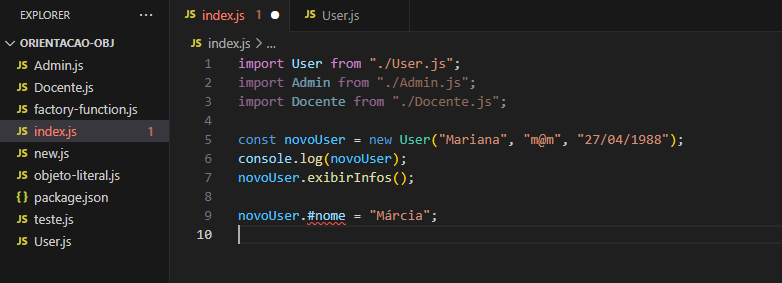
Quando eu digitei a linha "novoUser.#nome = "Márcia";", o próprio VSC apontou o erro de sintaxe, mas notei que isso não aconteceu no vídeo da aula.

Sei que isso não é um problema (na verdade é até uma vantagem), mas fiquei curioso se é algo que foi implementado numa versão do VSCode posterior à usada na gravação da aula (eu estou usando a V 1.82.2), alguma configuração ou se eu fiz algo diferente.
Segue código de User.js, caso necessário:
export default class User {
#nome;
#nascimento;
constructor(nome, email, nascimento, role, ativo = true){
this.#nome = nome;
this.email = email;
this.#nascimento = nascimento;
this.role = role || "estudante";
this.ativo = ativo;
}
exibirInfos(){
console.log(`${this.#nome}, ${this.email}`);
}
}




