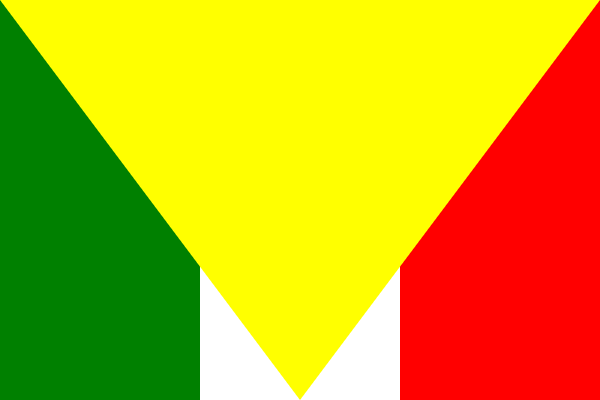
Ao que da entender seu código esta invertido na ordem de desenho. Deve estar mais ou menos assim;
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300, 400);
pincel.lineTo(0, 0);
pincel.lineTo(600, 0);
pincel.fill();
Plano cartesiano é um pouco difícil para quem esta começando. Temos que entender que não é totalmente igual ao da escola. O ponto zero sempre é ao canto superior esquerdo tanto no eixo X, quanto eixo Y. Sendo X LARGURA, Y ALTURA.
Ao usar os métodos primeiro dentro do parêntese se coloca o valor X e depois o Y.
pincel.moveTo(X, Y);
Com isso em mente, se quero desenhar para a direita(eixo X), preciso saber até onde a tela vai, nesse caso como 600 é o X essa é a LARGURA da tela.
Primeiro para executar o triângulo corretamente, precisamos do ponto inicial que é o centro da tela, que nesse caso o X é 300, metade de 600(largura). Mas também falta a altura, como a tela tem 400(altura) a metade será 200. Desse modo já temos o primeiro ponto onde o desenho começa, no centro da tela.
pincel.moveTo(300, 200);
A partir dai os outros dois últimos pontos são 200(X), 400(Y) e 400(X), 400(Y). OU
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(200, 400);
pincel.lineTo(400, 400);
pincel.fill();