Ao tentar adicionar um item na tabela, aparece esse erro!
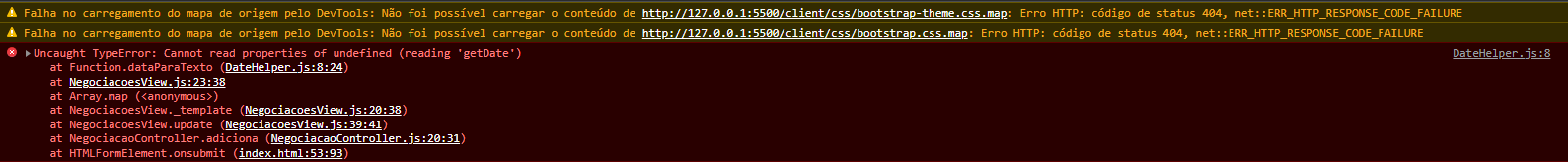
> Falha no carregamento do mapa de origem pelo DevTools: Não foi possível carregar o conteúdo de http://127.0.0.1:5500/client/css/bootstrap-theme.css.map: Erro HTTP: código de status 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
> Falha no carregamento do mapa de origem pelo DevTools: Não foi possível carregar o conteúdo de http://127.0.0.1:5500/client/css/bootstrap.css.map: Erro HTTP: código de status 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
> DateHelper.js:8 Uncaught TypeError: Cannot read properties of undefined (reading 'getDate')
at Function.dataParaTexto (DateHelper.js:8:24)
at NegociacoesView.js:23:38
at Array.map (<anonymous>)
at NegociacoesView._template (NegociacoesView.js:20:38)
at NegociacoesView.update (NegociacoesView.js:39:41)
at NegociacaoController.adiciona (NegociacaoController.js:20:31)
at HTMLFormElement.onsubmit (index.html:53:93)
dataParaTexto @ DateHelper.js:8
(anônimo) @ NegociacoesView.js:23
_template @ NegociacoesView.js:20
update @ NegociacoesView.js:39
adiciona @ NegociacaoController.js:20
onsubmit @ index.html:53Já olhei todos os arquivos, mas não consegui identificar o erro:
Como está meu arquivo DateHelper:
class DateHelper {
constructor() {
throw new Error('Esta classe não pode ser instanciada');
}
static dataParaTexto(data) {
return `${data.getDate()}/${data.getMonth() + 1}/${data.getFullYear()}`; // <=Template string
}
static textoParaData(texto) {
if (!/^\d{4}-\d{2}-\d{2}$/.test(texto)) throw new Error('Deve estar no formato aaaa-mm-dd!'); // Regex para validar formato de data
return new Date(...texto.split('-').map((item, indice) => item - indice % 2));
}
}Meu arquivo NegociacoesView:
class NegociacoesView {
constructor(elemento) {
this._elemento = elemento;
}
_template(model) {
return `
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
<th>VOLUME</th>
</tr>
</thead>
<tbody>
${model._negociacoes.map(n => {
return `
<tr>
<td>${DateHelper.dataParaTexto(n.data)}</td>
<td>${n.quantidade}</td>
<td>${n.valor}</td>
<td>${n.volume}</td>
</tr>
`
}).join('')}
</tbody>
<tfoot>
</tfoot>
</table>
`;
}
update(model) {
this._elemento.innerHTML = this._template(model);
}
}


