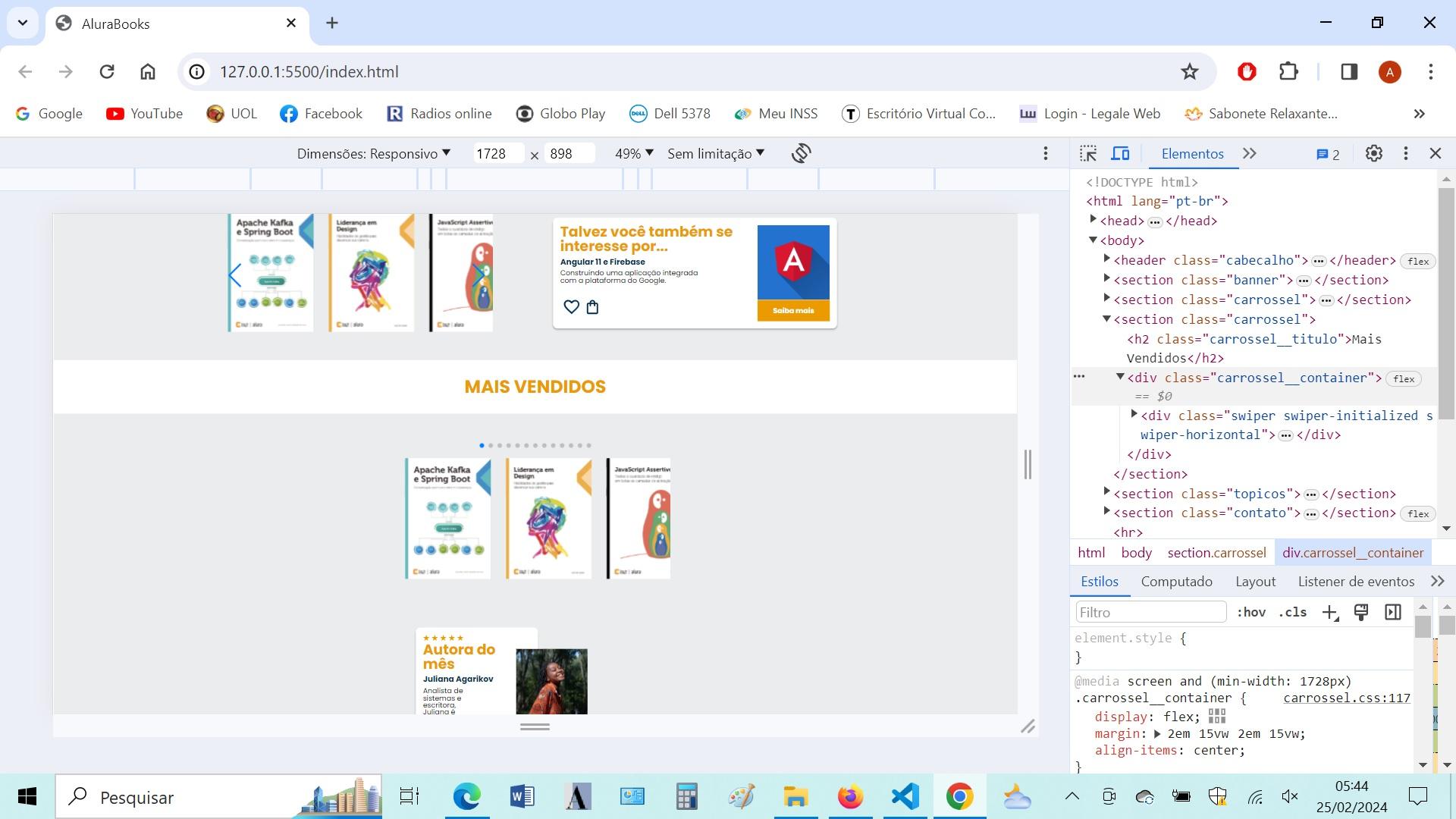
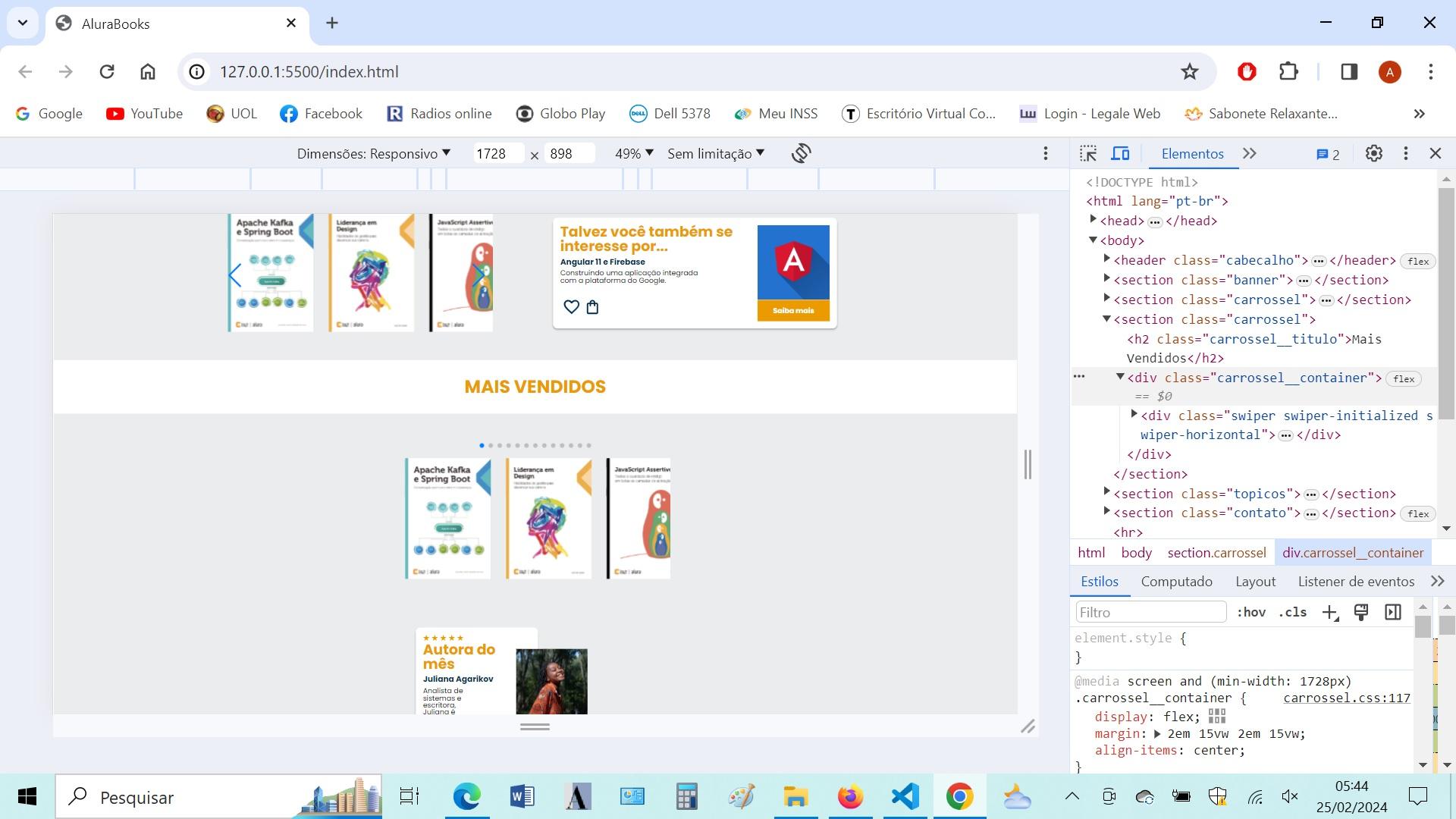
O segundo display card simplesmente não aplica o display flex conforme mostra a imagem a seguir!
