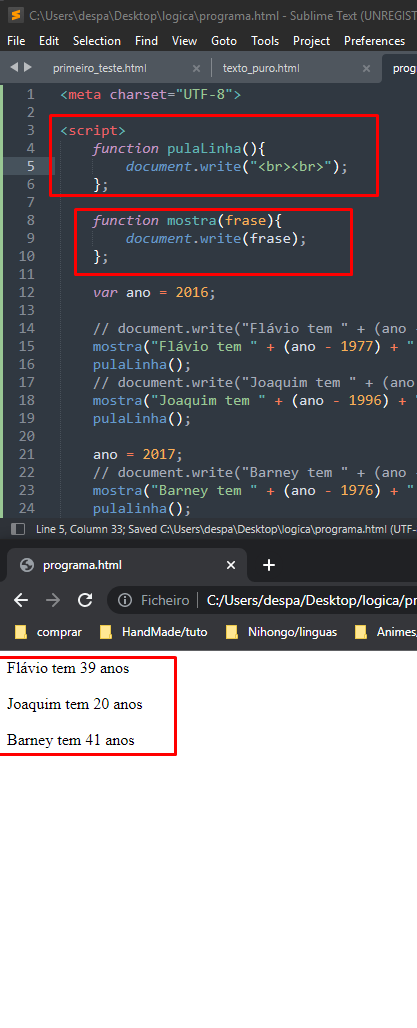
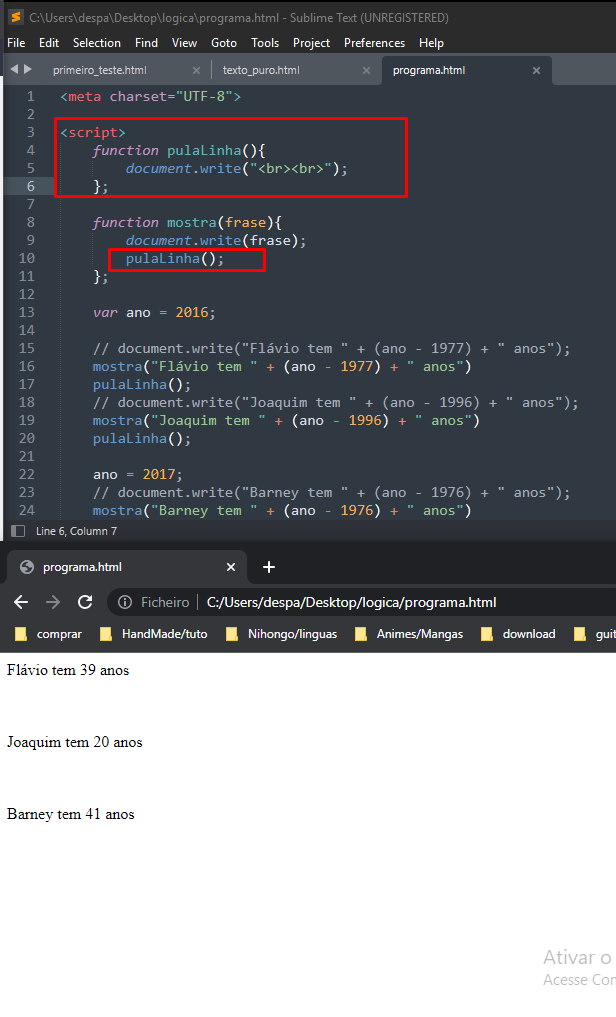
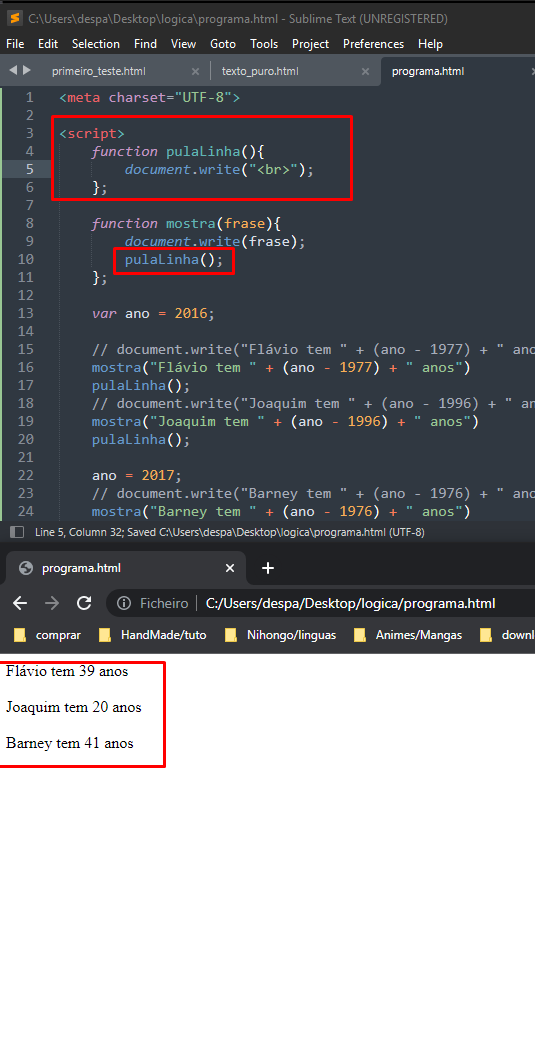
uma dúvida apenas para ampliar a minha compreensão. Pq ela passou a quebrar linha + pular linha com apenas uma tag sendo q antes era necessária 2 tag
<meta charset="UTF-8">
<script>
function pulaLinha(){
document.write("<br>");
};
function mostra(frase){
document.write(frase);
pulaLinha();
};
var ano = 2016;
// document.write("Flávio tem " + (ano - 1977) + " anos");
mostra("Flávio tem " + (ano - 1977) + " anos")
pulaLinha();
// document.write("Joaquim tem " + (ano - 1996) + " anos");
mostra("Joaquim tem " + (ano - 1996) + " anos")
pulaLinha();
ano = 2017;
// document.write("Barney tem " + (ano - 1976) + " anos");
mostra("Barney tem " + (ano - 1976) + " anos")
pulalinha();
mostra("Olá pessoal");
</script>


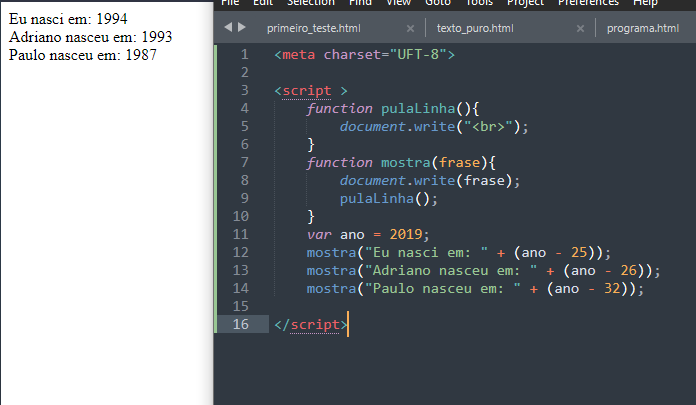
veja, aqui em outro codigo a tag apenas esta quebrando linha.. queria entender melhor pq essas divergências acontecem