Ola,
fiz todo o passo a passo da aula, e fiz o style.css com o seguinte codigo:
@import url("header.css");
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
:root {
--background-color: #EBECEE;
--first-color: #FFFFFF;
--second-color: #EB9B00;
--gradient-blue: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--principal-font: 'Poppins', sans-serif;
}
body {
background-color: var(--background-color);
font-family: var(--principal-font);
font-size: 16px;
font-weight: 400;
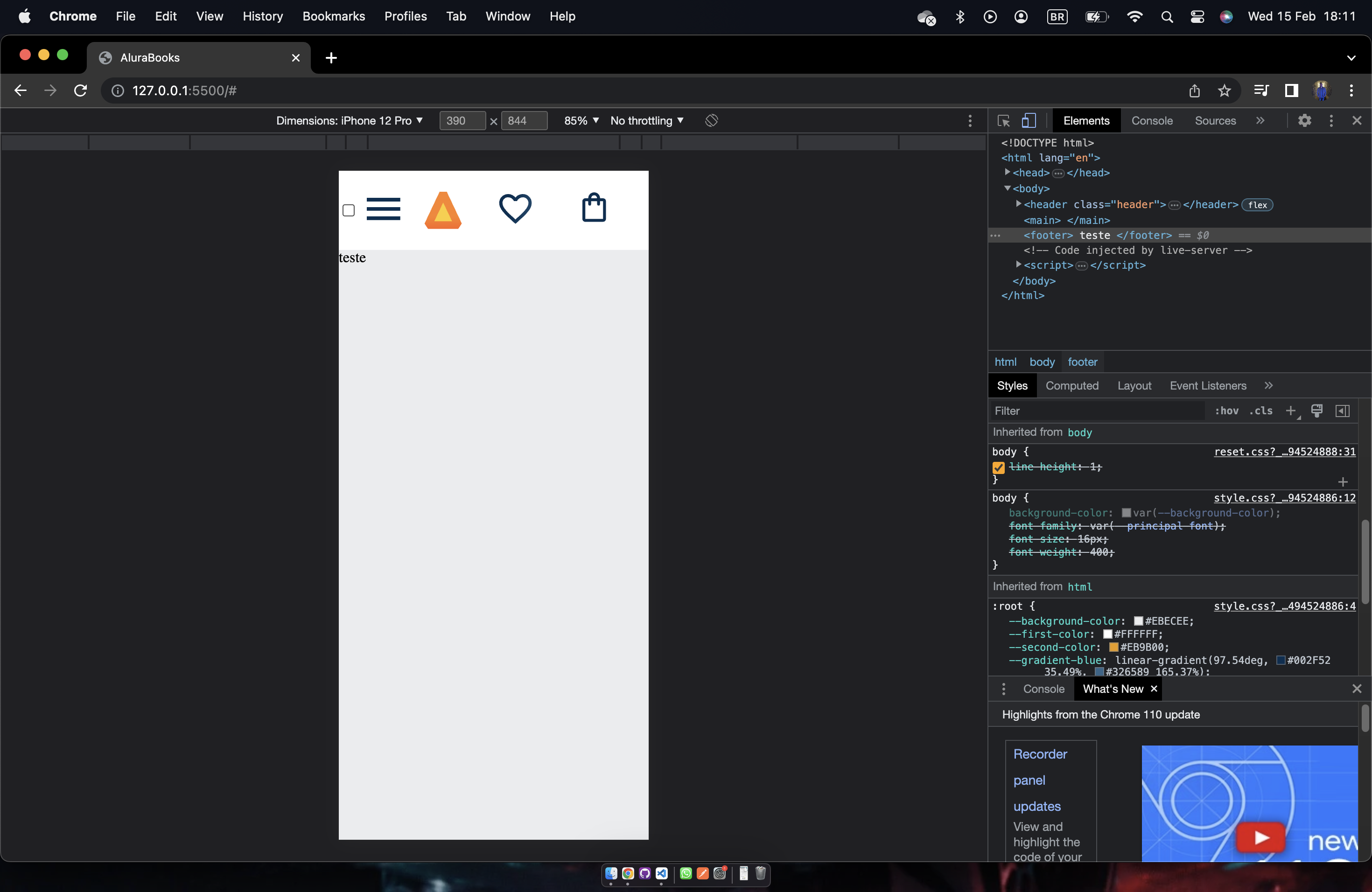
}Só que na hora de abrir no navegador, os estilos do body nao esta aplicado, conforme a imagem:
 coloquei uma frase "teste"no .htlm para testar e nao recebeu os estilos, e quando fui no inspencinar notei que no lado direito, na classe body, esta com uma linha riscando todas as autorecoes no estilo, menos o background-color, que esta funcionando.
coloquei uma frase "teste"no .htlm para testar e nao recebeu os estilos, e quando fui no inspencinar notei que no lado direito, na classe body, esta com uma linha riscando todas as autorecoes no estilo, menos o background-color, que esta funcionando.






 Espero ter ajudado! Abraços.
Espero ter ajudado! Abraços.