Ola tudo bem?
estou com uma duvida seguindo os passos quando coloco a function draw a verificação da (verificaColisao():) o jogo para mas não da erro!
mas se eu removo ela volta a funcionar...
ja mudei varias vezes mas nã identifiquei o erro!
function setup() { createCanvas(500, 400); }
function draw() { background(imagemDaEstrada); mostraAtor(); mostraCarro(); movimentaCarro(); movimentaAtor(); voltaPosicaoInicialDoCarro(); verificaColisao(); }
segue o codigo do ator para colisão
//ator
let xAtor = 100; let yAtor = 366; let colisao = false;
function mostraAtor(){ image(imagemDoAtor, xAtor, yAtor, 30, 30); }
function movimentaAtor(){ if (keyIsDown(UP_ARROW)){ yAtor -= 3; } if (keyIsDown(DOWN_ARROW)){ yAtor += 3; } }
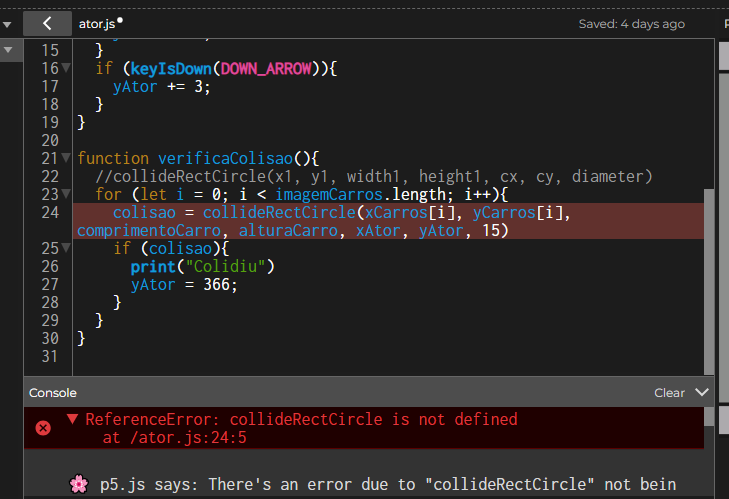
function verificaColisao(){ //collideRectCircle(x1, y1, width1, height1, cx, cy, diameter) for (let i = 0; i < imagemCarros.length; i++){ colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor, 15) if (colisao){ print("Colidiu") } } }