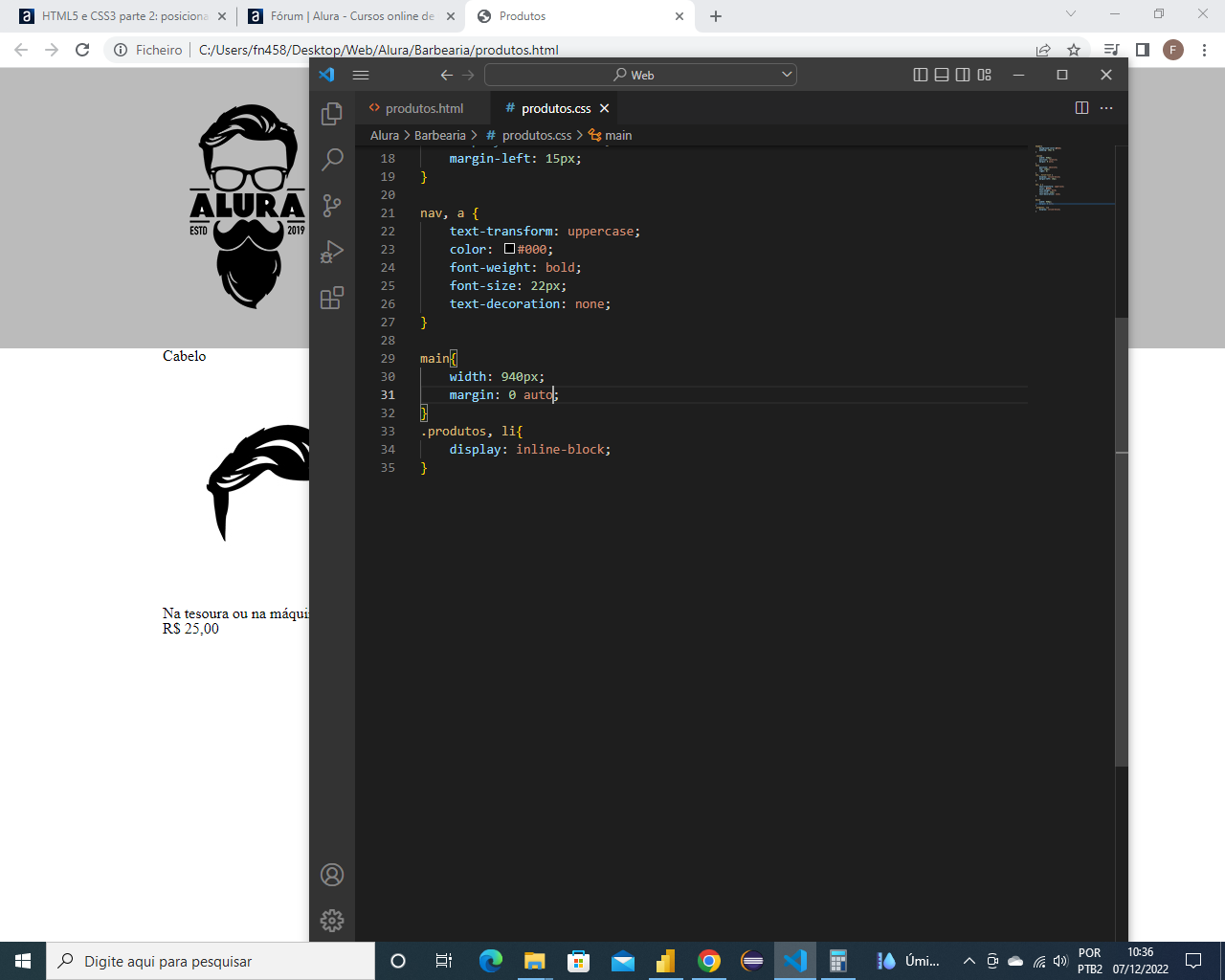
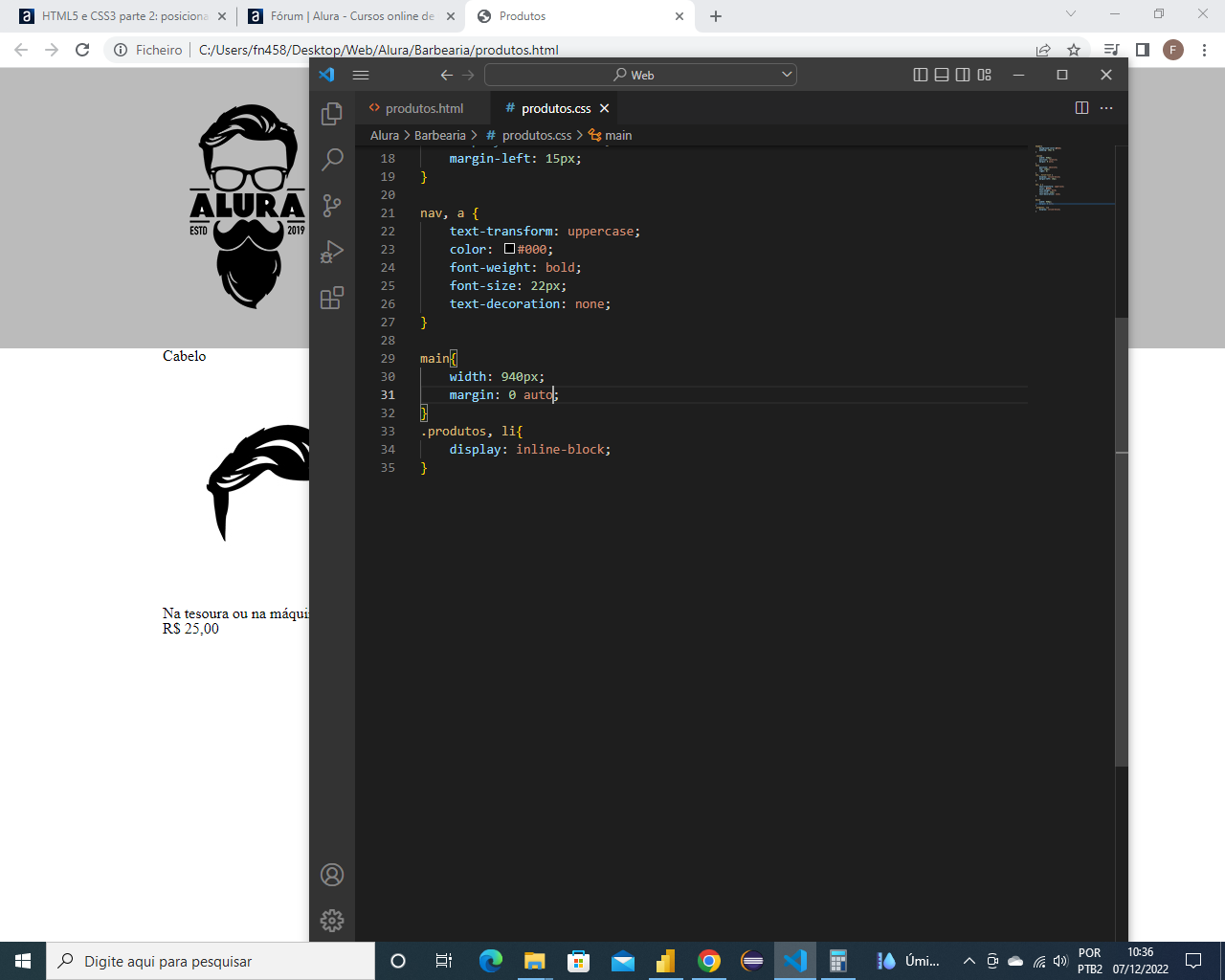
Bom dia, por que quando eu coloco a formatação: width 940px e margin 0 auto; na minha class produtos não centraliza, porém quando eu coloco direto na tag main funciona.

Bom dia, por que quando eu coloco a formatação: width 940px e margin 0 auto; na minha class produtos não centraliza, porém quando eu coloco direto na tag main funciona.

Olá, Fernando.
Tudo bem?
Precisa ver como está o seu HTML pois era para centralizar. Agora, vi que você separou o .produtos, li por vírgula, mas não pode ter essa vírgula, porque está referenciando a li dentro de .produtos, o certo é:
.produtos li{
display: inline-block;
}Sem vírgula! A mesma coisa para o nav, a: nav a.
Espero ter ajudado de alguma forma. Valeu Fernando.
Boa Noite, Fernando Nunes
No arquivo produtos.css, você pode adicionar um padding em .produtos para aumentar o espaçamento interno, ou seja, caberá mais conteúdo ali e ele não ficará espremido.
Fica assim:
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}Além disso, em .produtos li você pode adicionar o seguinte para ficar melhor alinhado:
.produtos li{
display: inline-block;
width: 30%;
}O width vai ajustar melhor o conteúdo à tela, tornando-o menos alargado e por consequência com um tamanho mais condizente à largura da página.
Fico no aguardo se o topico foi solucionado ou restou alguma dúvida! Espero tê-lo ajudado...