Segue o código dos dois carrosseis
O segundo display card simplesmente não aplica o display flex conforme mostra a imagem a seguir!
Segue o código dos dois carrosseis
<section class="carrossel">
<h2 class="carrossel__titulo">Últimos Lançamentos</h2>
<!-- Slider main container -->
<div class="carrossel__container">
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sibre Apache Kafta"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" atl="Livro sobre Javascript"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" atl="Livro sobre Front-End"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" atl="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" atl="Livro sobre Acessibilidade">
</div>
<div class="swiper-slide"><img src="img/Tuning.svg" atl="Livro sobre Tuning"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" atl="Livro sobre Arquitetura"></div>
<div class="swiper-slide"><img src="img/Nodejs.svg" atl="Livro sobre Node.js"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" atl="Livro sobre React Native"></div>
<div class="swiper-slide"><img src="img/Gestão.svg" atl="Livro sobre Gestão de produtos 1">
</div>
<div class="swiper-slide"><img src="img/Gestão2.svg" atl="Livro sobre Gestão de produtos 2">
</div>
<div class="swiper-slide"><img src="img/MetricasAgeis.svg" atl="Livro sobre Métricas Ágeis">
</div>
<div class="swiper-slide"><img src="img/Construct2.svg" atl="Livro sobre Construct"></div>
<div class="swiper-slide"><img src="img/UX.svg" atl="Livro sobre UX Estratégico"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1ª linha -->
<div class="card__descricao">
<!-- 1ª coluna -->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do
Google.</p>
</div>
<!-- 2ª coluna -->
<img src="img/Angular.svg" class="descricao__imagem" alt="Livro sobre Angular 11 e Firebase">
</div>
<!-- 2ª linha -->
<div class="card__botoes">
<!-- 1ª coluna -->
<ul class="botoes">
<li class="botoes__icones"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__icones"><img src="img/Compras.svg"
alt="Colocar livro no carrinho de compras"></li>
</ul>
<!-- 2ª coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Mais Vendidos</h2>
<div class="carrossel__container">
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sibre Apache Kafta"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" atl="Livro sobre Javascript"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" atl="Livro sobre Front-End"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" atl="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" atl="Livro sobre Acessibilidade"></div>
<div class="swiper-slide"><img src="img/Tuning.svg" atl="Livro sobre Tuning"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" atl="Livro sobre Arquitetura"></div>
<div class="swiper-slide"><img src="img/Nodejs.svg" atl="Livro sobre Node.js"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" atl="Livro sobre React Native"></div>
<div class="swiper-slide"><img src="img/Gestão.svg" atl="Livro sobre Gestão de produtos 1"></div>
<div class="swiper-slide"><img src="img/Gestão2.svg" atl="Livro sobre Gestão de produtos 2"></div>
<div class="swiper-slide"><img src="img/MetricasAgeis.svg" atl="Livro sobre Métricas Ágeis"></div>
<div class="swiper-slide"><img src="img/Construct2.svg" atl="Livro sobre Construct"></div>
<div class="swiper-slide"><img src="img/UX.svg" atl="Livro sobre UX Estratégico"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<img src="img/Estrelinhas.svg" alt="Conjunto de qualidade 5 estrelas">
<h3 class="descricao__titulo">Autora do mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agarikov</h2>
<p class="descricao__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<img src="img/Perfil-escritora 1.svg" class="descricao__imagem"
alt="Foto da escritora Juliana Agarikov">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__icones"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__icones"><img src="img/Compras.svg"
