Fala pessoal! Primeira dúvida aqui, espero postar no formato correto.
Quando utilizo o código que resgatamos no GitHub, o seguinte erro retorna:
[sketch.js, line 32] "colisaoMinhaRaquetebb" is not defined in the current scope. If you have defined it in your code, you should check its scope, spelling, and letter-casin
Já fiz a validação da nomenclatura "colisaoMinhaRaquetebb" e ambas estão identicas no Draw e na function. Mas ainda sim, quando aperto o "Play", a bolinha fica parada no centro e a mensagem supracitada aparece, segue meu código:
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2 ;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
// variáveis raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
let colidiu = false;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaqueteA();
movimentaMinhaRaquete();
//verificaColisaoRaquete();
colisaoMinhaRaquetebb();
}
//Funções da raquete
function mostraRaqueteA(){
rect (xRaquete, yRaquete, raqueteComprimento, raqueteAltura);
}
function movimentaMinhaRaquete() {
if (keyIsDown(UP_ARROW)) {
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW))
yRaquete += 10;
}
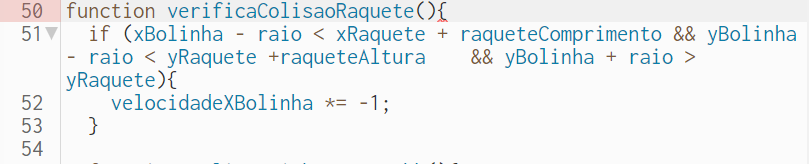
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete +raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
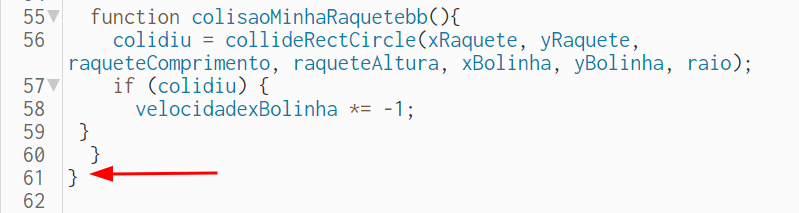
function colisaoMinhaRaquetebb(){
colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu) {
velocidadexBolinha *= -1;
}
}
}
//Funções da bolinha
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio> width ||
xBolinha - raio< 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio> height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}Agradeço desde já futuros e atuais devs <3