Olá, Daniele, o código em questão é este:
function verificaColisaoRaquete() {
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura
&& yBolinha + raio > yRaquete) {
velocidadeXBolinha *= -1;
}
}
E a sua dúvida está neste trecho:
yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete
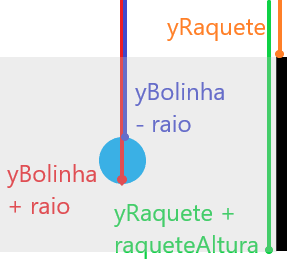
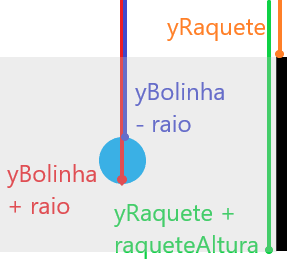
Fiz esta ilustração para tentar ajudar a esclarecer sua dúvida (me perdoe, os pontos não ficaram muito precisos, pois utilizei um programa pouco adequado para isso):

Assim, me parece que fica mais fácil visualizar que o trecho do código em questão delimita a região em que a colisão da bolinha deve acontecer com a raquete ao invés da borda da tela.
Portanto, a posição da bolinha yBolinha - raio deve ser menor que yRaquete + raqueteAltura e yBolinha + raio deve ser maior que yRaquete para que ocorra colisão entre as duas. Ou seja, seu raciocínio está correto, você apenas fez uma pequena confusão na leitura do código, trocando < por >.
Espero ter contribuído para o esclarecimento da sua dúvida. Bons estudos!