Olá a todos!
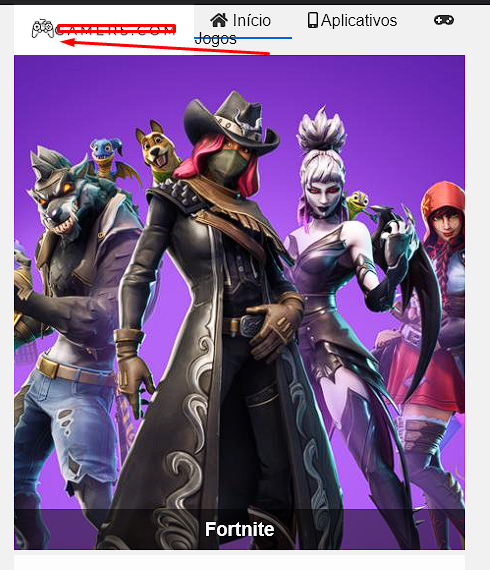
Eu estou fazendo o projeto adicionando pequenas alterações, e resolvi colocar uma logo no site, meu objetivo aqui é que ao diminuir a tela para telas menores min-width:0, ao invés de mostrar a logo completa, seja mostrada apenas a imagem do controle. Como posso fazer isto?