Estou começando a aprender agora sobre testes e não entendi quando o professor mocka uma função inteira e testa ela.
Qual o sentido de eu testar uma função que eu estou sobescrevendo? Isso não faria o teste passar sempre?
O código em questão é este:
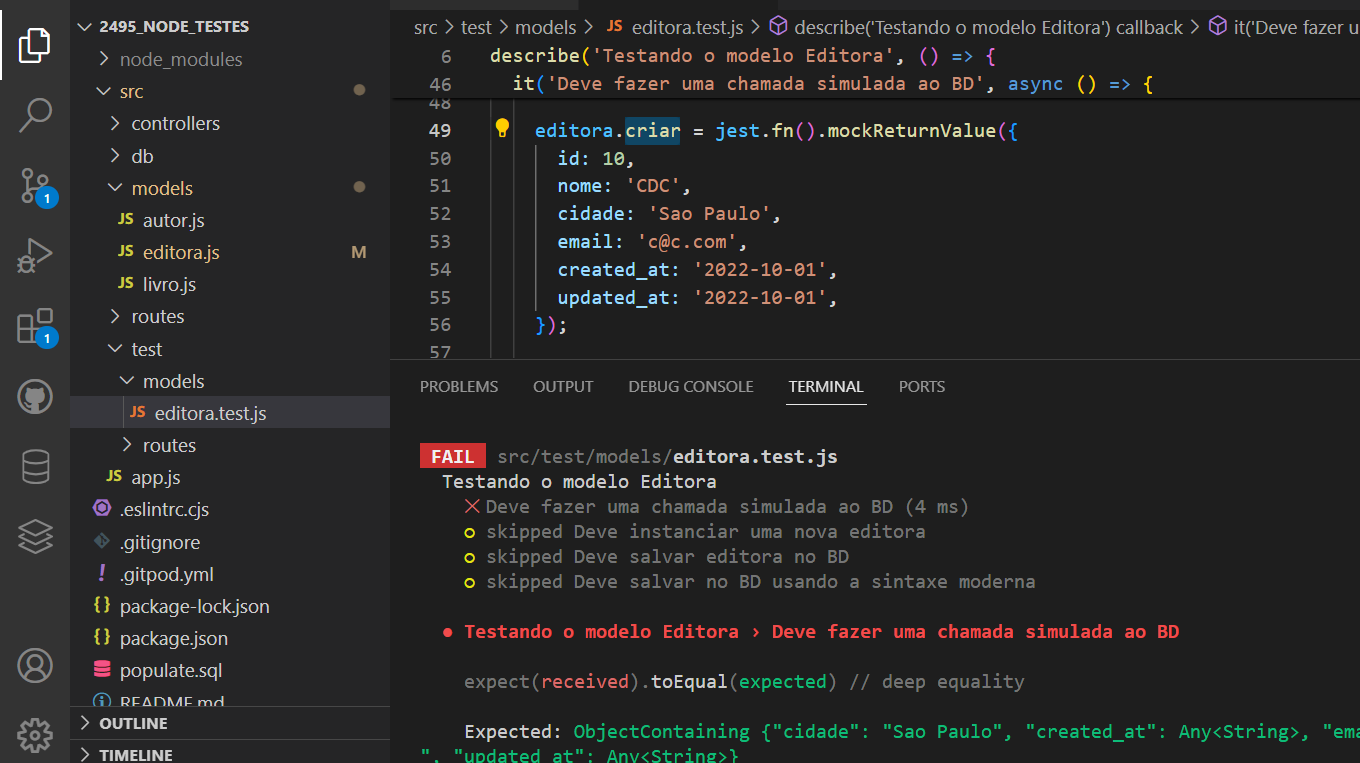
it('Deve fazer uma chamada simulada ao BD', () => {
const editora = new Editora(objetoEditora);
editora.salvar = jest.fn().mockReturnValue({
id: 10,
nome: 'CDC',
cidade: 'Sao Paulo',
email: 'c@c.com',
created_at: '2022-10-01',
updated_at: '2022-10-01',
});
const retorno = editora.salvar();
expect(retorno).toEqual(
expect.objectContaining({
id: expect.any(Number),
...objetoEditora,
created_at: expect.any(String),
updated_at: expect.any(String),
}),
);
});
});




 Esse entendimento faz sentido?
Esse entendimento faz sentido?