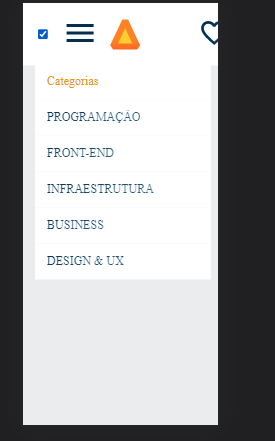
Boa tarde, estou tendo problemas com esse espaço do lado do menu que foi criado não sei em que parte do código, gostaria de ajuda, claro eu poderia deixar assim mas não é o certo.

.cabecalho__menu-hamburguer{
width: 48px;
height: 48px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem;
position: relative;
}
.container {
display: flex;
align-items: center;
gap: 1rem;
}
.lista-menu {
display: none;
position: absolute;
top: 80px;
width: 60vw;
}
.container__botao:checked ~ .lista-menu{
display: block;
}
.lista-menu__titulo,.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link{
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-transform: uppercase;
}





