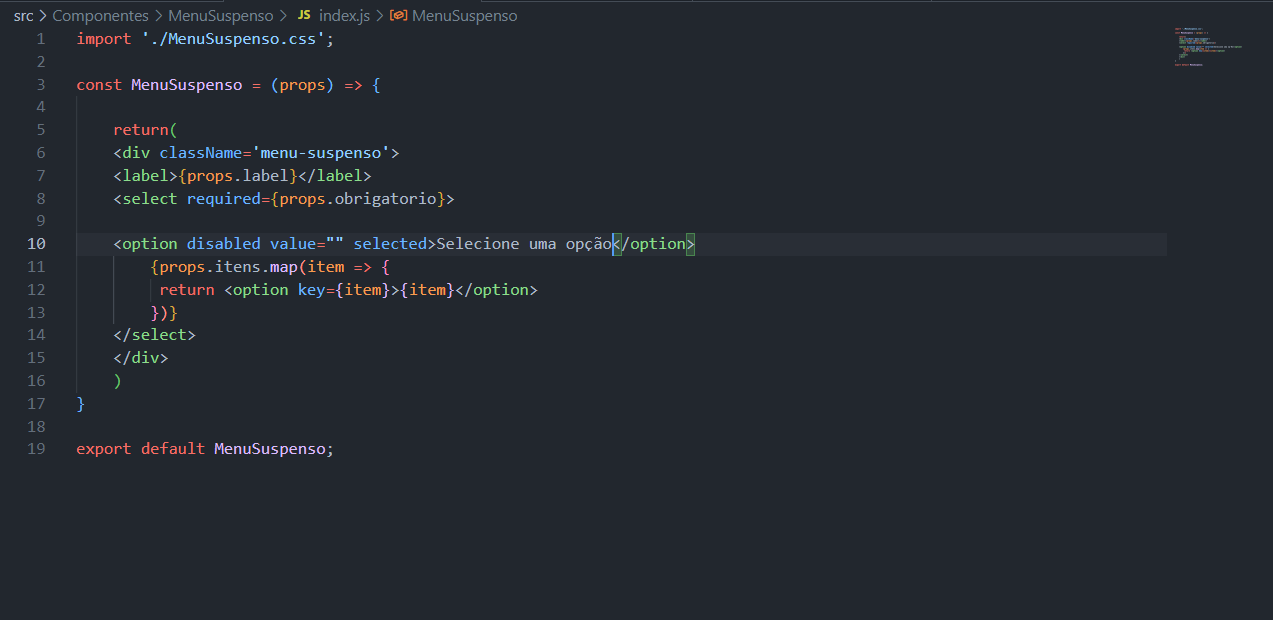
Coloquei uma option para ficar a selecionado, sem valor e desabilitado. até que funcionou mas vi no console o seguinte erro

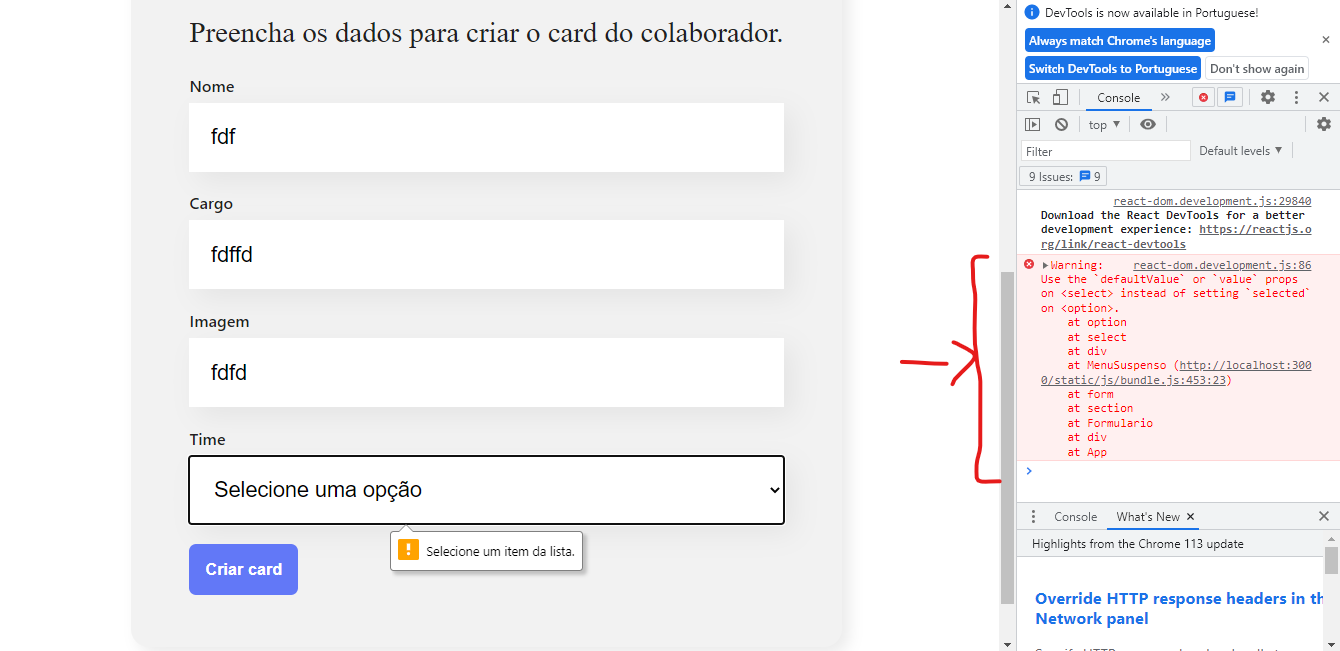
imagem da aplicação

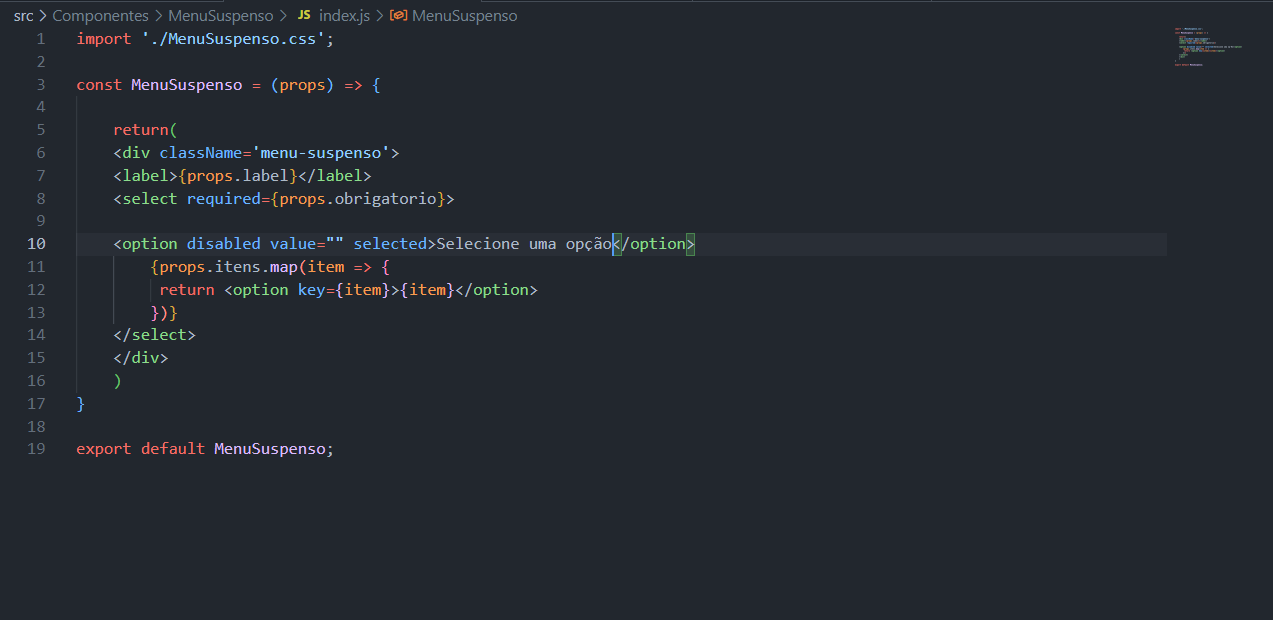
Coloquei uma option para ficar a selecionado, sem valor e desabilitado. até que funcionou mas vi no console o seguinte erro

