Obrigado pela atenção, pois preciso que alguém me explique um pouco melhor sobre essa aula ! Não consigo entender o que é, e como instalar . Alguém poderia me detalhar sobre a aula e sobre o EMMET e ATOM? Desde ja agradeço!
Obrigado pela atenção, pois preciso que alguém me explique um pouco melhor sobre essa aula ! Não consigo entender o que é, e como instalar . Alguém poderia me detalhar sobre a aula e sobre o EMMET e ATOM? Desde ja agradeço!
Oii, Fernando! Como vai?
Agradeço por aguardar o nosso retorno.
Obrigada por compartilhar a sua dúvida aqui no fórum, ela ajudará outros alunos e alunas que estejam com a mesma dúvida.
Emmet é um recurso que encontramos nos editores de código, como o VS Code e Atom, que ajuda a pessoa desenvolvedora a escrever códigos de forma mais rápida utilizando “atalhos”.
Por exemplo:
em seu HTML, ao invés de escrever ela de forma completa, digitamos: “p” e depois apertamos “Tab”, e ele expande para a escritura da tag por completo:
<p></p>Antes de utilizarmos esse recurso, precisamos instalar ele em nosso editor. Caso você esteja utilizando o editor de texto Atom, que é utilizado pelo Instrutor durante a aula, abra ele e depois siga o passo a passo que o Instrutor mostra a partir do 0.3 segundo do vídeo.
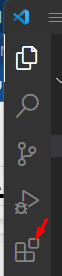
Se o seu editor é VS Code, clique no ícone “Extension” que se encontra do lado esquerdo do editor, último ícone de baixo para cima:

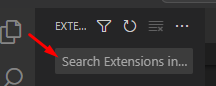
No lado esquerdo superior do VS Code, aparecerá um campo para digitar o nome da extensão que deseja, escreva: “Emmet” e aperte enter:

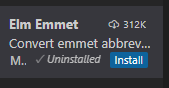
Aparecerá algumas opções, escolha a Elm Emmet e clique em Install :

Pronto, o recurso foi instalado em seu editor. Atenção, alguns editores já vem com ele instalado!
Para conhecer os atalhos para escrever os códigos de maneira mais rápida, como no exemplo dado mais acima, deixarei um link contendo esse conteúdo para consultar sempre que quiser.
Espero que a explicação acima tenha te ajudado a entender melhor sobre o Emmet, Fernando. Siga os passos de instalação de acordo com o seu editor de código e teste as opções de atalhos consultado o link que disponibilizei.
Qualquer dúvida estarei à disposição.
Bons estudos!