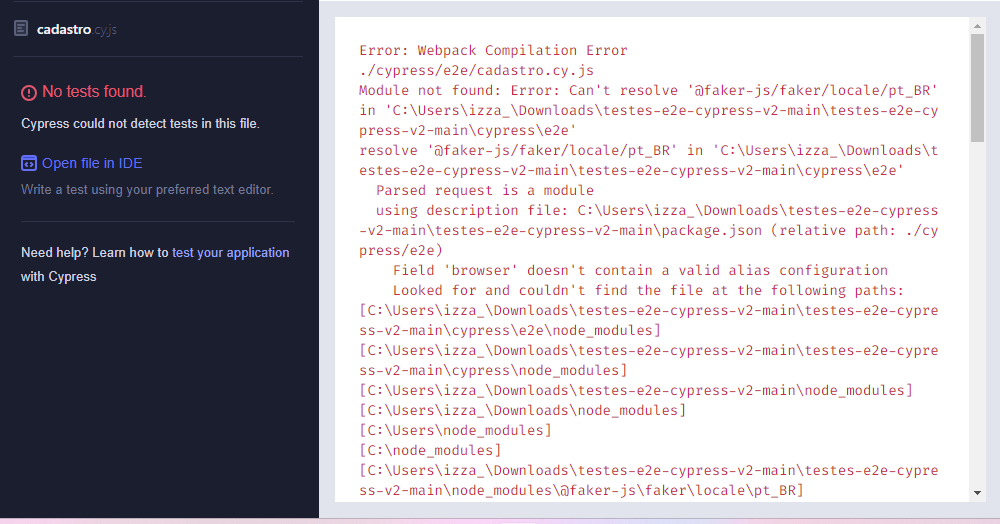
Parece que você está enfrentando um problema com a importação do Faker no Cypress devido a uma mudança recente na biblioteca. A partir da versão 5.0.0, o Faker.js foi renomeado para @faker-js/faker, então você precisa ajustar a forma como está importando a biblioteca em seus testes.
Vamos corrigir isso com os seguintes passos:
Primeiro tenta importar assim:
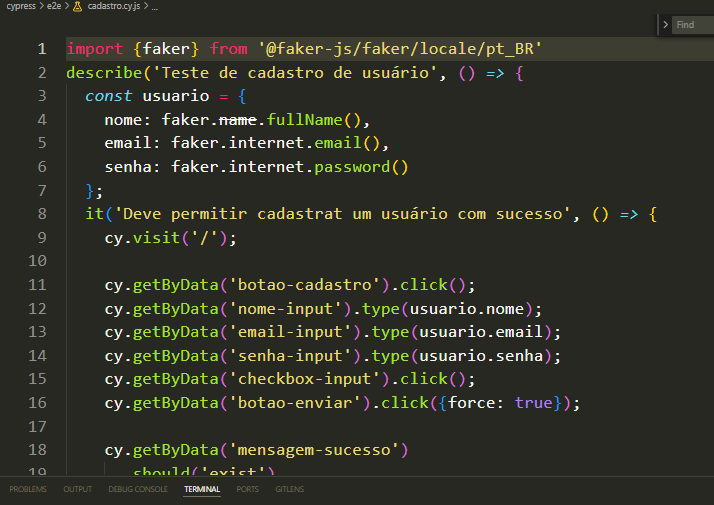
import{faker} from '@faker-js/faker'
Se não, tenta esses passos:
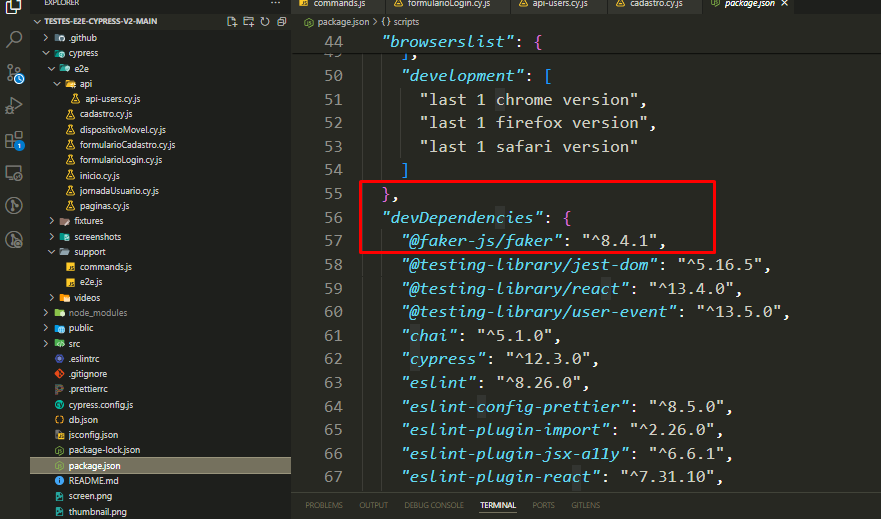
Atualize a Instalação do Faker: Primeiramente, garanta que está usando a versão mais recente do Faker. Você pode fazer isso atualizando o pacote via npm ou yarn. No terminal, execute um dos seguintes comandos:
npm install @faker-js/faker --save-dev
ou
yarn add @faker-js/faker --dev
Atualize as Importações no Código: Em seguida, atualize a linha de importação no seu arquivo de teste para refletir o novo nome do pacote. Onde você tem:
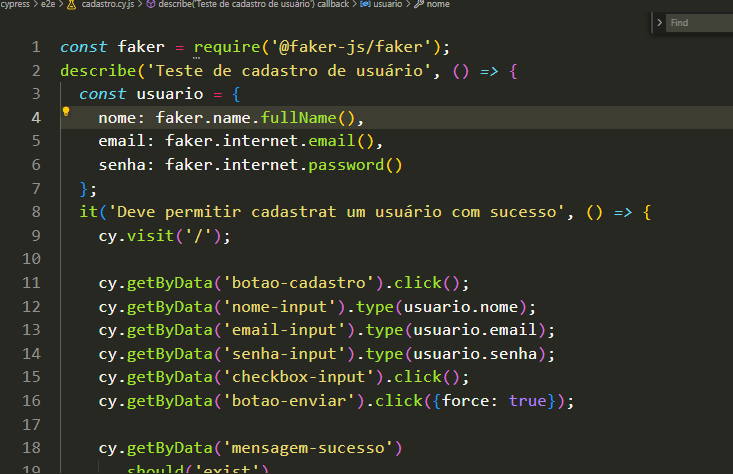
const faker = require('@faker-js/faker');
Altere para:
import { faker } from '@faker-js/faker';
Verifique as Chamadas de Método: Certifique-se de que todas as chamadas de métodos do Faker estão corretas conforme a nova documentação. Por exemplo, para gerar um nome completo, você deve usar:
nome: faker.name.fullName(),
Com essas mudanças, seu código deve ficar algo como:
import { faker } from '@faker-js/faker';
describe('Teste de cadastro de usuário', () => {
const usuario = {
nome: faker.name.fullName(),
email: faker.internet.email(),
senha: faker.internet.password(),
};
it('Deve permitir cadastrar um usuário com sucesso', () => {
cy.visit('/');
cy.getByData('botao-cadastro').click();
cy.getByData('nome-input').type(usuario.nome);
cy.getByData('email-input').type(usuario.email);
cy.getByData('senha-input').type(usuario.senha);
cy.getByData('checkbox-input').click();
cy.getByData('botao-enviar').click({force: true});
cy.getByData('mensagem-sucesso').should('exist');
});
});
Espero que essas correções ajudem a resolver o problema com o Faker no seu projeto Cypress! Qualquer coisa manda aqui. Bons estudos!