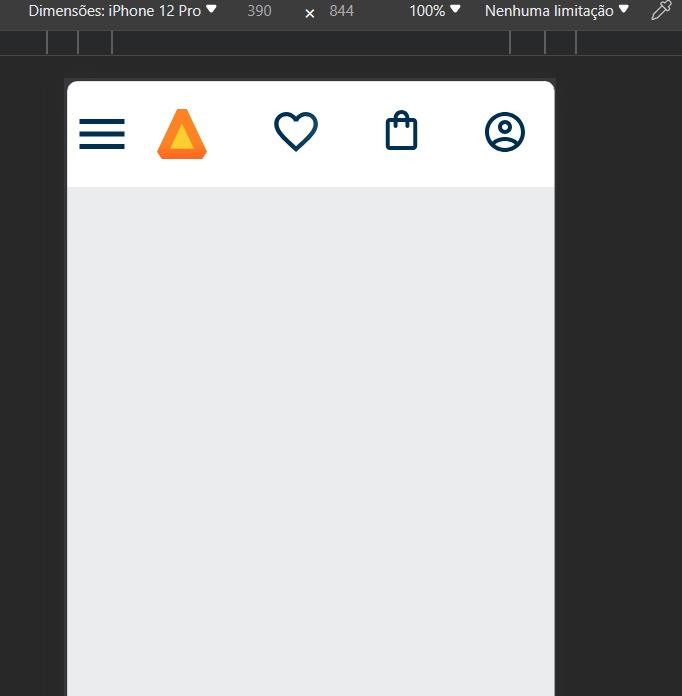
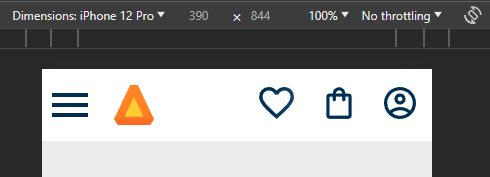
Código HTML <header class="cabecalho"> <div class="container"> <span class="cabecalho_menu-hamburguer container_imagem"></span> <img src="img/logo.svg" alt="Logo da AluraBooks" class="container_imagem"> </div> <div class="container"> <a href="#"> <img src="img/favoritos.svg" alt="Meus Favoritos" class="container_imagem"></a> <a href="#"> <img src="img/compras.svg" alt="Carrinho de Compras" class="container_imagem"></a> <a href="#"> <img src="img/usuario.svg" alt="Meu Perfil" class="container_imagem"></a> </div> </header>
Código styles.css
@import url(header.css);
:root {
--cor-de-fundo: #EBECEE;
--branco:#ffffff;
}
body {
background-color: var(--cor-de-fundo);
}
Código header.css
.cabecalho_menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
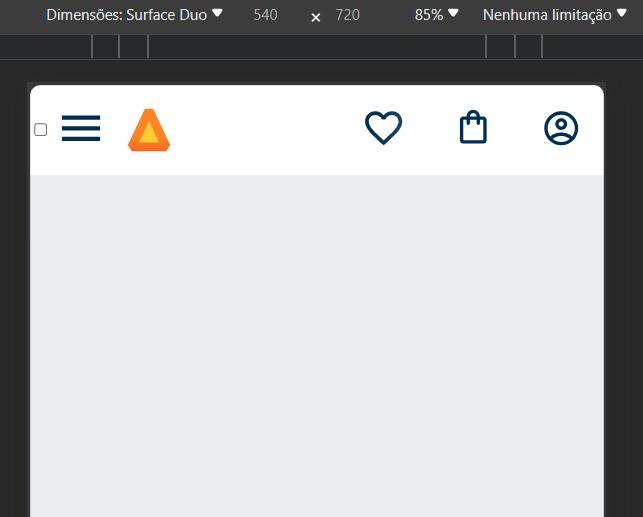
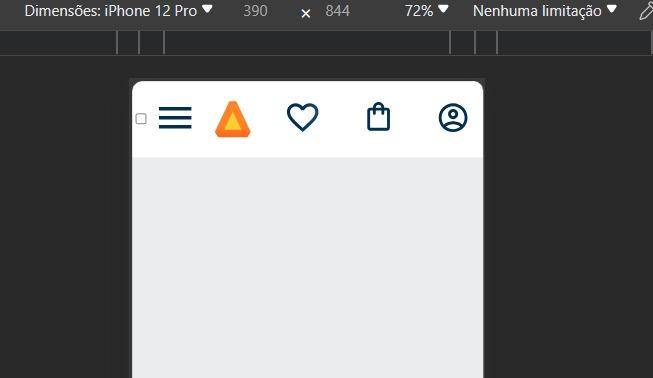
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container_imagem {
padding: 1em;
}
Mas o Menu não aparenta reconhecer o space-between