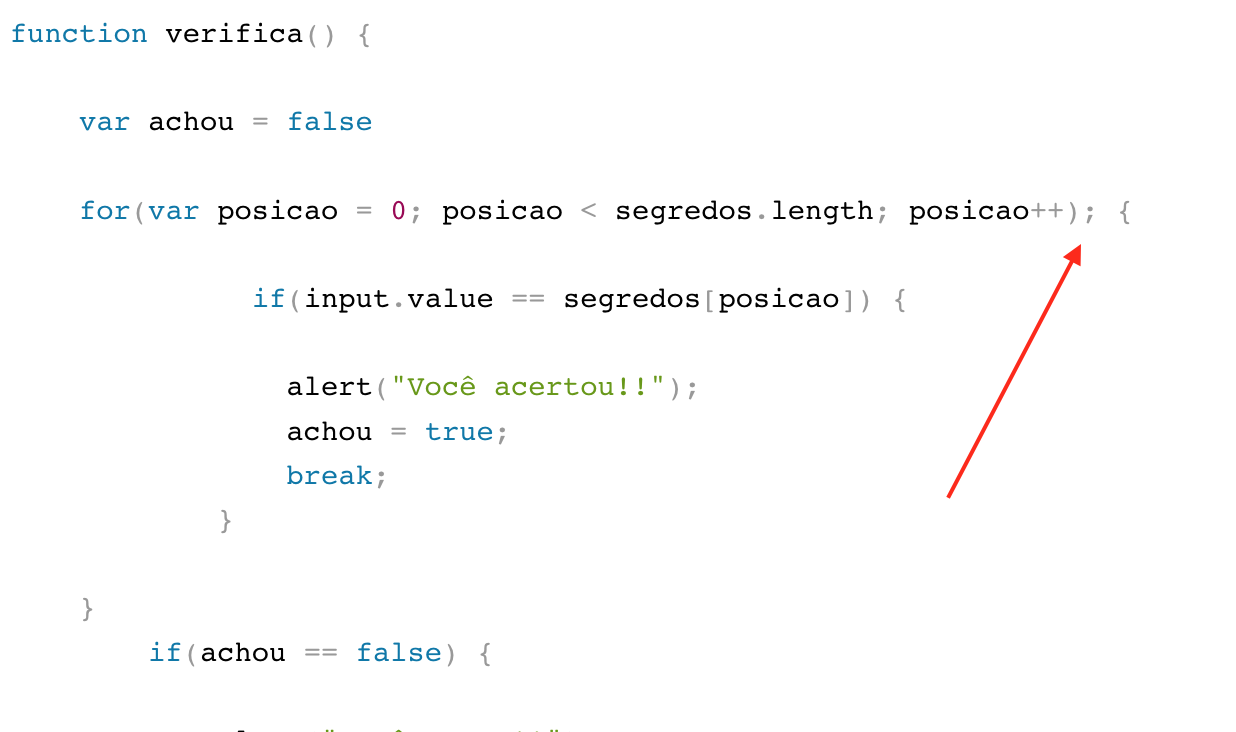
já olhei e comparei várias vezes o meu código com o do professor mas ainda não consegui entender o porque desse erro no break
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
function sorteia() {
return Math.round(Math.random() * 10);
}
function sorteiaNumeros(quantidade) {
var segredos = [];
var numero = 1;
while(numero <= quantidade) {
 var numeroAleatorio = sorteia();
var achou = false
if(numeroAleatorio !== 0) {
for(var posicao = 0; posicao < segredos.length; posicao++) {
if(segredos[posicao] == numeroAleatorio) {
achou = true;
break;
}
}
if(achou == false) {
segredos.push(numeroAleatorio);
numero++;
}
}
}
return segredos;
}
var segredos = sorteiaNumeros(3);
var input = document.querySelector("input");
input.focus();
function verifica() {
var achou = false
for(var posicao = 0; posicao < segredos.length; posicao++); {
if(input.value == segredos[posicao]) {
alert("Você acertou!!");
achou = true;
break;
}
}
if(achou == false) {
alert("Você errou!!");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>