Tanto no figma quanto no vídeo da Mônica, ela consegue afastar a descrição do card "Talvez você também se interesse por..." da imagem Angular apenas colocando um margin-right: 2em na class descrição. No meu caso isso não está acontecendo e a linha do título está quebrando, e a margin é adiciona "dentro" do content da dic descrição, não do lado de fora. Seque capturas de tela.
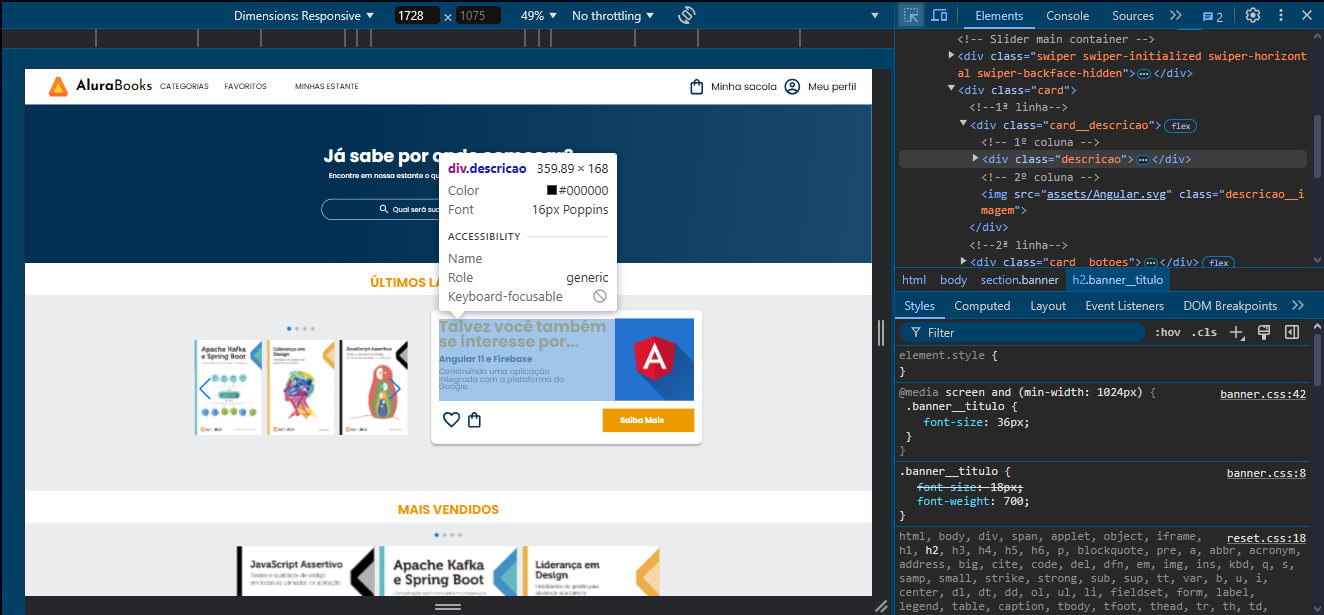
Sem o margin-right: 2em:
 Com
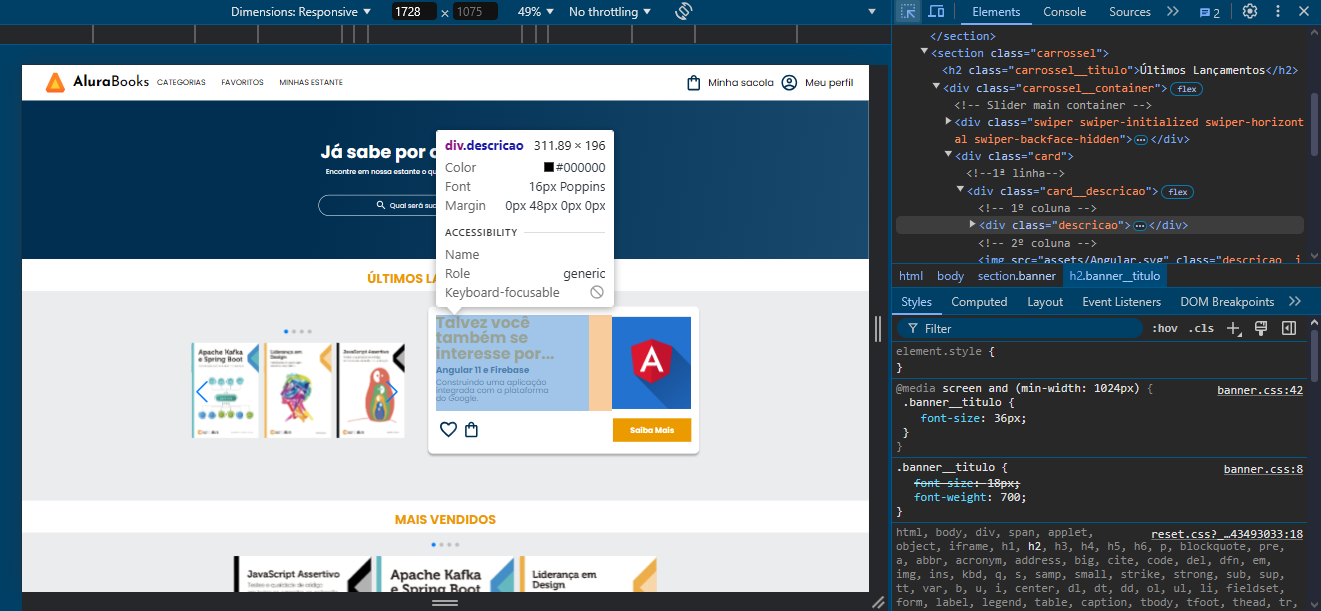
Com margin-right: 2em:
 Tem como resolver para que a linha não se quebre?
Tem como resolver para que a linha não se quebre?




