Boa tarde pessoal, estou com uma dificuldade para remover as setas de navegação e mudar as bolinhas dos slides de posição, já revisei várias vezes a aula e nada, help me please Colei abaixo meu código e deixei em negrito os comandos que não estão tendo resultado no css: Index.html ...
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="img/Logo.svg" alt="Logo Alura" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinhos de Compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">ÚLTIMOS LANÇAMENTOS</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro: Apache Kafta e Spring Boot"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro: JacaScript Assertivo"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro: Liderança em Design"></div>
<div class="swiper-slide"><img src="img/MEAN.svg" alt="Livro: Liderança MEAN"></div>
<div class="swiper-slide"><img src="img/MetricasAgeis.svg" alt="Livro: Métricas Agéis"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="Livro: UX Estratégico"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
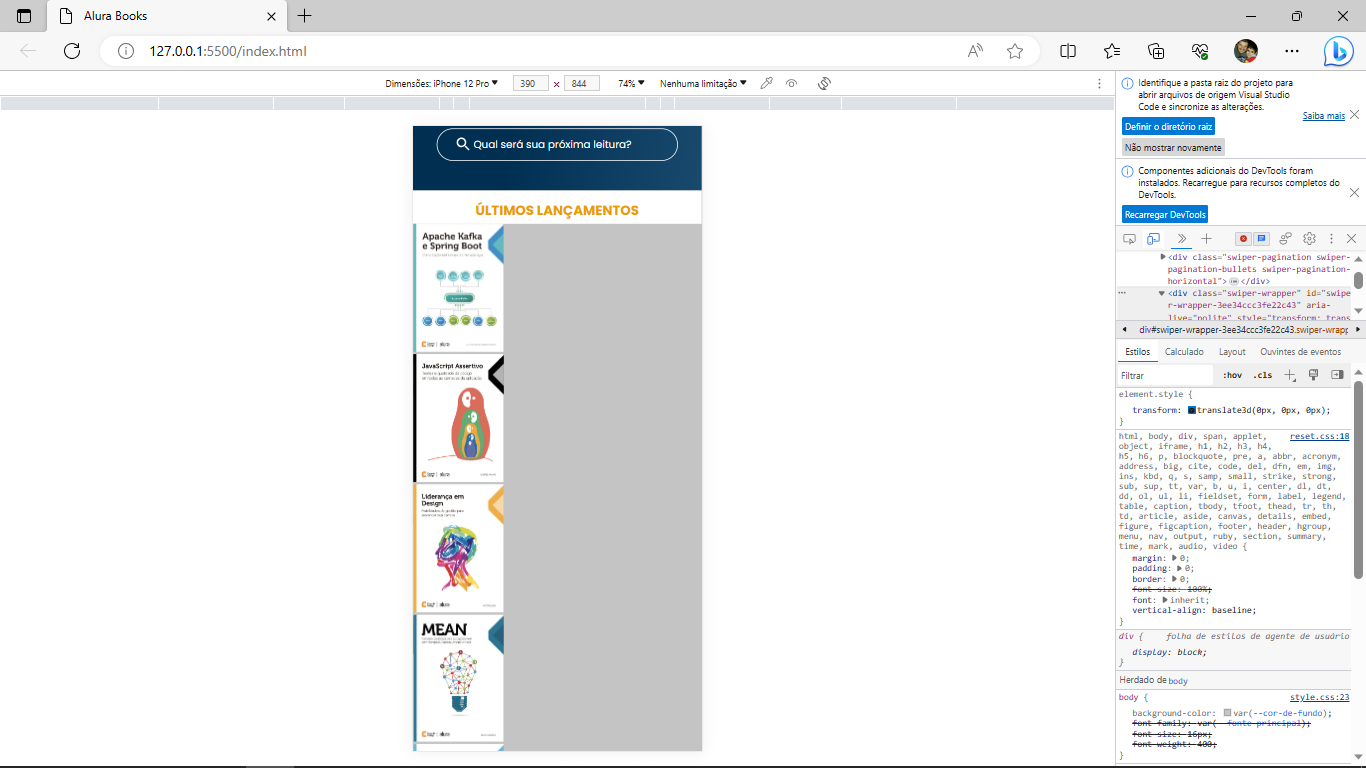
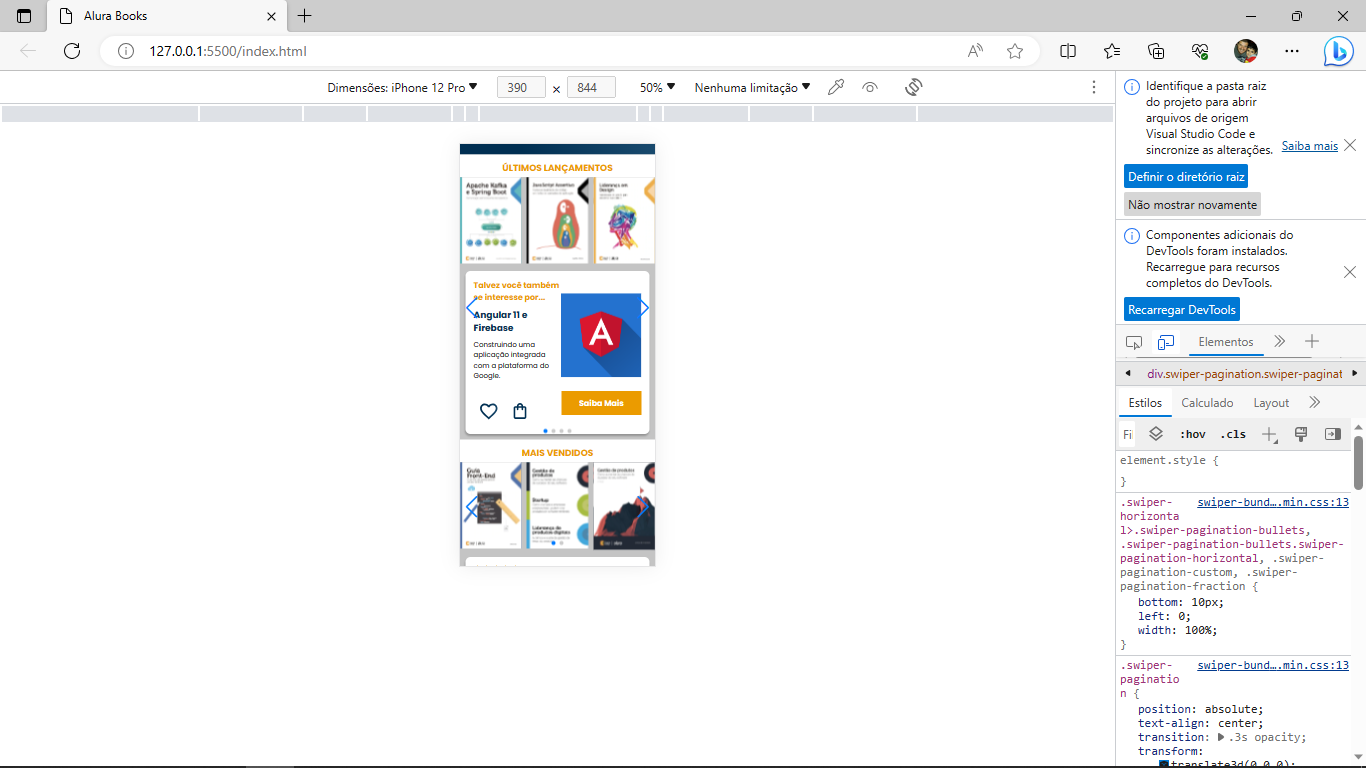
E aqui meus comandos no CSS que não estão tendo resultado:
.swiper-button-prev, .swiper-button-next{ display: none; }
.swiper-pagination{ position: initial; }