Bom dia || Boa tarde || Boa noite !
Gostaria de sabe se conseguimos referenciar um atributo do objeto 1 "superHerois" dentro do objeto 2 "inimigos" sem ter um atributo de referência do objeto 1 dentro de objeto 2.
Obrigado.
const superHerois = [
{
nomeSuper: "Homem Aranha",
identitadeSecreta: "Peter Paker",
superPoder: "Tem, todos os poderes deu uma aranha?",
forca: 6,
inteligencia: 8,
ataques: ["Teia","Soco","Chute","Acrobacia","Insulto"],
inimigos: [
{
nome : "Duende Verde",
odio : 9
},
{
nome : "Escorpião",
odio : 5
},
{
nome : "Rhino",
odio : 4
},
{
nome : "Venom",
odio : 10
}
],
posicao: 0,
pula: function(posicao){
this.posicao += posicao;
}
},
{
nomeSuper: "Batman",
identitadeSecreta: "Bruce Wayne",
superPoder: "Rico pra caralho",
forca: 2,
inteligencia: 10,
ataques: ["Batarang","Soco","Chute","Pesquisar","Aterrorizar"],
inimigos: [
{
nome : "Coringa",
odio : 10
},
{
nome : "Bane",
odio : 8
},
{
nome : "Espantalho",
odio : 4
},
{
nome : "Charada",
odio : 6
}
],
posicao: 0,
pula: function(posicao){
this.posicao += posicao;
}
},
];
//const listaInimigos = [...superHerois[0].inimigos];
const listaInimigos2 = [];
for (let info in superHerois){
console.log(superHerois[info].nomeSuper);
console.log(superHerois[info].inimigos);
//listaInimigos2.push(...superHerois[info].inimigos);
listaInimigos2.push(superHerois[info].nomeSuper, ...superHerois[info].inimigos);
}
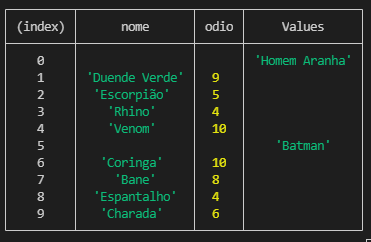
console.table(listaInimigos2);