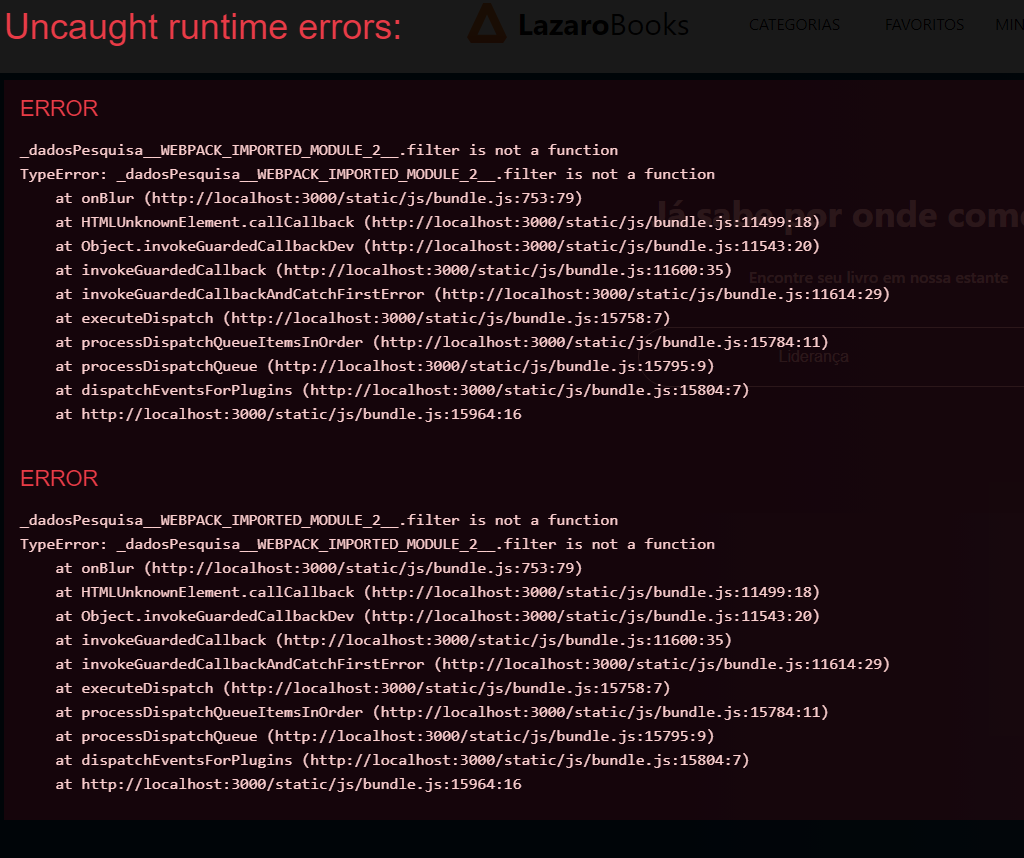
Bom dia a todos. Quando rodo o sistema me traz erro na importação.
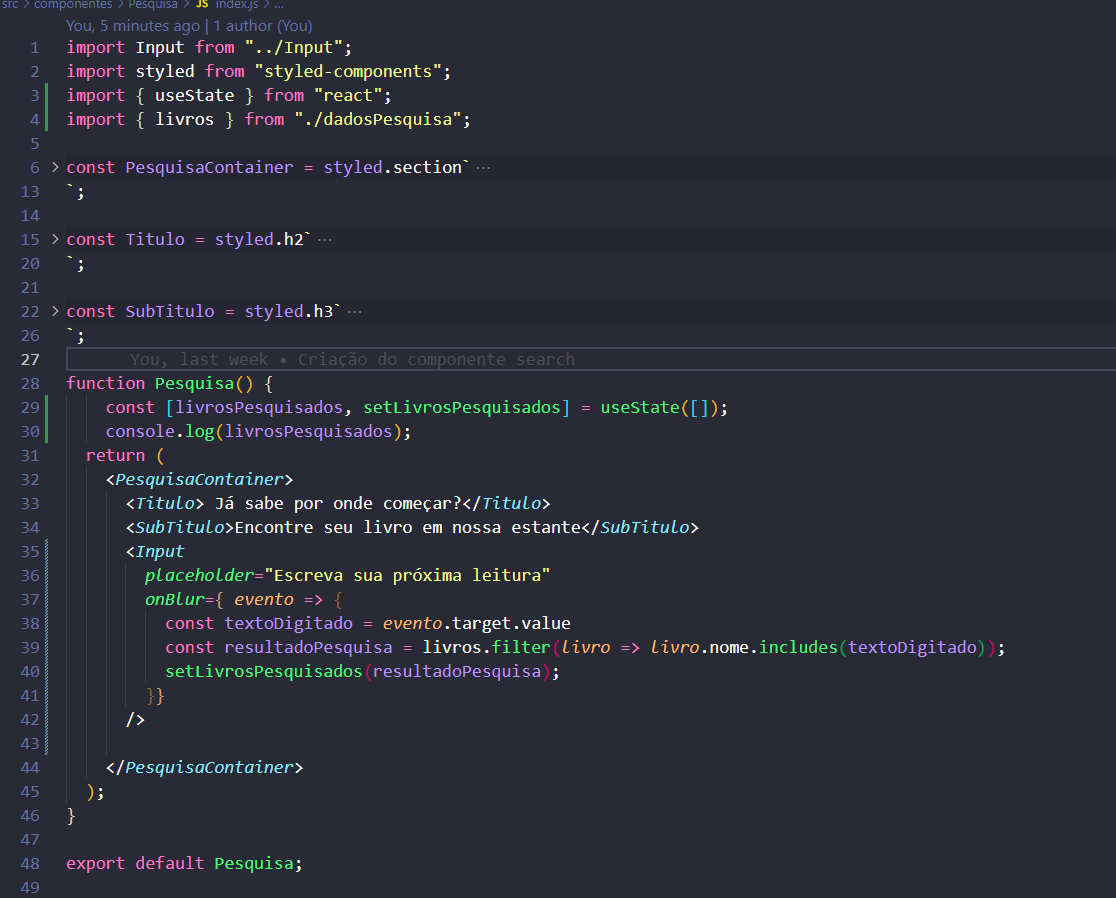
import Input from "../Input";
import styled from "styled-components";
import { useState } from "react";
import { livros } from "./dadosPesquisa";
const PesquisaContainer = styled.section`
background-image: linear-gradient(90deg, #002f52 35%, #326589 165%);
color: #fff;
text-align: center;
padding: 85px 0;
height: 270px;
width: 100%;
`;
const Titulo = styled.h2`
color: #fff;
font-size: 36px;
text-align: center;
width: 100%;
`;
const SubTitulo = styled.h3`
font-size: 16px;
font-weight: 500;
margin-bottom: 40px;
`;
function Pesquisa() {
const [livrosPesquisados, setLivrosPesquisados] = useState([]);
