Olá a todos, tudo bem?
Estou com uma dúvida aqui, e mesmo voltando as aulas e copiando os códigos do professor nao consegui resolver.
Os arquivos estão todos upados e segui tudo certinho, mas como sempre, acabamos deixando algo passar, não é mesmo?
Alguém me ajuda, pfvr kkk!
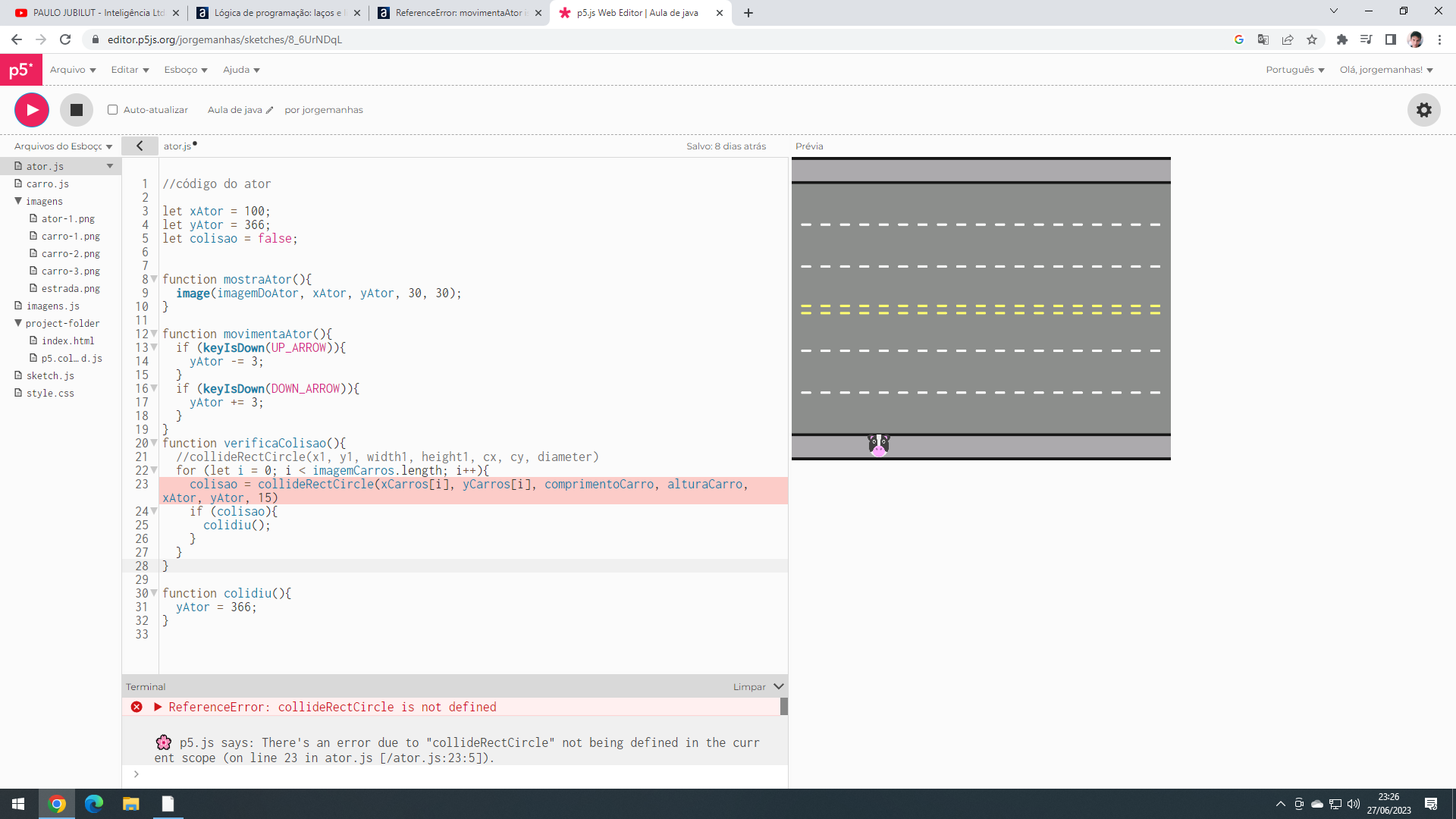
 Código do Ator
Código do Ator
let xAtor = 100;
let yAtor = 366;
let colisao = false;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, 30, 30);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
yAtor += 3;
}
}
function verificaColisao(){
//collideRectCircle(x1, y1, width1, height1, cx, cy, diameter)
for (let i = 0; i < imagemCarros.length; i++){
colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor, 15)
if (colisao){
colidiu();
}
}
}
function colidiu(){
yAtor = 366;
}
Index
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="p5.collide2d.js"></script>
<script src="sketch.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
<script src="imagens.js"></script>
</body>
</html>
Sketch
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
mostraAtor ();
mostraCarro ();
movimentaCarro();
movimentaAtor ();
voltaPosicaoInicialDoCarro();
verificaColisao();
}




