Um dos erros é o que eu comentei no post anterior:
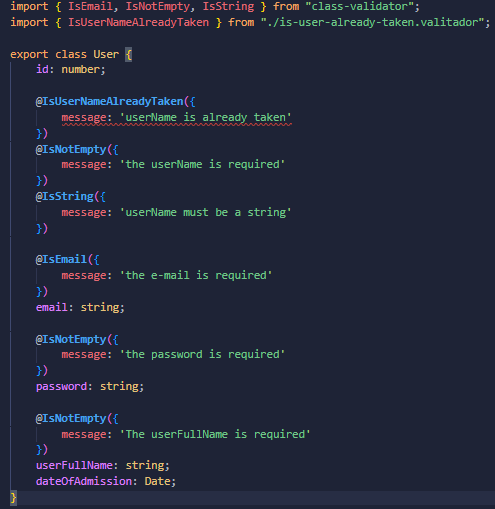
userName: string; <<<< Está faltando este atributo na entity "user.entity.ts"
Esse você já colocou na classe?
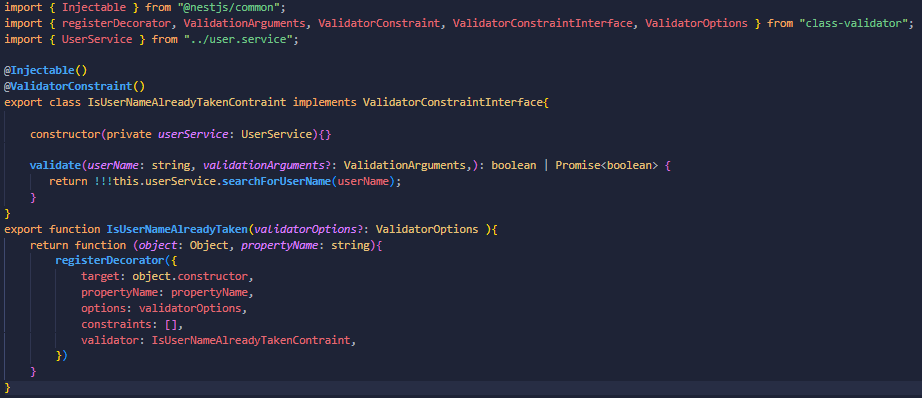
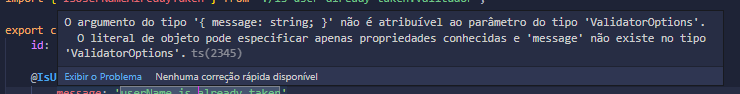
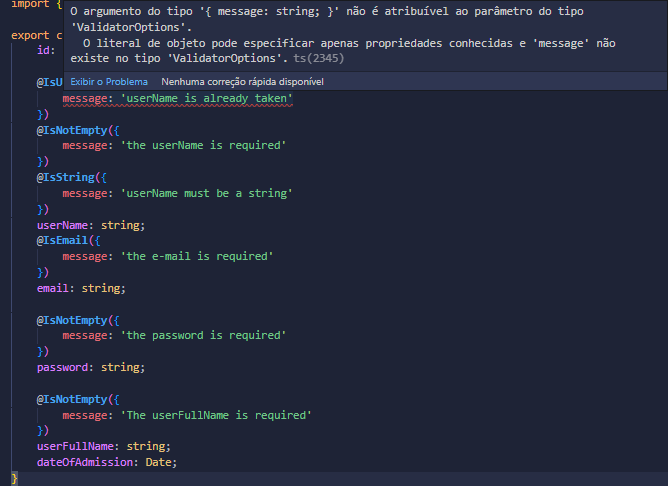
Agora sobre o erro do { message: string; }, aparentemente a classe do decorator não está correspondente.
Poderias colocar também o arquivo todo onde está a classe do decorator?
Deverá ser algo desse tipo:
import { Injectable } from '@nestjs/common';
import {
registerDecorator,
ValidationArguments,
ValidationOptions,
ValidatorConstraint,
ValidatorConstraintInterface,
} from 'class-validator';
import { UsuarioService } from './usuario.service';
@Injectable()
@ValidatorConstraint()
export class IsUserNameAlreadyTakenConstraint implements ValidatorConstraintInterface {
// injeção de dependência do seu service <<<<<<<<<<
constructor(private usuarioService: UsuarioService) {}
validate(
userName: string,
validationArguments?: ValidationArguments,
): boolean | Promise<boolean> {
// chamada para o seu método no service <<<<<<<<<<<
return !!!this.usuarioService.searchByUserName(userName);
}
}
export function IsUserNameAlreadyTaken(validationOptions?: ValidationOptions) {
return function (object: Object, propertyName: string) {
registerDecorator({
// o método construtor do objeto em questão
target: object.constructor,
// o nome da propriedade que está sendo validada
propertyName: propertyName,
// as opções de validação, recebida como parâmetros do decorators
options: validationOptions,
// validações extras. Validando quantidade mínima de 5 caracteres, no máximo 100, por exemplo
constraints: [],
// a classe que implementa a interface "ValidatorConstraintInterface" que contém o método "validate", a real função que irá implementar a regra de validação
validator: IsUserNameAlreadyTakenConstraint,
});
};
}
Lembrando que como a classe IsUserNameAlreadyTakenConstraint é Injectable() ela precisa ser colocada no array providers do seu user.module.ts, assim:
@Module({
controllers: [UsuarioController],
providers: [UsuarioService, IsUserNameAlreadyTakenConstraint], // <<< aqui
})
export class UsuarioModule {}
Verifica também o import de "ValidationOptions" na classe do decorator.
Qualquer coisa, detalhe melhor que a gente descobre.






 Após colocar userName: string e declarar o IsUserNameAlreadyTakenContraint no user.module.ts;
Após colocar userName: string e declarar o IsUserNameAlreadyTakenContraint no user.module.ts;