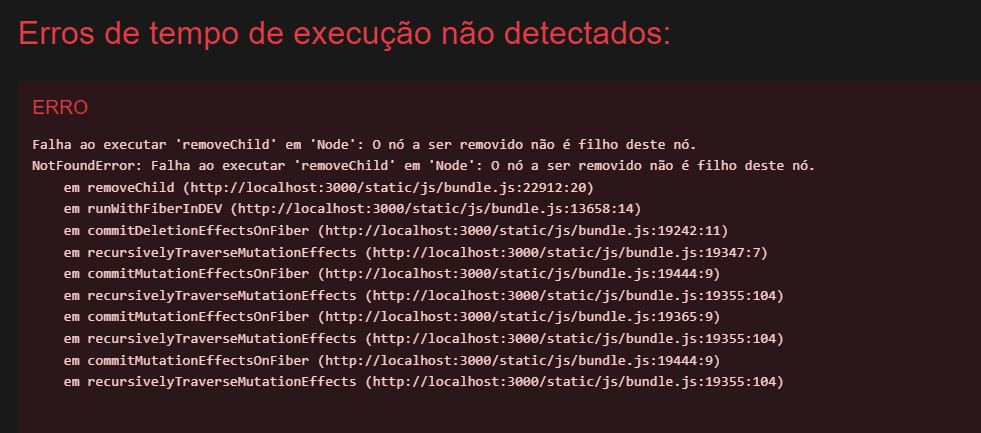
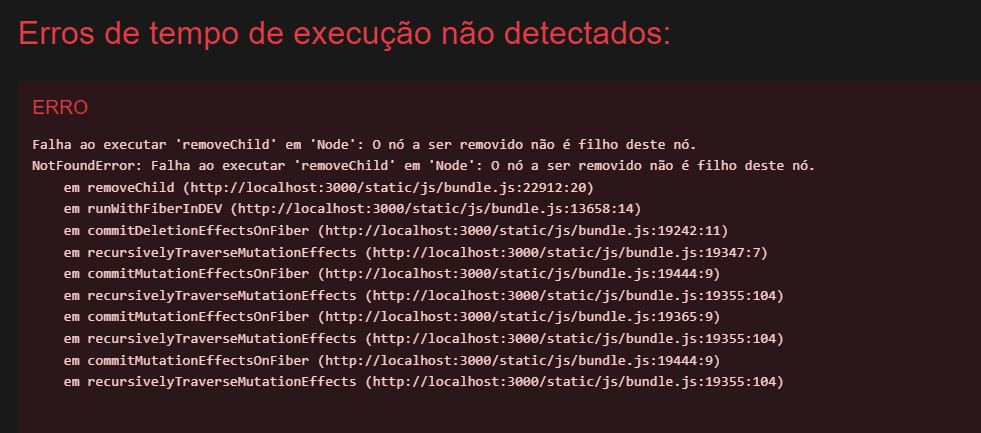
A página funciona perfeitamente chamando as rotas. quando acesso os posts recomendados mesmo acessando a mesma rota dos posts da página inicial apresenta o erro no navegador

A página funciona perfeitamente chamando as rotas. quando acesso os posts recomendados mesmo acessando a mesma rota dos posts da página inicial apresenta o erro no navegador

Olá, Alessandra, como vai?
O erro que você encontrou geralmente ocorre quando o React tenta remover um nó do DOM que já não existe mais ou que nunca fez parte do nó pai esperado. Isso pode estar relacionado a como os componentes são renderizados e desmontados durante a navegação entre as rotas. Vou listar algumas possíveis soluções que você pode verificar:
1 - Roteamento correto dos posts recomendados:
Certifique-se de que a navegação entre as rotas dos posts recomendados e a página inicial esteja utilizando o mesmo componente base ou que os dados e estados necessários estejam sendo atualizados corretamente no componente que exibe os posts.
2 - Garanta que os componentes sejam idempotentes:
Sempre que possível, o estado do DOM e dos componentes deve ser previsível. Revise o código para evitar manipulações manuais do DOM fora da abordagem declarativa do React.
3 - Verifique as chaves (key) dos componentes dinâmicos:
Se você está renderizando uma lista de posts recomendados, garanta que cada item tenha uma chave única e consistente.
Por fim, para oferecer um suporte mais direcionado, poderia compartilhar o link do repositório no GitHub? Assim, consigo analisar o código e ajudar de forma mais precisa.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Bom dia! Era um erro odo meu navegador. troquei de navegador e funcionou, reiniciei o micro que já está meses ligado e tudo ficou normal. Segue o link: https://ola-mundo-six-gamma.vercel.app/ Obrigada!