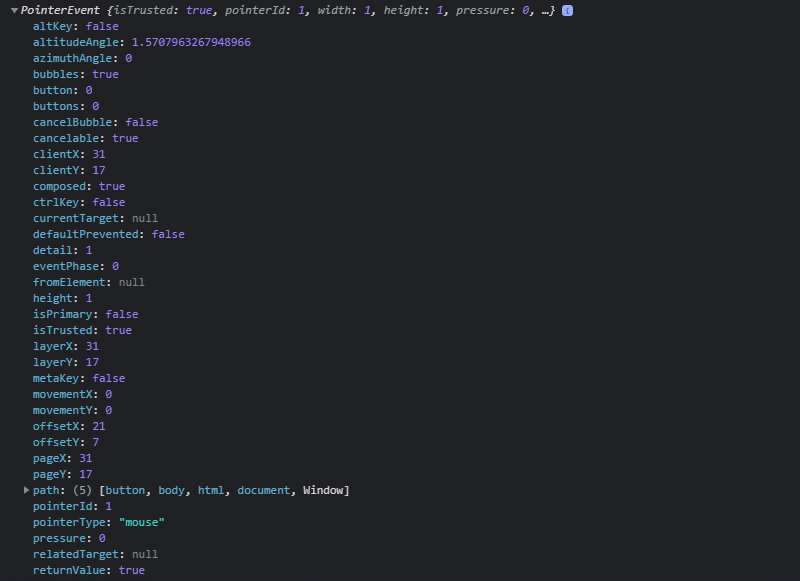
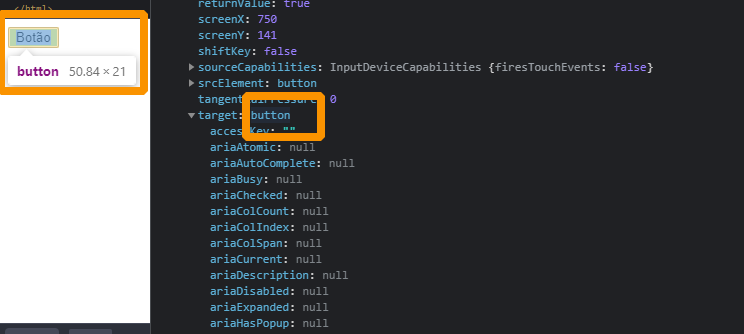
//Quando eu coloco um evento de click, geralmente eu quero saber qual elemento que estou clicando. Ele me passa esse tipo de informação. O navegador, quando está lidando com esse tipo de evento, passa um objeto que contém informações sobre o evento. Nós podemos passar esse objeto como parâmetro dessa nossa função.//
nao entendi sobre esse trecho da explicação, na qual o professor fala sobre o passar o objeto como parâmetro? no caso qual objeto é esse? o nome do parâmetro evento foi ele que escolheu? duvidas.
gostaria de uma explicação melhor sobre isso. desde ja agradeço.