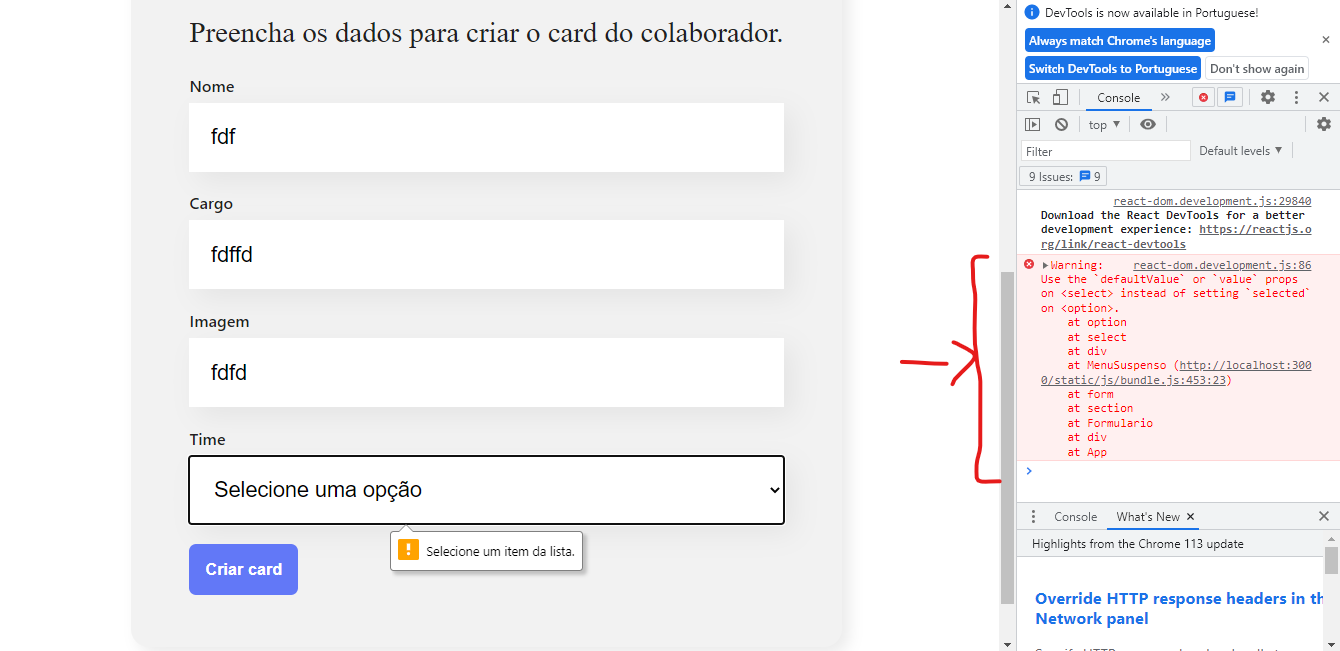
imagem da aplicação

Olá Emerson, tudo bem?
Pelo que entendi, você está tentando deixar uma opção selecionada, sem valor e desabilitada em sua aplicação React, mas está recebendo um erro no console.
Pelo print que você compartilhou, parece que o erro está relacionado ao uso do atributo "selected" em uma opção que está desabilitada. Talvez seja necessário remover o atributo "selected" ou habilitar a opção antes de selecioná-la.
Sem ver o código, é difícil dar uma solução precisa, mas espero que essa dica ajude a encontrar a solução para o seu problema.
Qualquer dúvida, fique à vontade para perguntar. Espero ter ajudado e bons estudos!
Deu certo, obrigado!
Que bom que deu certo. Fico feliz em ajudar :)