console.log(livrosPesquisados);
return (
<PesquisaContainer>
<Titulo> Já sabe por onde começar?</Titulo>
<SubTitulo>Encontre seu livro em nossa estante</SubTitulo>
<Input
placeholder="Escreva sua próxima leitura"
onBlur={ evento => {
const textoDigitado = evento.target.value
const resultadoPesquisa = livros.filter(livro => livro.nome.include(textoDigitado))
setLivrosPesquisados(resultadoPesquisa);
}}
/>
</PesquisaContainer>
);
}
export default Pesquisa;
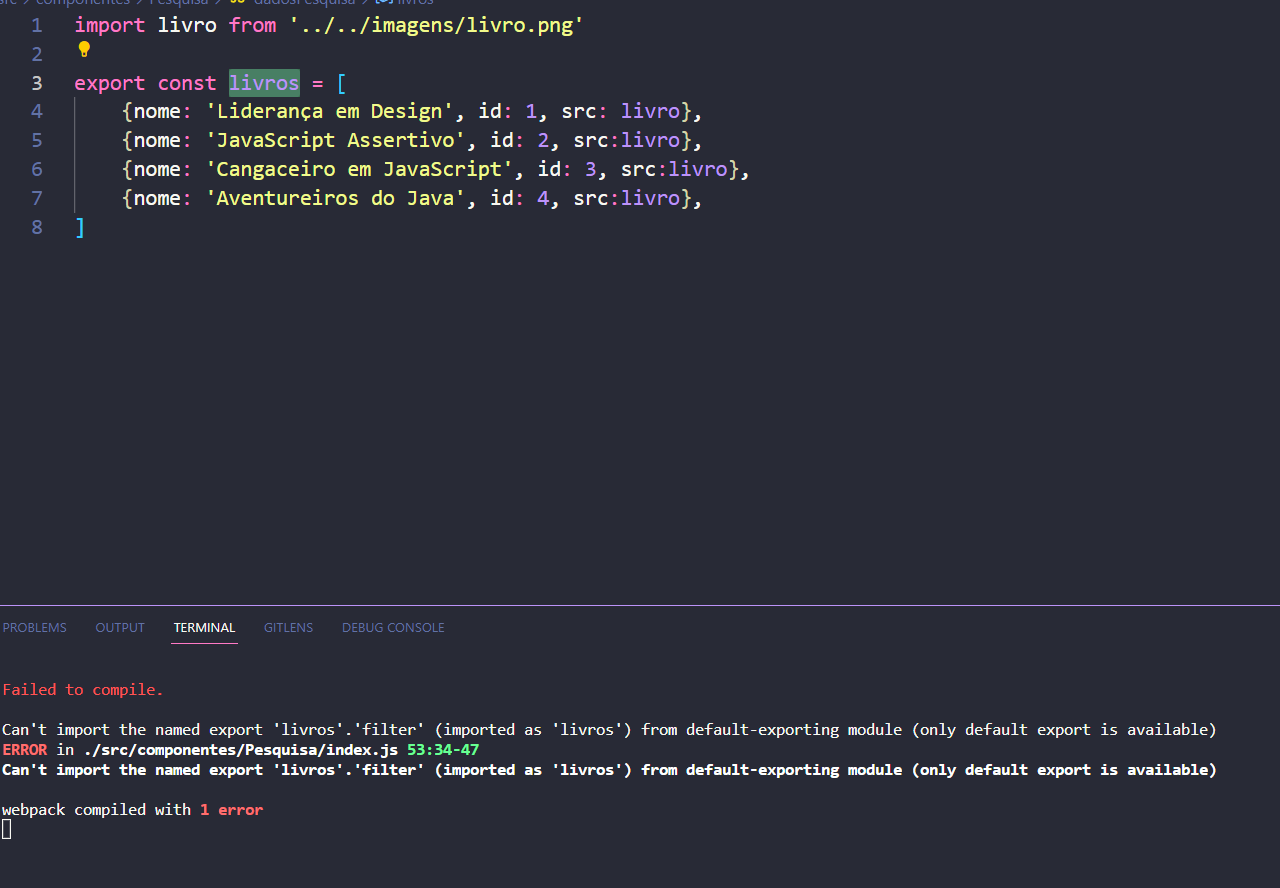
import livro from '../../imagens/livro.png'
export const livros = [
{nome: 'Liderança em Design', id: 1, src: livro},
{nome: 'JavaScript Assertivo', id: 2, src:livro},
{nome: 'Cangaceiro em JavaScript', id: 3, src:livro},
{nome: 'Aventureiros do Java', id: 4, src:livro},
]