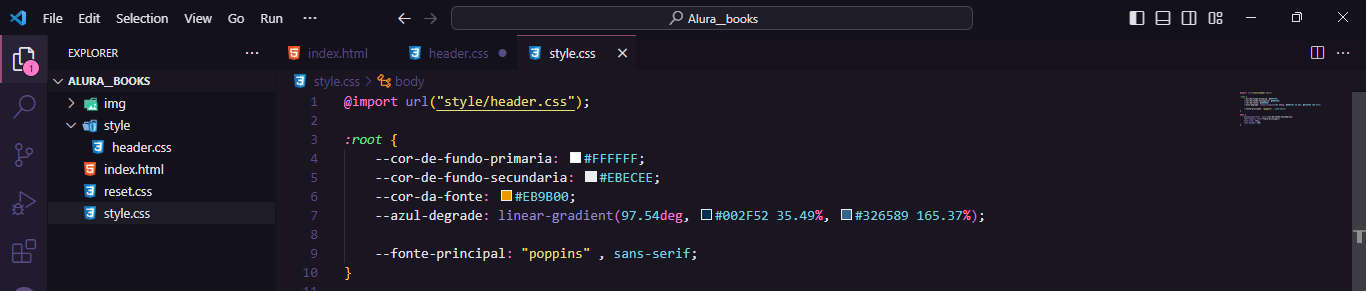
A questão é, coloquei as variantes no style.css, importei o header.css para lá tb, mas quando tento colocar as variantes nas tags, ñ estão aparecendo as opções.
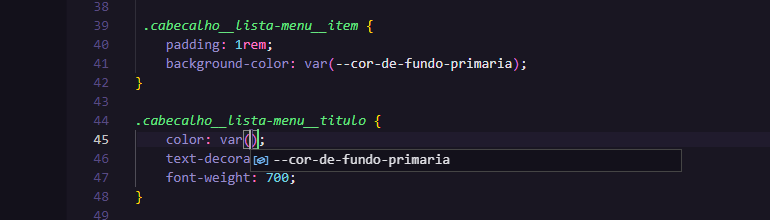
A questão é, coloquei as variantes no style.css, importei o header.css para lá tb, mas quando tento colocar as variantes nas tags, ñ estão aparecendo as opções.


Eu tive o mesmo problema. Eu recomendo que até alguém te ajudar a resolver, vc copie o root inteiro do css e cola no header, so pra vc continuar fazendo o projeto
Acho que nem sempre vai sugerir, é questão da extensão provavelmente, mas acho que não significa que tu não pode usá-la, pra usar a variável é só escrever como tu nomeou ela. Exemplo: se tu nomeou a váriavel assim: --cor-de-fundo-primaria: #FFFFFF; tu só precisa chamar por esse mesmo nome na tag que tu deseja, por exemplo: color: var(--cor-de-fundo-primária);
OBS: comecei há pouco tempo, então não leva como um fato o que eu falei pois eu não tenho certeza absoluta se é isso mesmo, se eu estiver errado gostaria que me corrigissem, espero ter ajudado!
Obrigado, nobres colegas por tentarem ajudar. Realmente continua ñ aparecendo, mas segui a dica, e digitando normalmente, o chamado funciona rs!!