Oi, tudo bem? peço desculpas pela demora, mas aqui segue meu código...
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburger container__imagem"></span>
</label>
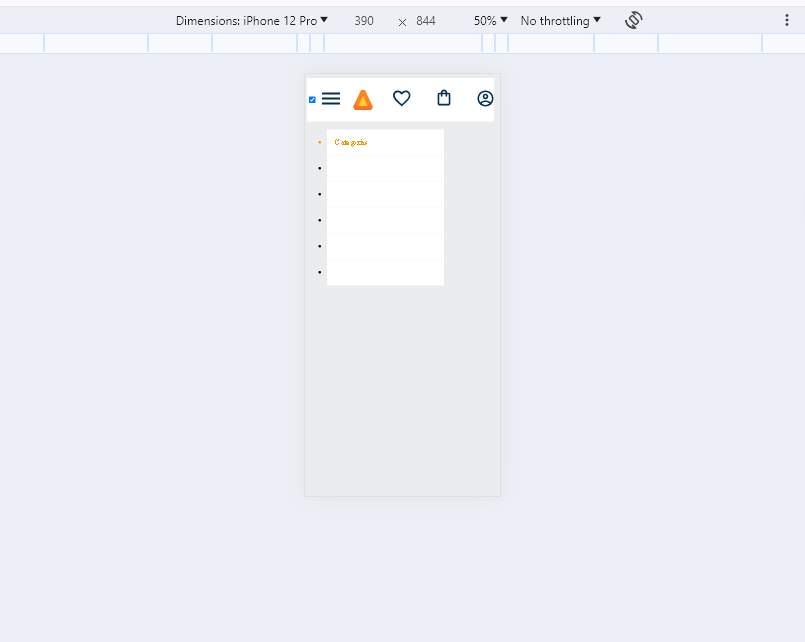
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Fron-End</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="assets/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="assets/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="assets/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="assets/Usuário.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburger {
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position:absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
}
.lista-menu__link {
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-transform: uppercase;
}
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-dragrade: linear-gradient(97,54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}