Fiquei na dúvida nos valores atribuídos para os eixos x e y. Por exemplo, ao fazer a cabeça, de onde saíram os valores 200 e 50?
// cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(200,50,350,300);
Fiquei na dúvida nos valores atribuídos para os eixos x e y. Por exemplo, ao fazer a cabeça, de onde saíram os valores 200 e 50?
// cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(200,50,350,300);
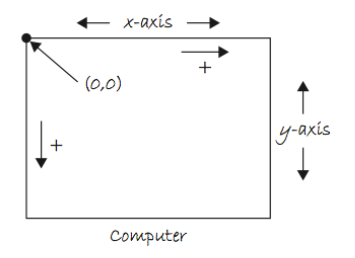
No monitor do computador o 0 (zero) começa do lado esquerdo na parte superior

Se fillRect(x,y,width,height) , então:
os valores 200 e 50 são 200px para a direita e 50px para baixo