alt="Colocar livro no carrinho de compras"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</div>
</section>
E o CSS referente ao código, a tela atual é de 1728px
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.card__descricao {
display: flex;
justify-content: space-between;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
justify-content: space-between;
}
.botoes__icones {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
color: var(--branco);
font-weight: 700;
padding: 1em 2.2em;
text-decoration: none;
}
@media screen and (min-width: 1024px) {
.carrossel__titulo {
font-size: 26px;
}
.swiper {
width: 80%;
}
.swiper-pagination {
margin: 2em 0 3em 0;
}
.swiper-button-prev,
.swiper-button-next {
display: block;
top: 60%;
}
.card {
width: 75%;
margin: 2em auto;
}
.descricao__texto {
padding-right: 5em;
}
.descricao__imagem~.botoes__ancora {
display: flex;
}
}
@media screen and (min-width: 1728px) {
.carrossel__titulo {
font-size: 32px;
padding: 1em;
}
.carrossel__container {
display: flex;
margin: 2em 15vw 2em 15vw;
align-items: center;
}
.swiper {
width: 40%;
}
.swiper-pagination {
margin: 1em 0;
}
.swiper-slide {
padding: 0 0.5em;
}
.card {
margin:3em 0 0 0 ;
width: 50%;
transform: scale(0.8);
}
.descricao {
margin-right: 2em;
}
.descricao__titulo {
font-size: 32px;
}
.descricao__texto {
font-size: 16px;
}
}
Boa noite, Pedro. Perceba que na segunda tag "section", a "div" com a classe "card" se encontra dentro da "div" do "swiper". Para que o efeito do posicionamento "flex" aconteça, é necessário que elas sejam tags "irmãs". Segue o código corrigido.
<section class="carrossel">
<h2 class="carrossel__titulo">Mais Vendidos</h2>
<div class="carrossel__container">
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/ApacheKafka.svg" alt="Livro sibre Apache Kafta" />
</div>
<div class="swiper-slide">
<img src="img/Liderança.svg" alt="Livro sobre liderança" />
</div>
<div class="swiper-slide">
<img src="img/Javascript.svg" atl="Livro sobre Javascript" />
</div>
<div class="swiper-slide">
<img src="img/Guia Front-end.svg" atl="Livro sobre Front-End" />
</div>
<div class="swiper-slide">
<img src="img/Portugol.svg" atl="Livro sobre Portugol" />
</div>
<div class="swiper-slide">
<img
src="img/Acessibilidade.svg"
atl="Livro sobre Acessibilidade"
/>
</div>
<div class="swiper-slide">
<img src="img/Tuning.svg" atl="Livro sobre Tuning" />
</div>
<div class="swiper-slide">
<img src="img/Arquitetura.svg" atl="Livro sobre Arquitetura" />
</div>
<div class="swiper-slide">
<img src="img/Nodejs.svg" atl="Livro sobre Node.js" />
</div>
<div class="swiper-slide">
<img src="img/ReactNative.svg" atl="Livro sobre React Native" />
</div>
<div class="swiper-slide">
<img
src="img/Gestão.svg"
atl="Livro sobre Gestão de produtos 1"
/>
</div>
<div class="swiper-slide">
<img
src="img/Gestão2.svg"
atl="Livro sobre Gestão de produtos 2"
/>
</div>
<div class="swiper-slide">
<img
src="img/MetricasAgeis.svg"
atl="Livro sobre Métricas Ágeis"
/>
</div>
<div class="swiper-slide">
<img src="img/Construct2.svg" atl="Livro sobre Construct" />
</div>
<div class="swiper-slide">
<img src="img/UX.svg" atl="Livro sobre UX Estratégico" />
</div>
</div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<img
src="img/Estrelinhas.svg"
alt="Conjunto de qualidade 5 estrelas"
/>
<h3 class="descricao__titulo">Autora do mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agarikov</h2>
<p class="descricao__texto">
Analista de sistemas e escritora, Juliana é especialista em
Front-End.
</p>
</div>
<img
src="img/Perfil-escritora 1.svg"
class="descricao__imagem"
alt="Foto da escritora Juliana Agarikov"
/>
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__icones">
<img src="img/Favoritos.svg" alt="Favoritar livro" />
</li>
<li class="botoes__icones">
<img
src="img/Compras.svg"
alt="Colocar livro no carrinho de compras"
/>
</li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</section>
Espero ter ajudado!