No fim desse exercício, não é mostrado o resultado: https://cursos.alura.com.br/course/javascript-es6-orientacao-a-objetos-parte-2/task/17510
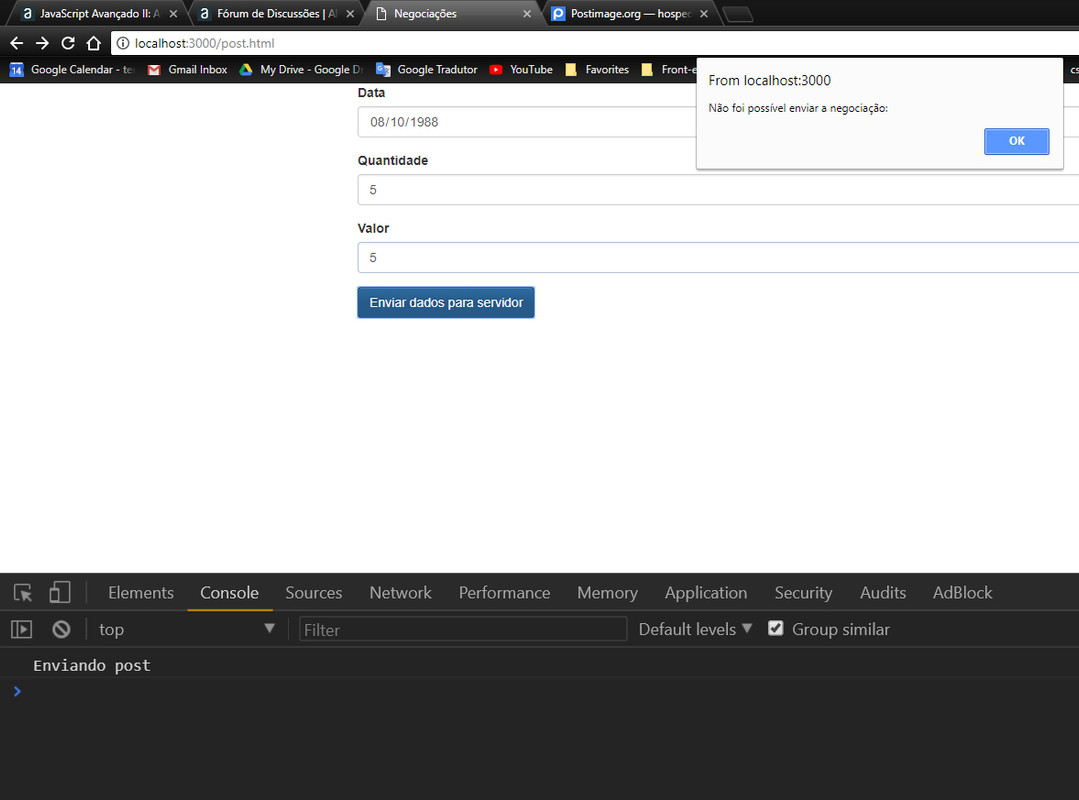
Pelo que li, o esperado seria uma mensagem de alerta "Negociação enviada com sucesso", mas não estou conseguindo enviar a negociação para o servidor,
e não encontrei o erro no meu código:
function sendPost(event) {
event.preventDefault();
console.log("Enviando post");
let $ = document.querySelector.bind(document);
let inputData = $('[data-js="data"]');
let inputQtd = $('[data-js="input-qtd"]');
let inputValor = $('[data-js="input-valor"]');
let negociacao = {
data: inputData.value,
qtd: inputQtd.value,
value: inputValor.value
};
let xhr = new XMLHttpRequest();
xhr.open('POST', '/negociacoes');
xhr.setRequestHeader('Content-type', 'application/json');
xhr.onreadystatechange = () => {
if(xhr.readystate === 4) {
if(xhr.status === 200) {
inputData.value = '';
inputQtd.value = 1;
inputValor.value = 0.0;
input.Data.focus();
alert(`Negociação enviada com sucesso`);
return;
}
}
else {
alert(`Não foi possível enviar a negociação: ${xhr.responseText}`);
}
};
xhr.send(JSON.stringify(negociacao));
}<html>
<head>
<meta charset="UTF-8">
<title>Negociações</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/bootstrap-theme.css">
</head>
<body class="container">
<form class="form">
<div class="form-group">
<label for="data">Data</label>
<input data-js="data" type="date" id="data" class="form-control" required autofocus/>
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input data-js="input-qtd" type="number" min="1" step="1" id="quantidade" class="form-control" value="1" required/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input data-js="input-valor" id="valor" type="number" class="form-control" min="0.01" step="0.01" value="0.0" required />
</div>
<button class="btn btn-primary" type="submit" onclick="sendPost(event)">
Enviar dados para servidor
</button>
</form>
<script src="post.js"></script>
</body>
</html>