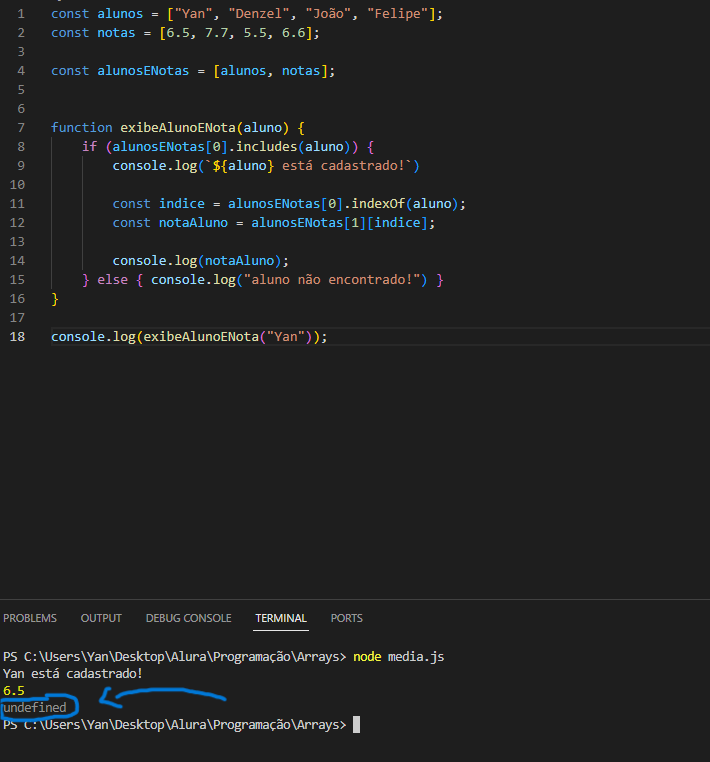
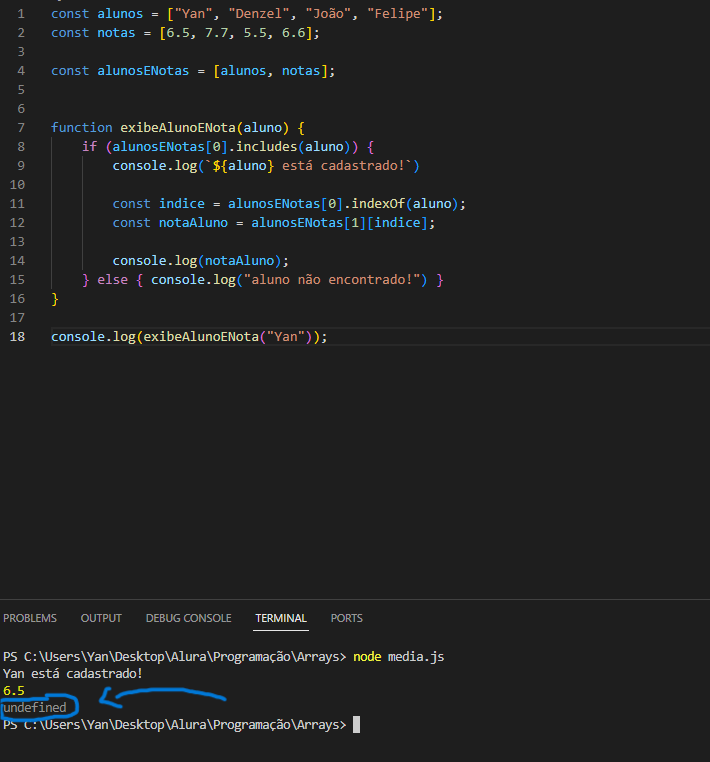
na hora de rodar o meu codigo, o mesmo retornou todos os valores corretamente, mas também retornou um "undefined" no final.
 por que isso acontece?? é um erro no codigo?
por que isso acontece?? é um erro no codigo?
na hora de rodar o meu codigo, o mesmo retornou todos os valores corretamente, mas também retornou um "undefined" no final.
 por que isso acontece?? é um erro no codigo?
por que isso acontece?? é um erro no codigo?
Olá, Yan!
Analisando o seu código e o resultado no console, o "undefined" que está aparecendo está relacionado ao que a função exibeAlunoENota está retornando, ou melhor, ao que ela não está retornando.
No JavaScript, quando você chama uma função e ela não tem uma declaração de retorno explícita (ou seja, um return), ela retorna undefined por padrão. No seu código, você está chamando a função exibeAlunoENota("Yan") e imprimindo o resultado dela com console.log. Como essa função não tem um return, ela retorna undefined, e é isso que está sendo impresso no console após a execução da função.
Para corrigir isso, você pode simplesmente remover o console.log que envolve a chamada da função, já que a própria função já está fazendo os console.log necessários internamente. Seu código final na linha 18 ficaria assim:
exibeAlunoENota("Yan");
Dessa forma, você não tentará imprimir o valor de retorno da função, que é undefined, e apenas verá no console os resultados dos console.log que estão dentro da função.
Espero ter ajudado e bons estudos!